PHP Social Stream

Congratulations and thank you for choosing PHP Social Stream!
PHP Social Stream is the best choice for those who are looking for an easy way to combine all of their social networking activities into one single social stream and display on their website.
With this script you can create a stylish fascinating social media feed including multiple social media pages/groups/accounts with multiple feed options, and can display them in 8 different layouts including Wall, Grid, Carousel, Timeline, Rotating Feed, Sticky Rotating Feed, Ajax Tabbed Feed & Sticky Ajax Tabbed Feed. You can add as many as public Facebook pages, Twitter accounts or Instagram accounts managed by you or any other publisher.
It supports 13 and growing social networks and includes about 30 feed options.
Your visitors will be able to share your posts on their social accounts or reply, retweet or favorite the Twitter posts from your Social Stream. They can even filter your Social Stream by social networks or using a search phrase.
You can also change the style of your Social Stream using the theme manager and/or custom CSS stylesheets, and make it unique to your website.

PHP Social Stream
Created By: Axent Media
Created On: 10 July 2015
Last Update: 22 February 2022
Version: 2.9.11
If you have any questions or suggestions concerning to PHP Social Stream script, please contact us via our page on CodeCanyon http://codecanyon.net/user/axentmedia or via our website at http://axentmedia.com/
Note: We provide free installation and configuration for clients. After your purchase, simply contact our support desk and provide us your website information to get this service for free.
Script Showcase
Wall Demos:
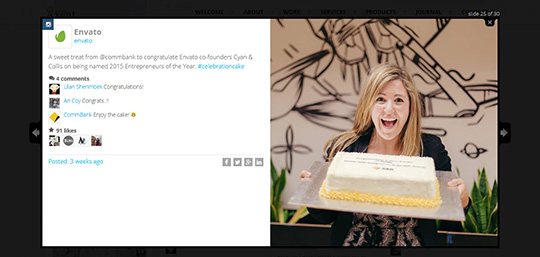
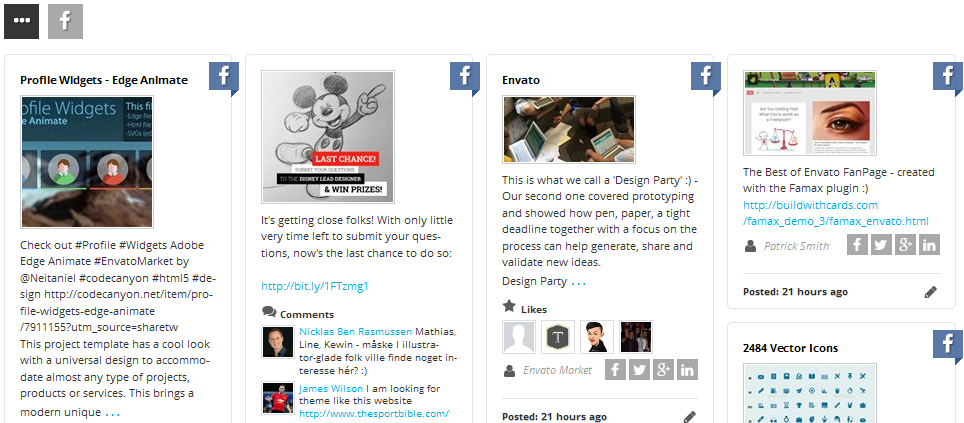
Wall Demo 1 – Modern layout – Light skin
Wall Demo 2 – Metro layout – Dark skin
Wall Demo 3 – Flat layout
Wall Demo 4 – Default layout – Random order
Media Wall Demo
Social Tag Board Demo
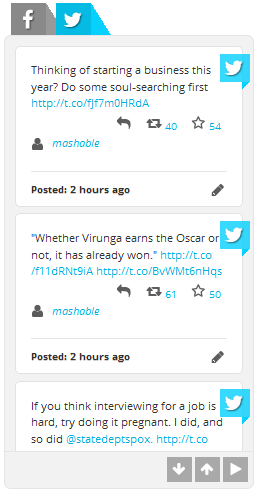
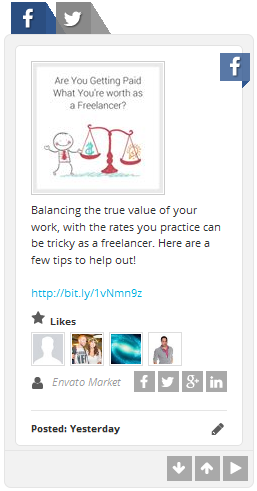
Rotating Feed Demo:
Rotating Feed Demo 1 – Modern layout
Rotating Feed Demo 2 – Default & Flat layouts
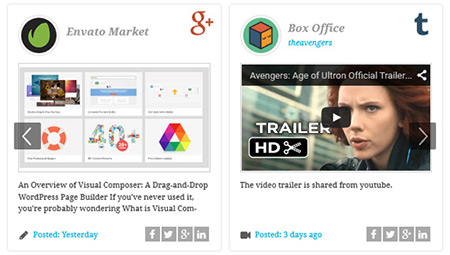
Carousel Feed Demo:
Carousel Feed Demo 1 – Modern 2 layout
Carousel Feed Demo 2 – Modern layout
Wall Slide Show Demo:
Installation
Installation of PHP Social Stream is straight forward and on average should take no longer than just a few minutes.
- Open and extract the PHP Social Stream zip compressed file which you have downloaded from CodeCanyon to a location on your computer.
- Find, extract and upload the contents of the
php-social-stream-x.x.zipfile to the root or subfolder of your site where you'd like the script to be accessible. -
Automatic Setup:
Run the configuration setup by browsing to the
Manual Setup:/social-stream/setup/address where you have extracted the social-stream directory on your website.You can also manually rename the
social-stream/config-sample.phpfile toconfig.phpand open it then, do the following required setup:SB_PATH=> Path to script directory (non-relative).
SB_LOCALE=> Define your locale language - Available options are described in the config file - e.gde_DE.
SB_NONCE_KEY=> Replace this with a different unique phrases - This is for Ajax requests security.
$GLOBALS['api']=> Important: Replace this with your API Credentials - Read this topic to find out more about API Credentials.
Now you have installed the PHP Social Stream script. Follow the Quick Start Guide process to create a sample Social Stream enabled page.
Requirements
- The script requires the PHP version 7.2.5 or higher.
- This script requires both PHP's multibyte string extension AND iconv extension (enabled by default).
- PHP's XML extension is required (enabled by default).
- PHP's cURL extension is recommended (enabled by default)
Quick Start Guide
After installation, you would have to create your Social Stream. Here we will explain you that how to create different form of feeds with the default settings and your relevant social network IDs on your website.
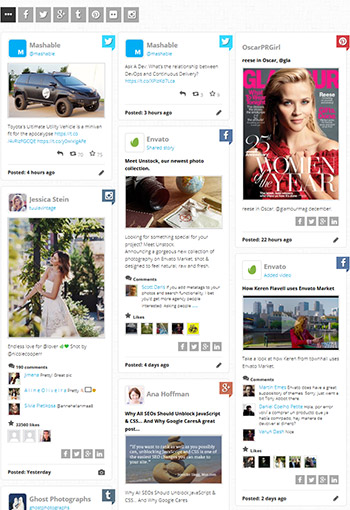
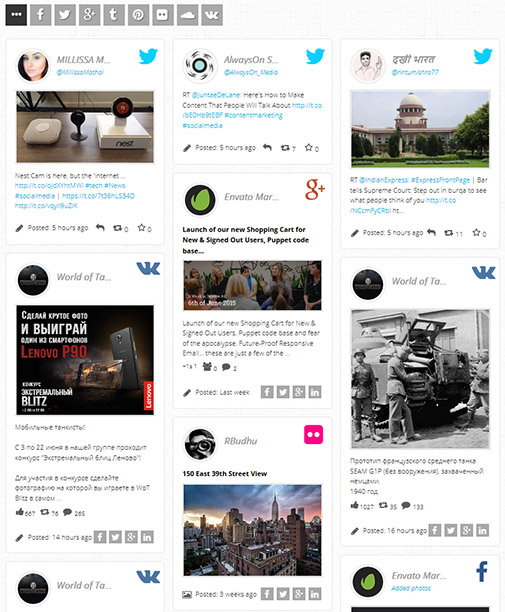
Create a Wall
In this topic we create a combined social stream wall on our website.
- Insert the following PHP code at the very beginning of your PHP document file on your website before outputting anything to the browser. (Important)
- Change the path to your PHP Social Stream main library file.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
?>- Insert the following PHP code into the PHP document on your website where you want to display the Social Stream Wall.
- Change the settings for your own social networks by editing the network array. You can add/remove as many as networks you like in your Social Stream.
<?php
echo social_stream(
array(
'id' => '1',
'type' => 'wall',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239' // Replace with your Facebook page ID
),
'facebook_pagefeed' => 'posts'
),
'twitter' => array(
'twitter_id_1' => array(
'mashable' // Replace with your Twitter username
),
'twitter_images' => 'small',
'twitter_feeds' => 'retweets,replies'
),
'tumblr' => array(
'tumblr_id_1' => array(
'ghostphotographs' // Replace with your Tumblr username
)
),
'pinterest' => array(
'pinterest_id_1' => array(
'2013TopPins' // Replace with your Pinterest username
)
)
),
'theme' => 'sb-modern-light',
'itemwidth' => 250,
'results' => 30,
'debuglog' => 0,
'add_files' => true
)
);
?>Your social wall is ready now. Browse to your created PHP document on your website to view the created Social Stream Wall.
For more information about creating/customizing a Social Stream click here.
Multiple Feeds Wall Example
In this example we create a combined social stream wall with multiple hashtags and usernames.
- Insert the following PHP code at the very beginning of your PHP document file on your website before outputting anything to the browser. (Important)
- Change the path to your PHP Social Stream main library file.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
?>- Insert the following PHP code into the PHP document on your website where you want to display the Social Stream Wall.
- Change the settings for your own social networks by editing the network array. You can add/remove as many as networks you like in your Social Stream.
<?php
echo social_stream(
array(
'id' => '1',
'type' => 'wall',
'network' => array(
'twitter' => array(
'twitter_id_1' => array(
'axentmedia' // Twitter username 1
),
'twitter_id_3' => array(
'#paris', // Twitter hashtag 1
'#media' // Twitter hashtag 2
),
'twitter_images' => 'small',
'twitter_feeds' => 'retweets,replies'
),
'facebook' => array(
'facebook_id_1' => array(
'624290390999239', // Facebook page ID 1
'80655071208' // Facebook page ID 2
),
'facebook_pagefeed' => 'posts'
),
'instagram' => array(
'instagram_id_1' => array(
'7565569', // Your Instagram account ID
'4018952' // Other Instagram account ID
),
'instagram_id_2' => array(
'socialmedia', // Instagram hashtag 1
'selfie' // Instagram hashtag 2
)
)
),
'theme' => 'sb-modern-light',
'itemwidth' => 250,
'results' => 30,
'debuglog' => 0,
'add_files' => true
)
);
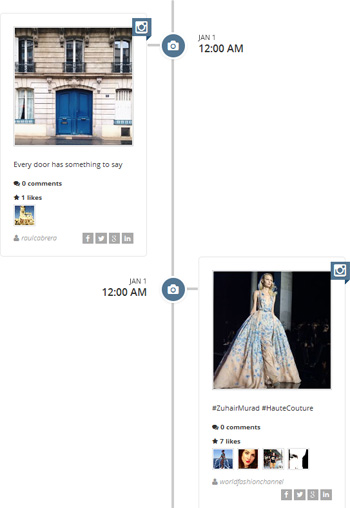
?>Create a Timeline
In this topic we create a combined social stream timeline on our website.
The process is the same as you did for the Social Wall instead you will replace the 'type' => 'timeline' in the code.
- Insert the following PHP code at the very beginning of your PHP document file on your website before outputting anything to the browser. (Important)
- Change the path to your PHP Social Stream main library file.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
?>- Insert the following PHP code into the PHP document on your website where you want to display the Social Stream Timeline.
- Change the settings for your own social networks by editing the network array. You can add/remove as many as networks you like in your Social Stream.
<?php
echo social_stream(
array(
'id' => '1',
'type' => 'timeline',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239' // Replace with your Facebook page ID
),
'facebook_pagefeed' => 'posts'
),
'twitter' => array(
'twitter_id_1' => array(
'mashable' // Replace with your Twitter username
),
'twitter_images' => 'small'
),
),
'theme' => 'sb-modern-light',
'results' => 30,
'debuglog' => 0
)
);
?>Your social timeline is ready now. Browse to your created PHP document on your website to view the created social stream timeline.
For more information about creating/customizing a Social Stream click here.
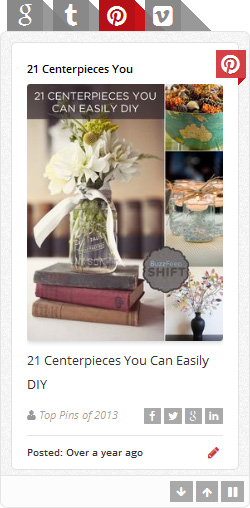
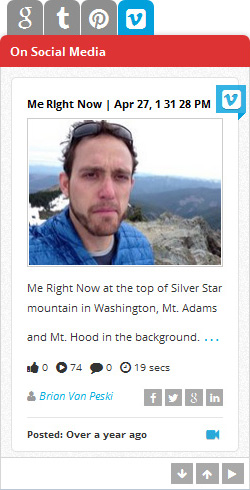
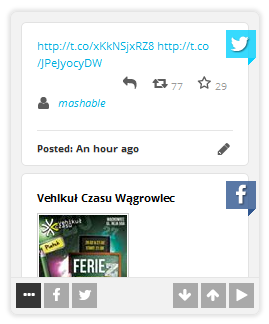
Create a Rotating Feed
In this topic we create a combined social stream rotating feed on our website.
- Insert the following PHP code at the very beginning of your PHP document file on your website before outputting anything to the browser. (Important)
- Change the path to your PHP Social Stream main library file.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
?>- Insert the following PHP code into the PHP document on your website where you want to display the Social Rotating Feed.
- Change the settings for your own social networks by editing the network array. You can add/remove as many as networks you like in your Social Stream.
<?php
echo social_stream(
array(
'id' => '1',
'type' => 'feed',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239'
),
'facebook_pagefeed' => 'posts'
),
'twitter' => array(
'twitter_id_1' => array(
'mashable'
),
'twitter_images' => 'small'
),
'instagram' => array(
'instagram_id_1' => array(
'7565569'
)
)
),
'theme' => 'sb-modern-light',
'label' => 'On Social Media',
'showheader' => 1,
'width' => 280,
'height' => 600,
'results' => 30,
'cache' => 360,
'debuglog' => 0
)
);
?>Your social rotating feed is ready now. Browse to your created PHP document on your website to view the created social stream timeline.
For more information about creating/customizing a Social Stream click here.
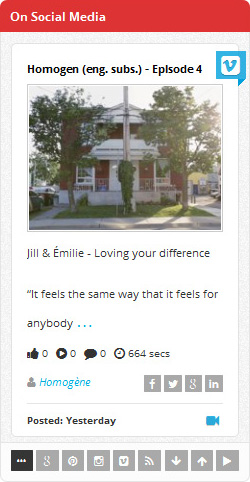
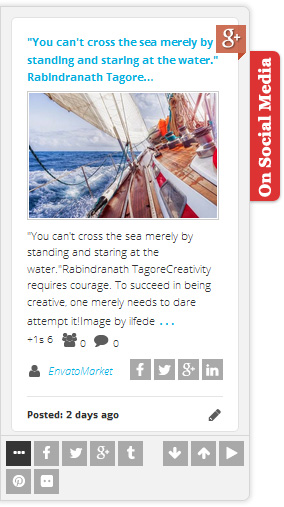
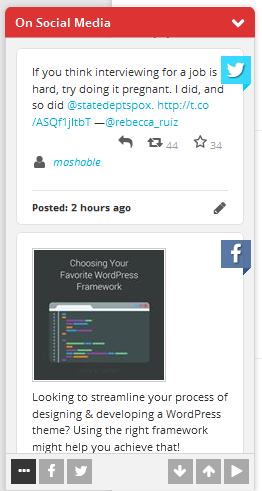
Create a Sticky Rotating Feed
In this topic we create a sticky rotating feed on our website.
- Insert the following PHP code at the very beginning of your PHP document file on your website before outputting anything to the browser. (Important)
- Change the path to your PHP Social Stream main library file.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
?>- Follow the same steps 1 - 2 that you did for the Normal Rotating Feed in the last topic instead use the following PHP code.
<?php
echo social_stream(
array(
'id' => '1',
'type' => 'feed',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239'
),
'facebook_pagefeed' => 'posts'
),
'twitter' => array(
'twitter_id_1' => array(
'mashable'
),
'twitter_images' => 'small'
)
),
'theme' => 'sb-modern-light',
'label' => 'On Social Media', // Label for the block header
'position' => 'sticky', // Important to make a floating block
'location' => 'sb-bottom_left', // Location of the block
'slide' => 1, // To enable slide in/out feature
'autoclose' => 1, // To enable slide auto-close feature
'showheader' => 1,
'width' => 250,
'height' => 400,
'results' => 30,
'cache' => 360,
'debuglog' => 0
)
);
?>Create an Ajax Tabbed Feed
In this topic we create an ajax tabbed feed on our website.
- Insert the following PHP code at the very beginning of your PHP document file on your website before outputting anything to the browser. (Important)
- Change the path to your PHP Social Stream main library file.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
?>- Follow the same steps 1 - 2 that you did for the Sticky Rotating Feed in the last topic instead use the following PHP code.
<?php
echo social_stream(
array(
'id' => '1',
'type' => 'feed',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239'
),
'facebook_pagefeed' => 'posts'
),
'twitter' => array(
'twitter_id_1' => array(
'mashable'
),
'twitter_images' => 'small'
)
),
'theme' => 'sb-modern-light',
'position' => 'normal', // Important to make a non-floating block
'label' => 'On Social Media', // Label for the block header
'tabable' => 1, // Important to make an ajax tabbed feed block
'showheader' => 0,
'width' => 250,
'height' => 400,
'results' => 30,
'cache' => 360,
'debuglog' => 0
)
);
?>Social Stream Options
The PHP Social Stream by default, use a predefined settings for displaying.
To override these default options and customize your Social Stream, you can pass the relevant inline parameters in the social_stream() function as follows:
General Setting Parameters
These parameters can be used for all type of display modes.
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| id | '1' | 1 - ∞ | Unique ID Unique ID for the social stream instance. Useful, when you want to have multiple instance of a social stream in the same page. |
| type | 'wall' | wall, feed, timeline | Type of social stream wall - Wall displaying modefeed - Rotating Feed displaying modetimeline - Timeline displaying mode |
| network | Social Network IDs An array of social stream network feed sources - Click here for more details. |
||
| theme | 'sb-modern-light' | sb-modern-light, sb-metro-dark, sb-modern2-light, sb-default-light, sb-flat-light, sb-modern-dark | Stream Theme Select a theme to style your Social Stream. You can have as many as custom themes you like in the config.php file. |
| layout_image | imgexpand | imgexpand, imgnormal | Item image style This will define, how to display the image for each item on the Social Wall. |
| layout_user | userpic | userpic, usernopic | User info position This will define, how to display the user info for each item on the Social Wall. Picture will be only displayed if exists! |
| results | 30 | 0 - 100 | Results Limit Limiting the maximum number of results to display on social stream - Maximum 100. Note: There is a restriction for number of feed output results on each social network. For example, if you enter 100 as "Results Limit", you will only get 50 items from YouTube in each request. Facebook Group: 20, Tumblr: 50, Pinterest = 25, YouTube: 50, Vimeo: 20, Stumbleupon: 10, Deviantart: 60, RSS: 10 mostly. |
| words | 40 | Words Limit Limiting the description words count to display for each item on social stream - Leave empty for no limit. |
|
| commentwords | 20 | Comment Words Limit Limiting the comment words count to display for each item - Leave empty for no limit. |
|
| titles | 15 | Title Limit Limiting the title words count to display for each item on social stream - Leave empty for no limit. |
|
| slicepoint | 300 | Slice Point Limiting the description characters count to display for each slide on slide show - Leave empty for no limit. |
|
| readmore | true | true, false | Read more Link long blocks of text - If checked, the (…) character at the bottom of each feed item will be linked to the rest of the content. |
| order | 'date' | date, random | Ordering Select whether to order the results depending on date or randomly. |
| loadmore | true | true, false | Load more Load more social items (Next page) - If checked, a load more bar will appear at the bottom of the social network wall and loads more social items if clicked. |
| links | true | true, false | Links Open Links In New Window - If checked, all links will open in a new window else they will be open in the parent window. |
| nofollow | true | true, false | Nofollow links Add nofollow attribute on links - If checked, all links will have the status of nofollow. |
| https | false | true, false | Use https Load images over https - If checked, all links and images will be getting over https. |
| lazyload | true | true, false | Images lazy loading Enable lazy loading for images - If checked, images will load as visitors scroll down the screen instead of loading all images at once. |
| iframe | 'media' | media, slide, off | Lightbox content media - Only open media in a lightbox window.slide - Open all items detailed information as slideshow.off - Disabled |
| slideshow | false | false, true | Auto Slideshow iframe = 'slide' - Only if iframe is set to slide. |
| slideshowSpeed | '30000' | 0 - | Slideshow Speed iframe = 'slide' - Only if iframe is set to slide. |
| filters | true | true, false | Filter networks If checked, a navigation bar of all active network icons will appear at the bottom of the rotating feed or above the social network wall. These icons will allow the user to filter the social stream items. |
| default_filter | '' | '', facebook, twitter, tumblr, delicious, pinterest, flickr, instagram, youtube, vimeo, stumbleupon, deviantart, rss, soundcloud, vk, vine | Filtered by default Which filtering button to be selected by default. '' - Show All
|
| filters_order | 'facebook,twitter,tumblr,delicious,pinterest,flickr,instagram,youtube,vimeo,stumbleupon,deviantart,rss,soundcloud,vk,vine' | Filter networks ordering - Enable/Disable networks buttons Order of the filtering navigation bar that appear at the bottom of the rotating feed or above the social network wall. You can also enable/disable networks filtering buttons. |
|
| live | false | Stream Auto Update If enabled, the social stream will get updated automatically without the need to refresh the page - If enabled, the "Cache Time" value will be ignored and considered as 0. |
|
| live_interval | 1 | Auto update interval The time delay for updating the Social Streams (in minutes). Considering that there are some limits on social networks about the number of requests sent to their API, the minimum allowed value is 1. |
|
| cache | 360 | Cache Time The time delay for caching of Social Streams (in minutes) - reduces up download time. 0 Zero value means no caching. Make sure the `cache` folder inside the script folder is writable by the server (depending on your web hosting server, permissions set to 755, 775, or 777). |
|
| crawl | 10 | Crawl per request Number of feed crawls per each request. 0 Zero value means to crawl all at once. (depending on your web hosting server resources, some servers can not read a lot of feeds at the same time). |
|
| debuglog | false | true, false | Debug Log Enable/disable debuging log - If set to true, all script errors will be logged in a file named "log.txt" in script folder. Make sure the `log.txt` file inside the script folder is existed and writable by the server (depending on your web hosting server, permissions set to 644, 655, or 666). |
| display_ads | true | true, false | Display Ads Enable/disable displaying advertisements - If set to true, the ads (see Manage Ads section) will be displayed on your stream. |
| filtering_tabs | Filtering Tabs Allows you to define custom filtering buttons to filter your wall items using different search terms. See Custom Filtering section for more details and example. |
||
Example Code:
The following code, creates a social network wall in Flat style, displaying the last 30 items of your feeds randomly.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
echo social_stream(
array(
'id' => '1',
'type' => 'wall',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239' // Replace with your Facebook page ID
),
'facebook_pagefeed' => 'posts'
)
),
'theme' => 'sb-flat-light',
'order' => 'random',
'itemwidth' => 250,
'results' => 30,
'add_files' => true
)
);
?>Wall Display Parameters
These parameters can be used only for Wall display mode.
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| transition | 400 | Transition Duration Duration of the transition when items change position or appearance - in milliseconds - 0 means no transitions. |
|
| stagger | Stagger Staggers item transitions, so items transition incrementally after one another - in milliseconds - Leave empty to disable it. |
||
| originLeft | true | true, false | Filter Direction Let layout to start render from left to right or, right to left. |
| fixWidth | false | true, false | Fixed Width If enabled, the "Item Width" value will be applied to each wall item - Responsive Breakpoints will be ignored. |
| breakpoints | array('5', '4', '4', '3', '2', '2', '1') | Responsive Breakpoints Defines the number of items (columns) shwoing on each row for different viewport sizes - Requires "Fixed Width" to be disabled. |
|
| itemwidth | 230 | Item Width Width of feed item (px) - Do not leave empty! |
|
| gutterX | 10 | Gutter X The horizon spacing between the column - Leave empty for auto value. |
|
| gutterY | 10 | Gutter Y The vertical spacing between the row - Leave empty for auto value. |
|
| filter_search | true | true, false | Search Filtering If enabled, a search box will appear above the social network wall allowing the user to filter the social stream items using a search phrase. |
| wall_relayout | '' | '', imgload | Re-layout wall based on If "Page scroll" is enabled, the wall gaps will get filled when the visitor scroll the page but, if "Images load" is enabled, the wall gaps will get filled when a new image on the wall is loaded. '' - Page scroll
|
Example Code:
The following code, creates a social network wall in Modern style, rendering from right to left without animation.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
echo social_stream(
array(
'id' => '1',
'type' => 'wall',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239' // Replace with your Facebook page ID
),
'facebook_pagefeed' => 'posts'
)
),
'theme' => 'sb-modern-light',
'filter_direction' => true,
'animate' => false,
'itemwidth' => 250,
'results' => 30,
'add_files' => true
)
);
?>Rotating Feed Display Parameters
These parameters can be used only for rotating feed display mode.
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| rotate_speed | 100 | Animation Speed Defines the animation speed (in ms) of the rows moving up or down. |
|
| duration | 4000 | Animation Duration Defines the times (in ms) before the rows automatically move. |
|
| direction | 'up' | up, down | Animation Direction Sets the direction of rotating feed movement to either "up" or "down". |
| controls | true | true, false | Controls Stop/start rotating - If checked, a feed control bar will appear at the bottom of the rotating feed allowing user to stop/start the rotating feed or go to next/previous item. |
| autostart | 1 | 1, 0 | Auto Start rotating Enable/disable auto start on load. |
| pauseonhover | 1 | 1, 0 | Pause On Mouse Hover Enable/disable pause when mouse hovers the rotating feed element. |
| width | 250 | Block Width Width of feed block (px) - Leave empty for full width. |
|
| height | 400 | Height Height of widget (px) - Leave empty for no height. |
Example Code:
The following code, creates a social network feed in Default style, moving from up to down that do not automatically start rotating on load.
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
echo social_stream(
array(
'id' => '1',
'type' => 'feed',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239' // Replace with your Facebook page ID
),
'facebook_pagefeed' => 'posts'
)
),
'theme' => 'sb-default-light',
'autostart' => 0,
'direction' => 'down',
'itemwidth' => 250,
'add_files' => true
)
);
?>Carousel Display Parameters
These parameters can be used only for carousel display mode.
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| cs_speed | 400 | Animation Speed Defines the animation speed (in ms) of the rows moving left or right. |
|
| cs_pause | 2000 | Transition Speed The time (in ms) between each auto transition. |
|
| autoWidth | false | true, false | Auto Width If enabled, the "Item Width" value of the General Setting will be applied to each slide - Number of items will be ignored. |
| cs_item | array('4', '3', '2', '2', '1') | Number of items Defines the number of items shwoing in each slide for different viewport sizes - Requires Auto Width to be OFF. |
|
| cs_width | 250 | Slide Width Width of slide item (px) - Do not leave empty! |
|
| cs_rtl | false | true, false | Animation Direction Sets the direction of carousel feed movement to either "right" or "left". |
| cs_controls | true | true, false | Controls Prev/next buttons - If checked, prev/next buttons will be displayed. |
| cs_auto | false | true, false | Auto Start If checked, the Slider will automatically start to play. |
| cs_loop | true | true, false | Loop slide If checked, will enable the ability to loop back to the beginning of the slide when on the last element - Slide Move will be ignored. |
| cs_pager | false | true, false | Enable pager Enable/disable pager option. |
| slideMove | 1 | Slide Move Number of slides to be moved at a time - Requires Loop slide to be OFF. |
|
| slideMargin | 10 | Slide Margin Spacing between each slide. |
Timeline Display Parameters
These parameters can be used only for Timeline display mode.
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| onecolumn | false | true, false | Display layout To display timeline in one column or based on browser screen width. |
Social Network Feed Options
In this section you will find the options that allow you to set up the social networks that you want to include in your Social Stream.
To add a specific social network feed to your Social Stream, you need to declare it using an option (ID, username, search term, etc) depending on type of the network.
Some social networks have multiple type of feeds available. You are required to use at least one of the options available for the social network feed to make it available in your Social Stream output.
Common Feed Options
Social Stream Item OutputThe content blocks that you want to be included in each item on the Social Stream. Each social network may have different type of content blocks available.
title => Feed item title
thumb => Display thumbnail - if available
text => Feed item posted text
stat => Display stat block
comments => Display post/photo comments
likes => Display post/photo likes
user => Display user name
share => Include sharing links
info => Feed item icon & date
meta => Feed item meta data
tags => Feed item tags
Facebook requires a valid access token to provide the feed's data. Click here for more details.
Facebook provides 4 different feed options:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| facebook_id_1 | 1. Facebook Page/user Feed The feed of posts (including status updates, photos and links) on this page or personal account. Enter the page/account Username or ID - e.g. envato or, 624290390999239. |
||
| facebook_pagefeed | 'posts' | posts, tagged, feed | Specific sets of posts posts => Show only the posts that were published by this page/accounttagged => Show the posts that this page was tagged in and the (posts to page)feed => Show both
|
| facebook_id_2 |
2. Facebook Group Feed The feed of posts (including status updates), photos and links on this group. Enter the group ID - e.g. 7091225894. You can find it in your Facebook group setting tab or obtain it from this website
|
||
| facebook_id_3 | 3. Facebook Album/Page Photos Shows all photos this page is tagged in. Enter the page Username or ID - e.g. 182472465104731 to get all the albums photos or, the page Username or ID then "/" followed by the album ID - e.g. 182472465104731/947092091976094 to get a specific album of a page. Read this topic on how to find a Facebook album ID.
|
||
| facebook_id_4 | 4. Facebook Page Videos
Shows all videos this page is tagged in. Enter the page Username or ID - e.g. envato or, 80655071208. |
||
| facebook_id_6 | 6. Facebook User Feed
The feed of posts (including status updates), photos and links on this user timeline. Enter the account Username or ID - e.g. zuck or, 100001533612613. |
||
| facebook_datetime_from | Date Time From Get posts in a certain date/time from Facebook feed. Format: 'YYYY/MM/DD - e.g. '2015/07/10' or with time included '2015/07/10 4:30' |
||
| facebook_datetime_to | Date Time To Get posts in a certain date/time from Facebook feed. Format: 'YYYY/MM/DD - e.g. '2015/07/30 0:00' |
||
| facebook_comments | 3 | Comments Count Enter the number of comments to display for facebook album photos Set to 0 to disable comments. |
|
| facebook_likes | 5 | Likes Number of likes to display - set to 0 to disable likes. |
|
| facebook_image_width | 300 | Image width 300 => Tiny - 300px 480 => Very Small - 480px 640 => Small - 640px 720 => Medium - 720px 800 => Large - 800px 960 => Larger - 960px 1280 => X-Large - 1280px 1600 => XX-Large - 1600px |
|
| facebook_video_width | 720 |
Video width |
|
| facebook_output | 'title,thumb,text,comments,likes,user,share,info' | title, thumb, text, comments, likes, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
Method 1:
You can find it in your Facebook page/group setting.
Method 2:
Obtain it from this website (Page or Group ID both).
Or, from this website (Page ID only).
Method 3:
Type in the following URL in your web browser: https://graph.facebook.com/username
Replace “username” with the name of your Facebook page profile. It should churn out a result including your page ID.
Browse to your Facebook photos page and click on Albums - e.g. https://www.facebook.com/envatomarket/photos_stream?tab=photos_albums
Select an album - e.g. https://www.facebook.com/media/set/?set=a.676459932448951.1073741828.624290390999239&type=3
The album ID is the first set of numbers - in the example above, the album ID would be - 676459932448951
Twitter requires authentication to provide the feed's data. Click here for more details.
Twitter provides 3 different feed options:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| twitter_id_1 | 1. Twitter Username Enter a Twitter username without "@" - e.g. username |
||
| twitter_id_2 | 2. Twitter List To show a Twitter list enter the list ID - e.g. 123456or enter the owner screen name, then "/" followed by the list slug "username/list_name" - e.g. mashable/social-media |
||
| twitter_id_3 |
3. Search Term/Hashtag To search enter the search term - e.g. socialmedia or hashtag - e.g. #socialmedia
Twitter search API is also allowing you to add or remove keywords or users from a search. You can use hyphen - operator to exclude keywords you don't like to get. For example: #movie -scary OR, to exclude some keywords from a specific Twitter account. For example: from:envato -Design OR, to add some keywords to a specific Twitter account. For example: from:envato +Design +Web Read Twitter API Search Tweets guide for more details on how to use keywords. Note: Please consider that, search API can only grab the items that are posted in the last 7 - 9 days. |
||
| twitter_since_id | Since ID |
||
| twitter_max_id | Max ID Returns results with an ID less than (that is, older than) or equal to the specified ID - e.g. 605472728351707186 |
||
| twitter_images | 'small' | thumb, small, medium, large | Image width thumb => Thumb - 150pxsmall => Small - 340pxmedium => Medium - 600pxlarge => Large - 1024px
|
| twitter_feeds | 'retweets,replies' | retweets, replies | Feed Data retweets => Retweets - Include feed item retweetsreplies => Replies - Include replies
|
| twitter_embed | false | true, false |
Embed links |
| twitter_output | 'thumb,text,user,share,info' | thumb, text, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
Browse to your Twitter page - e.g. https://twitter.com/axentmedia
The Twitter username is the last word in the URL - in the example above, that would be - axentmedia
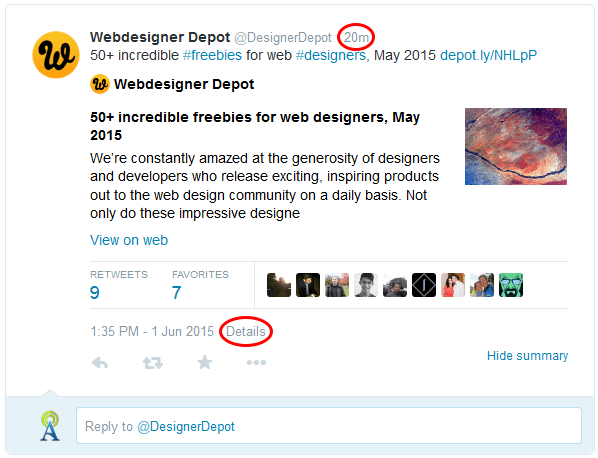
How to find a specific tweet ID?
- Go to the Twitter home page at http://www.twitter.com/. If you are already logged in, you will be redirected to your Twitter page. Otherwise, login to your twitter account, which will also take you to your Twitter page.
- In the list of all tweets, find the specific tweet for which you wish to grab the ID.
- There is a date/time stamp underneath each tweet as pictured above. Click that date/time stamp.
- This will take you to the page for the single tweet. The URL displayed at the top of your browser will look something like this:
https://twitter.com/DesignerDepot/status/605472728351707136 - The tweet ID is the last set of numbers in the URL - in the example above, that would be -
605472728351707136

Instagram provides 3 different feed options:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| instagram_id_1 |
1. Instagram User Feed
Get the most recent media published by an account.
Enter the Instagram account |
||
| instagram_id_2 |
2. Instagram search tag To search by tag enter the tag name (contiguous) - e.g. paris |
||
| instagram_images | 'low_resolution' | thumbnail, low_resolution, standard_resolution | Image width thumbnail => Thumbnail - 150pxlow_resolution => Low Resolution - 306pxstandard_resolution => Standard Resolution - 640px
|
| instagram_comments | 3 | Comments Number of comments to display - set to 0 to disable likes. |
|
| instagram_likes | 5 | Likes Number of likes to display - set to 0 to disable likes. |
|
| instagram_output | 'title,thumb,text,comments,likes,user,share,info' | title, thumb, text, comments, likes, user, share, info, tags | Social Stream Item Output Read the Common Feed Options section for more details. |
Tumblr
Tumblr provides 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| tumblr_id_1 | 1. Tumblr Username Enter a Tumblr username - e.g. username |
||
| tumblr_thumb | 250 | 75, 100, 250, 400, 500, 1280 | Thumbnail Width 100 => Width: 100px 250 => Width: 250px 400 => Width: 400px 500 => Width: 500px 1280 => Width: 1280px |
| tumblr_video | 250 | 250, 400, 500 | Video Width 400 => Width: 400px 500 => Width: 500px |
| tumblr_embed | true | true, false | Embed video If true, all videos will be displayed inline - (Embed/Direct Link To Tumblr). |
| tumblr_output | 'title,thumb,text,user,share,info' | title, thumb, text, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
To get a Tumblr username, browse to your Tumblr blog page - e.g. http://ghostphotographs.tumblr.com/
The Tumblr Username is the first word in the URL - in the example above, that would be - ghostphotographs
Delicious
Delicious provides 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| delicious_id_1 | Delicious username Enter a Delicious username to get your bookmarks - e.g. username |
||
| delicious_output | 'title,text,user,share,info' | title, text, user, share, info, tags | Social Stream Item Output Read the Common Feed Options section for more details. |
Pinterest provides 2 different feed options:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| pinterest_id_1 | 1. Pinterest username Enter a Pinterest username - e.g. username |
||
| pinterest_id_2 | 2. Pinterest board To show a Pinterest board enter the username, then "/" followed by social stream name "username/board_name" - e.g. 2013TopPins/techology-trends |
||
| pinterest_image_width | 237 | Image width 736 => Large - 736px |
|
| pinterest_output | 'title,thumb,text,user,share,info' | title, thumb, text, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
To get a Pinterest username, browse to your Pinterest page - e.g. https://www.pinterest.com/2013TopPins/
The Pinterest Username is the last word in the URL - in the example above, that would be - 2013TopPins
To show a Pinterest board enter the username, then "/" followed by social stream name.
Browse to a Pinterest board - e.g. http://www.pinterest.com/2013TopPins/techology-trends/
In the example above, you would select - 2013TopPins/techology-trends
Flickr
Flickr provides 2 different feed options:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| flickr_id_1 | 1. Flickr User ID Enter a Flickr User ID - e.g. 46221135@N04 - You can obtain it from this website |
||
| flickr_id_2 | 2. Flickr Group ID To use a flickr group enter the group ID - e.g. 34427465497@N01 - Use the same method mentioned above. |
||
| flickr_thumb | 'm' | s, q, t, m, n, z, c, b | Thumbnail Size s => small square 75x75q => large square 150x150t => tiny, 100 on longest sidem => thumbnail, 240 on longest siden => small, 320 on longest sidez => medium 640, 640 on longest sidec => large 800, 800 on longest sideb => Extra large, 1024 on longest side |
| flickr_output | 'title,thumb,text,user,share,info' | title, thumb, text, user, share, info, tags | Social Stream Item Output Read the Common Feed Options section for more details. |
- Find your Flickr photostream page URL - e.g: https://www.flickr.com/photos/ryanbudhu/
- Browse to this website: http://idgettr.com/
- Replace your Flickr photostream URL in the box and click Find and get your ID is result - using the example above, you will get -
46221135@N04
- Find your desired Flickr group page URL - e.g: https://www.flickr.com/groups/spectacular_landscapes/
- Follow the same steps that you did for the Flickr User ID but, use the Flickr Group URL instead - using the example above, you will get -
78842177@N00
Youtube
Youtube provides 3 different feed options:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| youtube_id_1 | 1. YouTube username Returns a list of videos uploaded by this user - Enter a YouTube username - e.g. username |
||
| youtube_id_2 | 2. YouTube playlist Returns a collection of playlist items - Enter the unique ID of the playlist for which you want to retrieve playlist items - e.g. PLsBcifUwsKVXunQPoySupBM6QCcWliTKi |
||
| youtube_id_3 | 3. YouTube search term Returns a collection of search results that match the search term query you specified - e.g. music |
||
| youtube_id_4 | 4. YouTube channel ID Returns a list of videos uploaded by this channel - Enter a YouTube channel ID - e.g. UC1yP5nx6JNEBQI3ps2XFMpz |
||
| youtube_thumb | 'medium' | default, medium, high, standard, maxres | Thumbnail Size default => Default - 120px × 90pxmedium => Medium - 320px × 180pxhigh => High - 480px × 360pxstandard => Standard - 640px × 480pxmaxres => Max - 1280px × 720px
|
| youtube_output | 'title,thumb,text,user,share,info' | title, thumb, text, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
To get a Youtube username, browse to the desired Youtube profile page - e.g: https://www.youtube.com/user/envatopsd
The Youtube username is the last word in the URL - in the example above, that would be - envatopsd
To get a Youtube playlist ID, on the desired Youtube profile page click on the Playlists tab, select and browse to a playlist - e.g: https://www.youtube.com/watch?v=z4icxr8B7ik&list=PLsBcifUwsKVXunQPoySupBM6QCcWliTKi
The playlist ID is the last set of characters in the URL - in the example above, that would be - PLsBcifUwsKVXunQPoySupBM6QCcWliTKi
Vimeo
Vimeo provides 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| vimeo_id_1 | 1. Vimeo username Enter a Vimeo username - e.g. abcdefg |
||
| vimeo_thumb | 'medium' | small, medium, large | Thumbnail Size small => Small - 100x75medium => Medium - 200x150large => Large - 640
|
| vimeo_output | 'title,thumb,text,user,share,info' | title, thumb, text, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
To get a Vimeo username, browse to the Vimeo profile - e.g: http://vimeo.com/bvanpeski
Your Vimeo username is the last name in the Vimeo profile URL - in the example above, that would be - bvanpeski
Stumbleupon
Stumbleupon provides 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| stumbleupon_id_1 | Stumbleupon username Enter a Stumbleupon username - e.g. abcd |
||
| stumbleupon_feeds | 'comments,likes' | comments, likes | Feed Data comments => Comments - User commentslikes => Likes - User likes
|
| stumbleupon_output | 'title,thumb,text,user,share,info' | title, thumb, text, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
To get a Stumbleupon username, browse to the Stumbleupon profile - e.g: http://www.stumbleupon.com/stumbler/mashable
The Stumbleupon username is the last set of characters in the URL - in the example above, that would be - mashable
Deviantart
Deviantart provides 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| deviantart_id_1 | 1. Deviantart username Enter a Deviantart username - e.g. abcd |
||
| deviantart_output | 'title,thumb,text,user,share,info' | title, thumb, text, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
RSS Feed
RSS Feeds have 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| rss_id_1 | 1. RSS feed URL Enter the RSS feed URL - e.g. http://feeds.bbci.co.uk/news/world/europe/rss.xml |
||
| rss_text | 0 | 0, 1 | Text Info 1 => Full Text |
| rss_output | 'title,thumb,text,user,share,info' | title, thumb, text, user, tags, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
SoundCloud
SoundCloud requires an API Client ID to provide the feed's data. Click here for more details.
SoundCloud provides 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| soundcloud_id_1 | SoundCloud User Tracks The list of tracks of the user. Enter the SoundCloud Username - e.g. mayerhawthorne |
||
| soundcloud_output | 'title,text,thumb,user,share,info,meta' | title, text, thumb, user, share, info, meta, tags | Social Stream Item Output Read the Common Feed Options section for more details. |
The list of tracks of the user. Enter the SoundCloud Username - e.g. mayerhawthorne
Browse to your SoundCloud page - e.g. https://soundcloud.com/axentmedia
Your SoundCloud Username is the last set of characters in the URL - in the example above, that would be - axentmedia
VK
VK provides 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| vk_id_1 | VK Wall Domain Returns a list of posts on a user wall or community wall. Enter the user or community short address - e.g. wphelpme or, ID of the user or community that owns the wall - e.g. id999999999. |
||
| vk_id_2 | VK Wall Owner ID Returns a list of posts on a user wall or community wall. Enter the ID of the user or community that owns the wall. By default, current user ID - e.g. 99999999 Use a negative value - to designate a community ID - e.g. -99999999. |
||
| vk_pagefeed | 'all' | owner, tagged, all | Filter to apply owner => Show only the posts by the wall ownertagged => Show the posts by someone elseall => Show both posts by the wall owner and others
|
| vk_image_width | 604 | 75, 130, 604, 807, 1280, 2560 | Image width 130 => Small - 130px 604 => Medium - 604px 807 => Large - 807px 1280 => Larger - 1280px 2560 => X-Large - 2560px |
| vk_output | 'thumb,text,stat,user,share,info' | thumb, text, stat, user, share, info | Social Stream Item Output Read the Common Feed Options section for more details. |
Vine
Vine provides 1 feed option:
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| vine_id_1 | Vine User Timeline Returns a list of user timeline updates. Enter the Vine username or ID - e.g. 974522892907909120. |
API Credentials
Some networks require authentication to provide feed data. From the script setup panel /social-stream/setup/, go to API Credentials Settings page and follow the steps for each network as below:
- Read this topic on how to setup Facebook API Credentials.
- Read this topic on how to setup your Twitter API credentials.
- Read this topic on how to setup your Instagram API credentials.
- Read this topic on how to setup YouTube by creating a Google API Key.
- Read this topic on how to obtain and setup your own Tumblr API Key.
- Read this topic on how to obtain and setup your own Flickr API Key.
- Read this topic on how to create and obtain your SoundCloud Client ID.
- Read this topic on how to create and obtain your Vimeo Access Token.
You can also, open the social-stream/config.php file and set the API Credentials for each network directly within the file.
// API Credentials
$GLOBALS['api'] = array(
'facebook' => array(
'facebook_accounts' => array(
'{Facebook account id 1}' => array(
'access_token' => '{Facebook user access token 1}',
'pages' => array(
'{Facebook page id 1}' => array(
'access_token' => '{Facebook page access token 1}',
'username' => '{Facebook page username 1}'
),
'{Facebook page id 2}' => array(
'access_token' => '{Facebook page access token 2}',
'username' => '{Facebook page username 2}'
)
)
)
)
),
'twitter' => array(
'twitter_api_key' => 'Replace with your Twitter API Key',
'twitter_api_secret' => 'Replace with your Twitter API Secret',
'twitter_access_token' => 'Replace with your Twitter OAuth Access Token',
'twitter_access_token_secret' => 'Replace with your Twitter OAuth Access Token Secret'
),
'flickr' => array(
'flickr_api_key' => 'Replace with your Flickr API Key'
),
'tumblr' => array(
'tumblr_api_key' => 'Replace with your Tumblr API Key'
),
'soundcloud' => array(
'soundcloud_client_id' => 'Replace with your SoundCloud Client ID'
),
'vimeo' => array(
'vimeo_access_token' => 'Replace with your Vimeo Access Token'
)
);
Facebook API Credentials
For the script to be able to retrieve your feed data from Facebook, you need to connect your Facebook accounts/pages to the script.
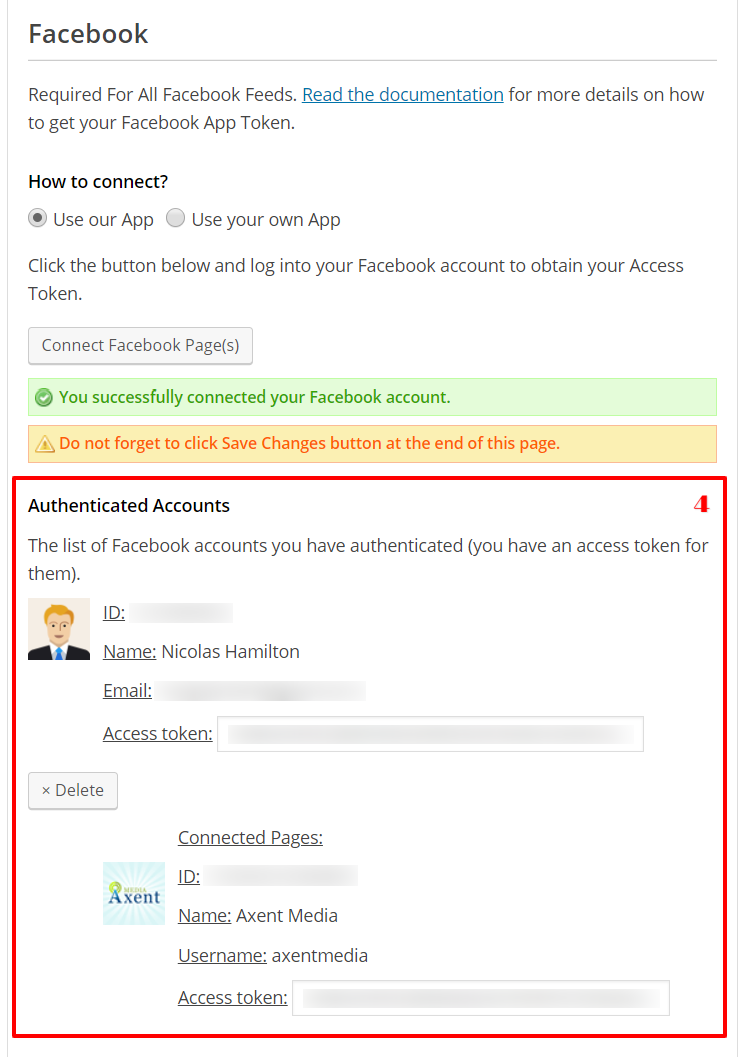
You will be able to get the feed from any Facebook accounts/pages you have listed under Authenticated Accounts section within the script.
To connect a Facebook account to the script, use one of the following methods:
Using our Facebook App:
Note: Please consider, you can only get the feed of Facebook Pages you have under management within the Facebook account you are authenticating our Facebook app with or, your Facebook account has a role in that Facebook Page. Check this article on how to manage roles for your Facebook Page.
In cases you want to get feed from your customers Facebook Pages, you can do any of these:
- You ask your customer to give you a role like Moderator in the Page(s) you want to get feed from and you do the connection process using your own Facebook account.
- Your customer will do the connection process directly using their own Facebook account.
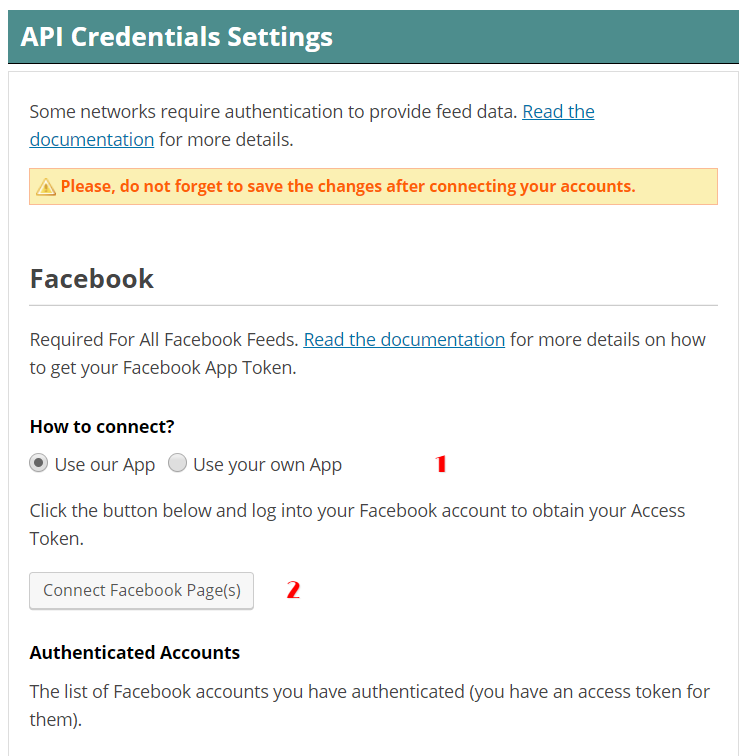
- From script setup panel, go to API Credentials Settings and scroll to the Facebook section.
- Choose Use our App radio option from How to connect section.
- Click on Connect Facebook Page(s) button.
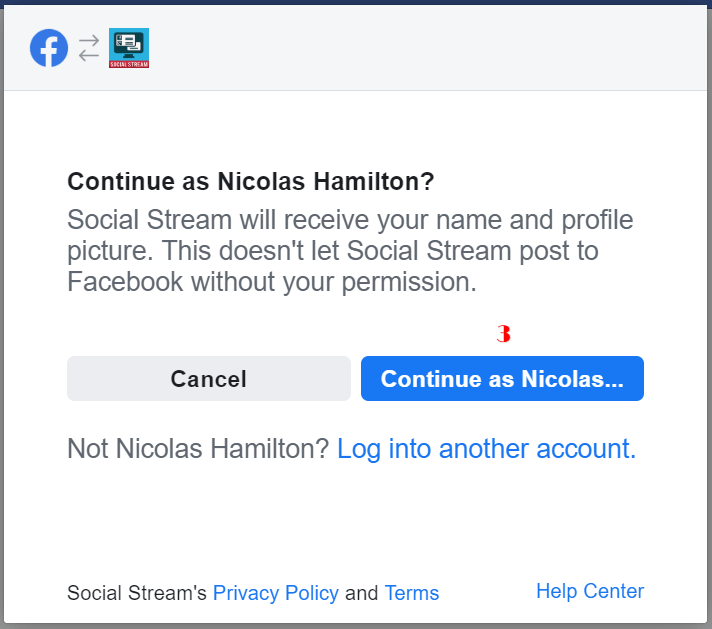
- You will need to login to your Facebook account and authorize our Facebook App.
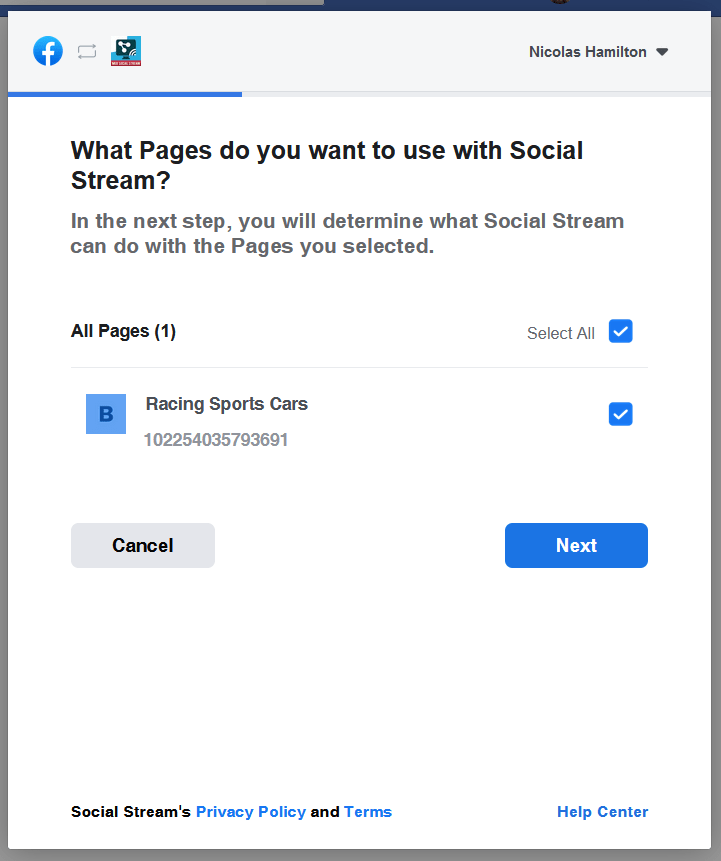
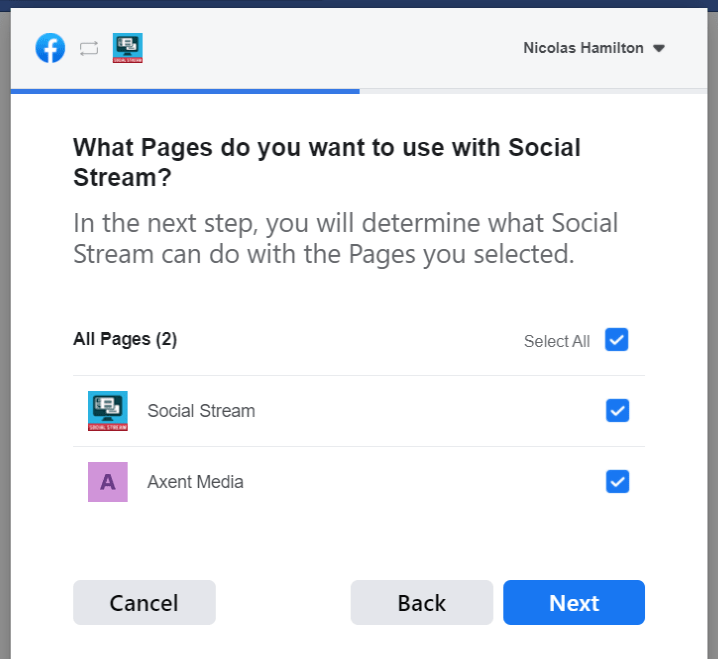
- You need to select the pages you want to connect to the script.
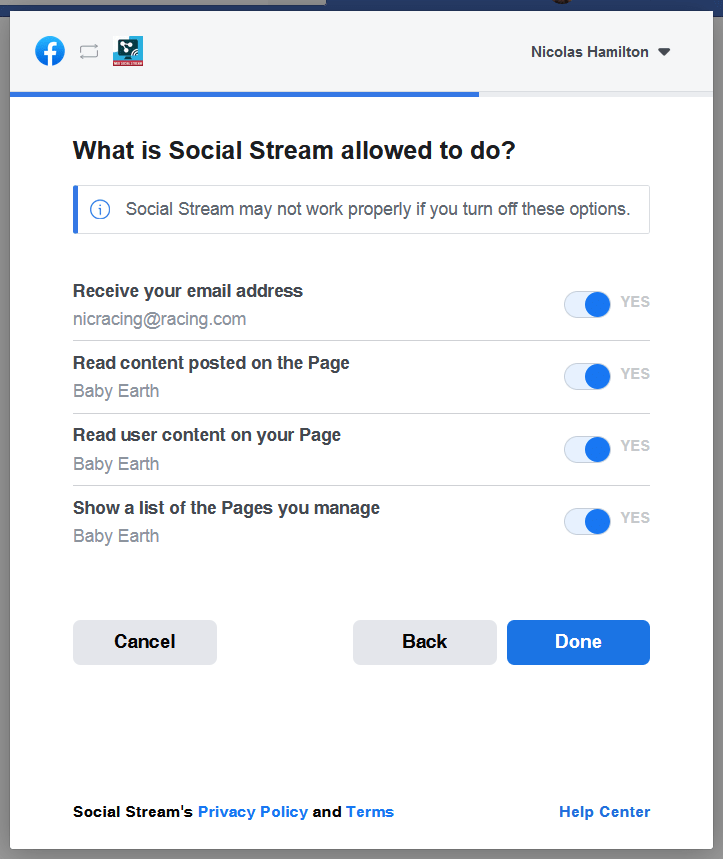
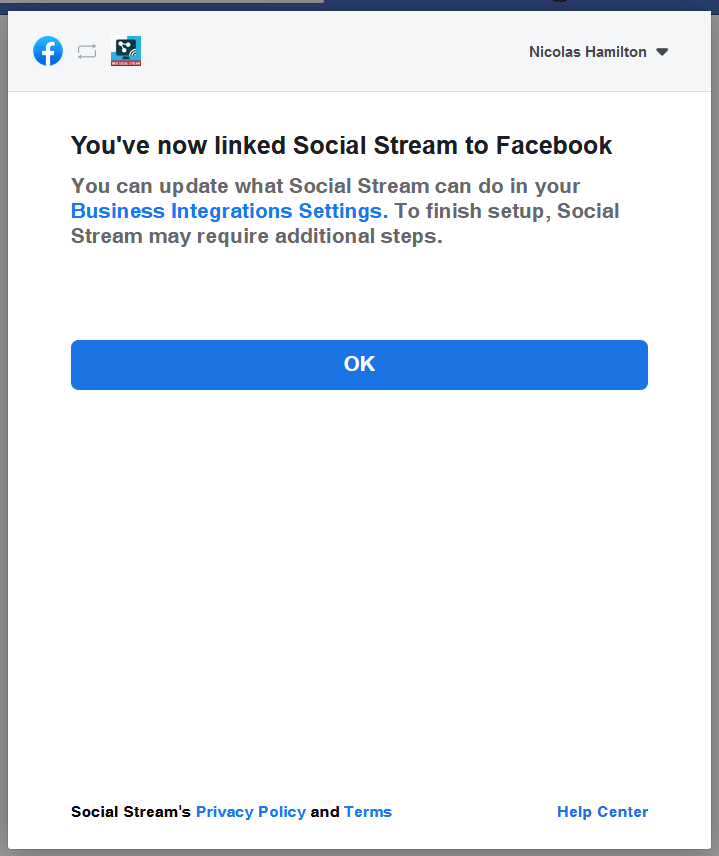
- You will be redirected back to the API Credentials Settings page again with your Facebook account listed in Authenticated Accounts section.
- Scroll down to the page footer and click Save Changes.
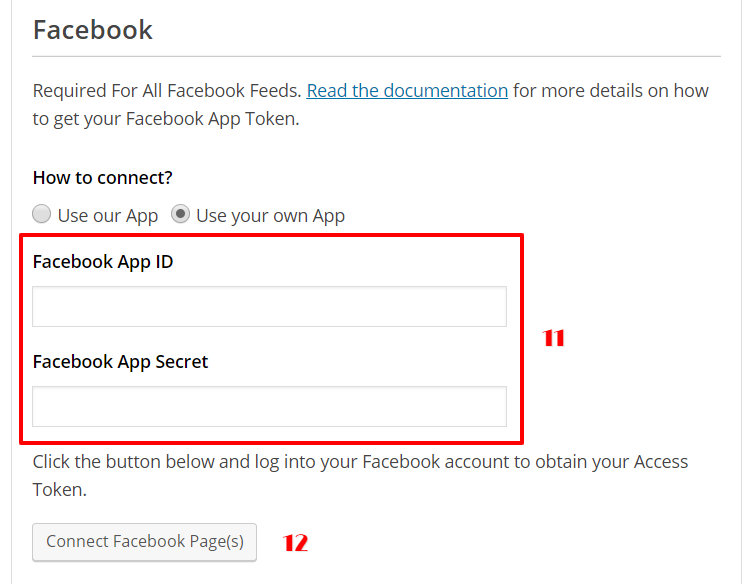
Using your own Facebook App:
Note: Please consider, you can only get the feed of Facebook Pages you have under management within the Facebook account you are authenticating your Facebook app with or, your Facebook account has a role in that Facebook Page.
Check this article on how to manage roles for your Facebook Page.
Note: Please also make sure your Facebook App is in Development mode.
In cases you want to get feed from your customers Facebook Pages, you can do any of these:
- You create the Facebook App, you ask your customer to give you a role like Moderator in the Page(s) you want to get feed from and finally you do the connection process.
- You create the Facebook App, you add your customer's Facebook account to your App as a Tester or Developer and ask your customer to do the connection process.
- Your customer will create the Facebook App and do the connection process as well.
- Login to your Facebook account and browse to the Facebook for Developers page.
- If you have not registered to become a Facebook developer, you should do that now by pressing the Get Started button on the page. It's a quick and easy process to get signed up.
Check the following video or read the article on how to register for Facebook developer?
- Now you need to create a Facebook App. Check the following video or follow the steps below to create your Facebook App.
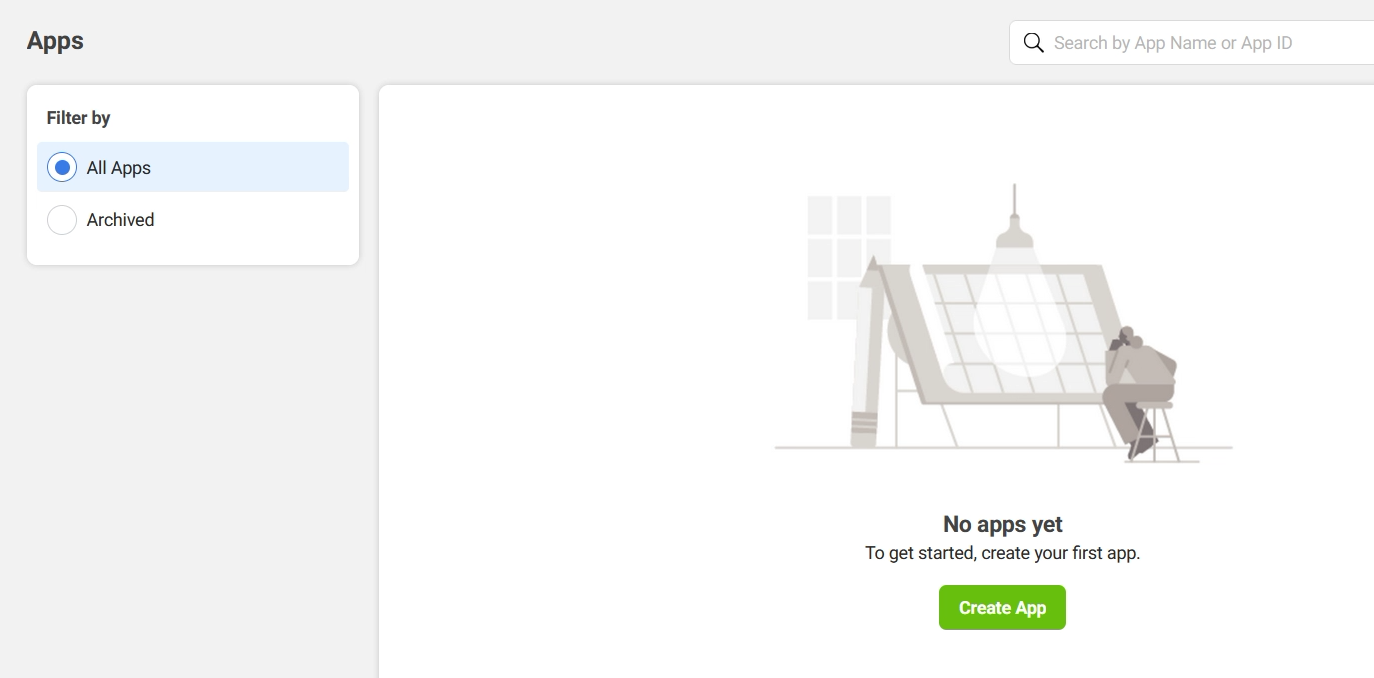
- Within the Apps page, click the, Create App button
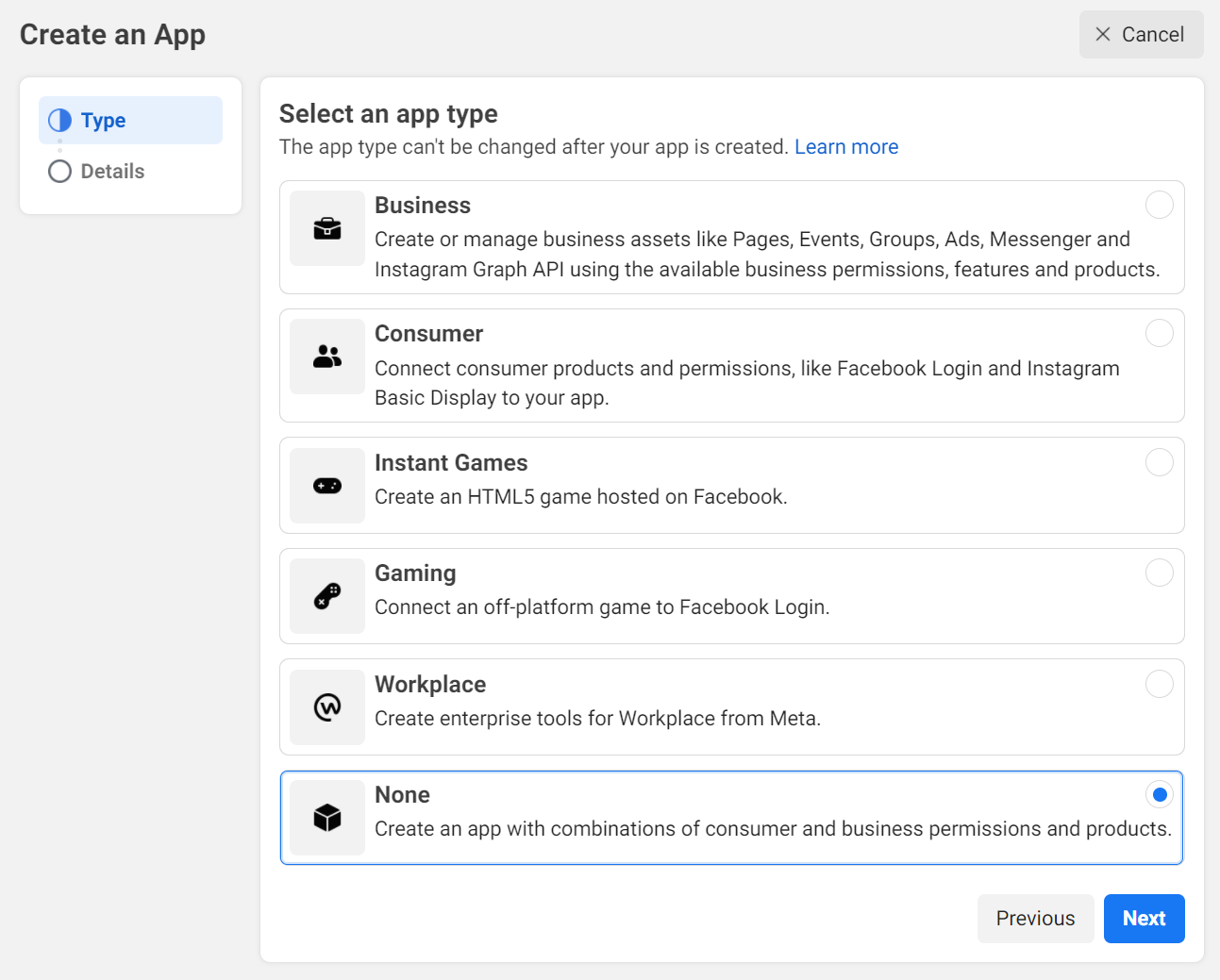
- The Create an App page will be opened. Select None as an app type.
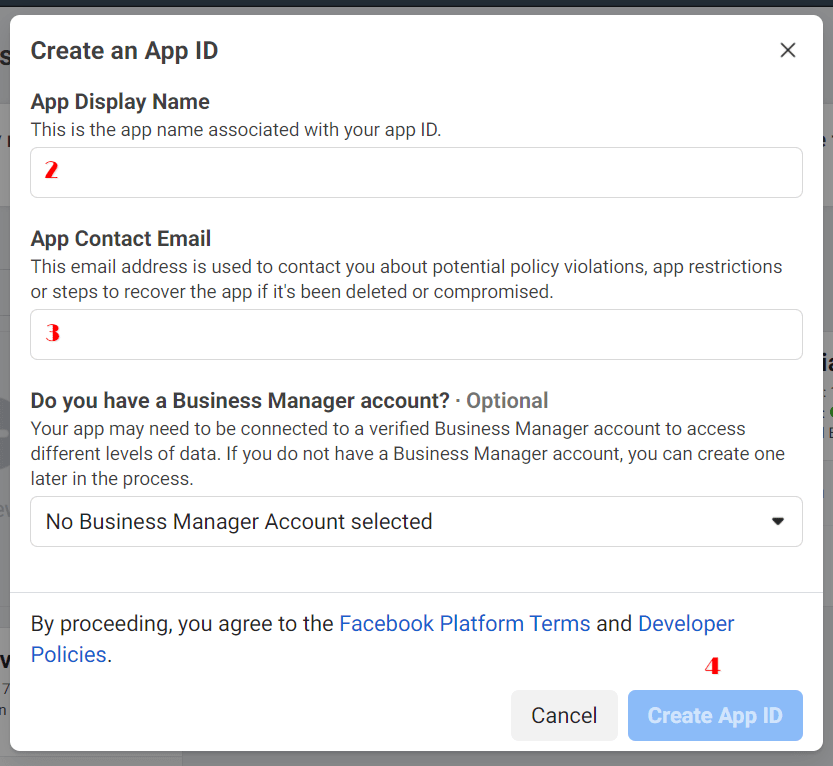
- Enter a custom name in the Display Name input, enter your email address as Contact Email and click Create App ID button.
- Your App is created. Now you need to setup and connect via your Facebook App. Continue with the steps below to create your Facebook App.
- Browse to your app dashboard page and make sure your Facebook App is in Development mode.
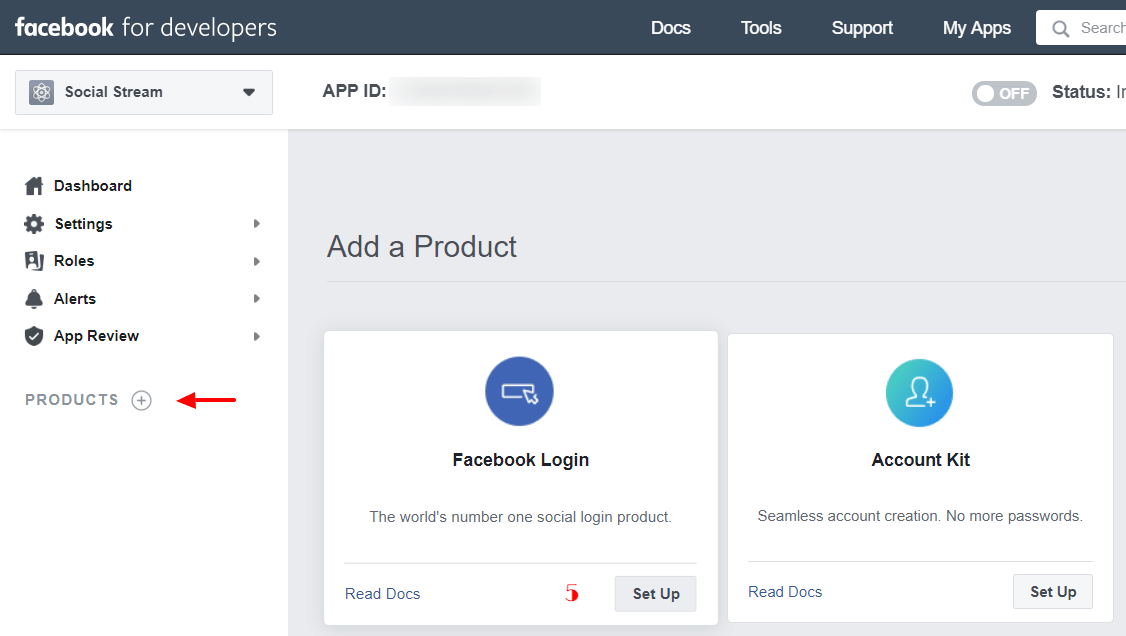
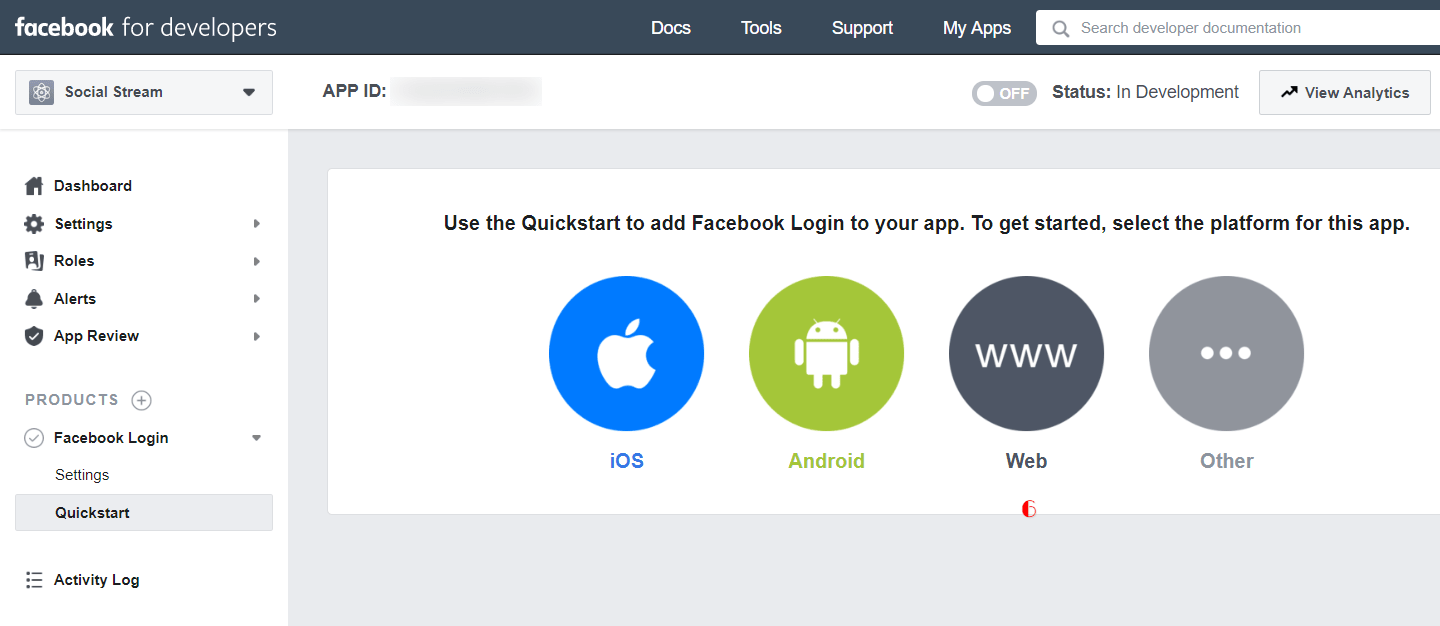
- Click on the Add Product link on the left side and in the Add a Product page, click the Set Up button right in the Facebook Login block.
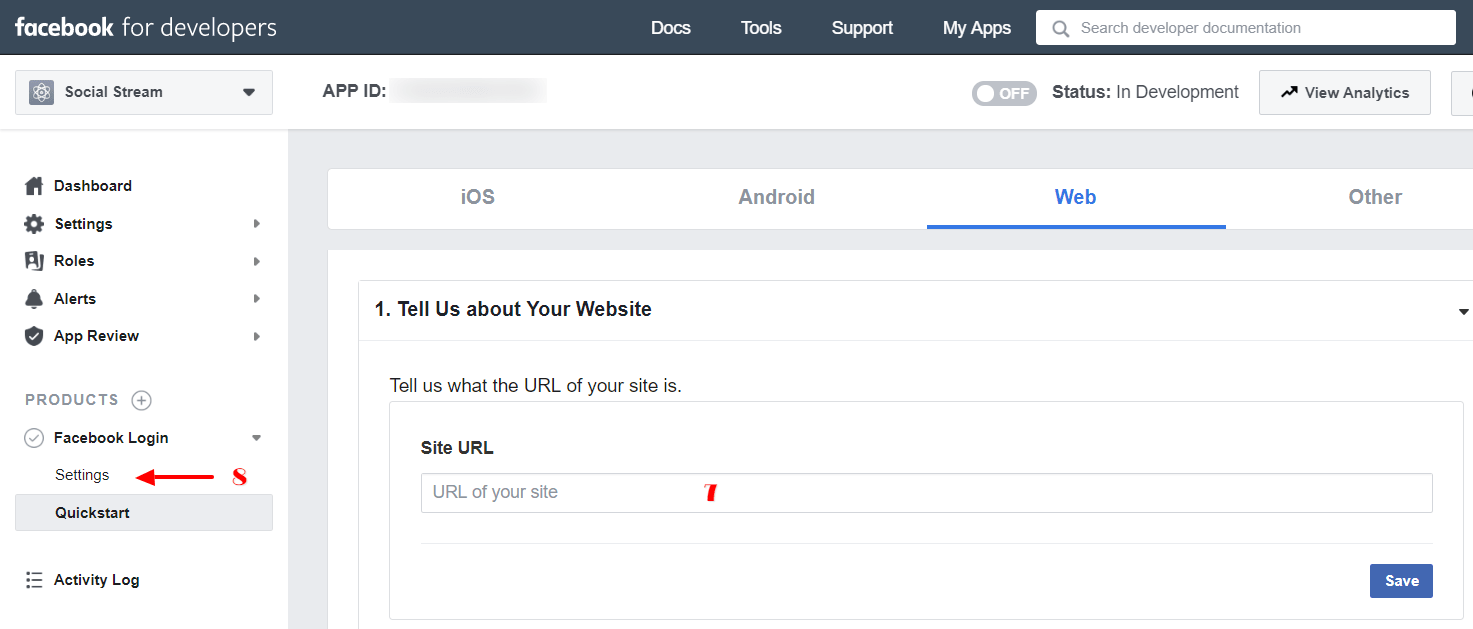
- Select Web as the app platform, enter your Site URL and Save.
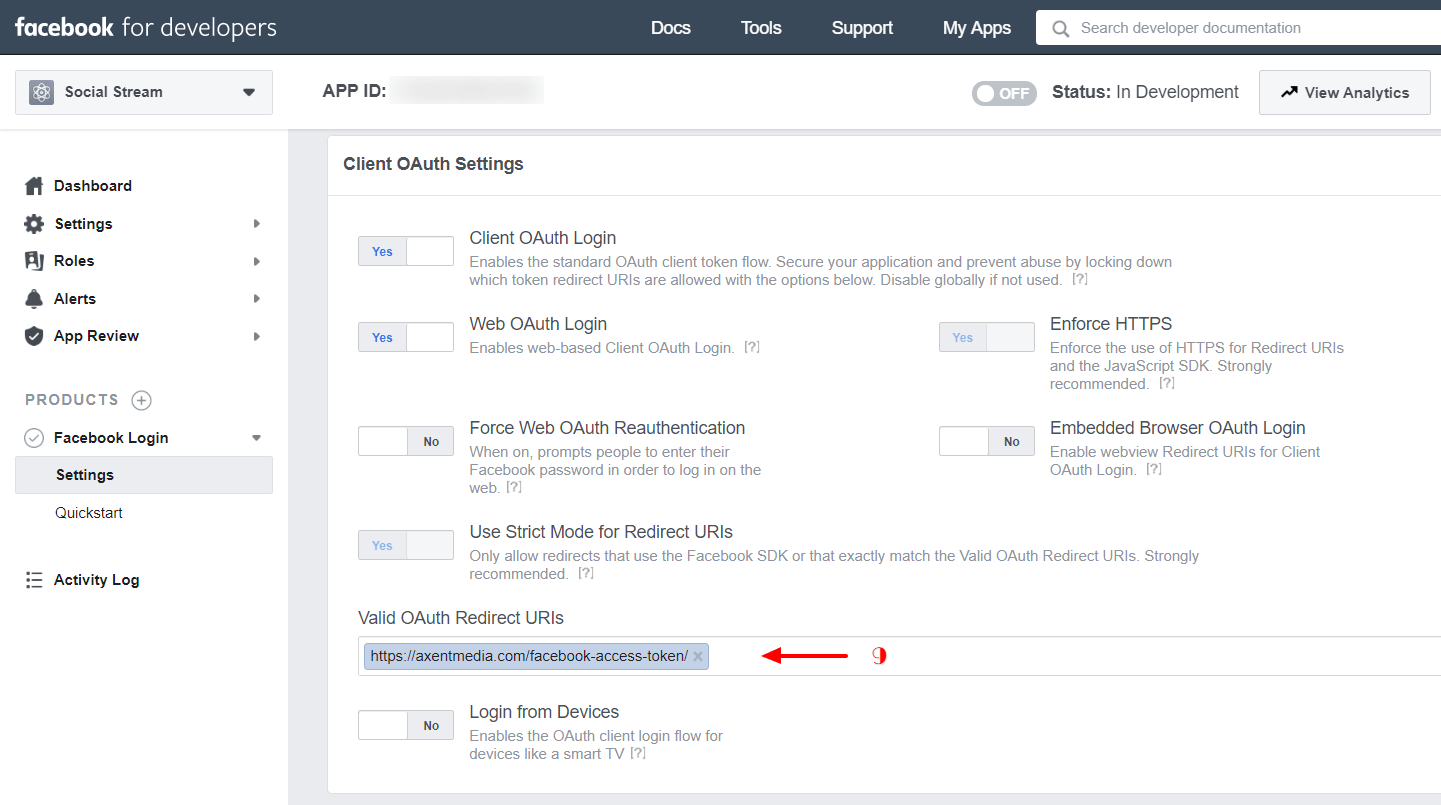
- On the left sidebar, from the Facebook Login section click on the Settings and scroll to the Client OAuth Settings section.
- Exactly add the following URL into the Valid OAuth Redirect URLs section and save the settings.
https://axentmedia.com/facebook-access-token/
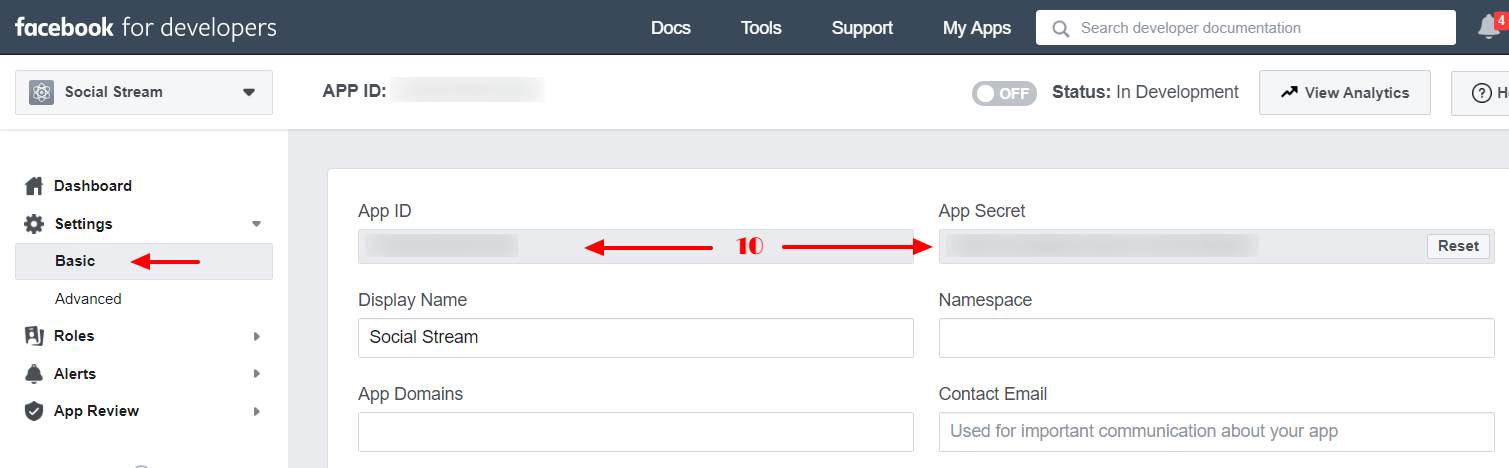
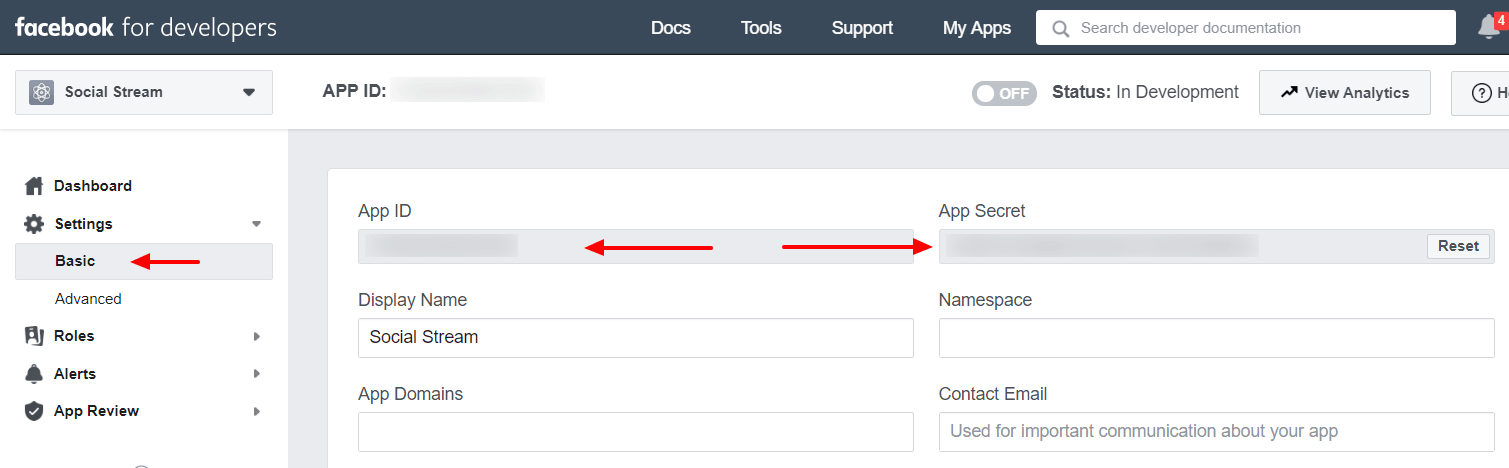
- From the left sidebar, click on the Settings > Basic.
- Copy the App ID and App Secret values from this page.
- From script setup panel, go to API Credentials Settings and scroll to the Facebook section.
- Choose Use your own App as "How to connect?" radio option.
- Paste the App ID and App Secret values in their appropriate places.
- Click on Connect Facebook Page(s) button.
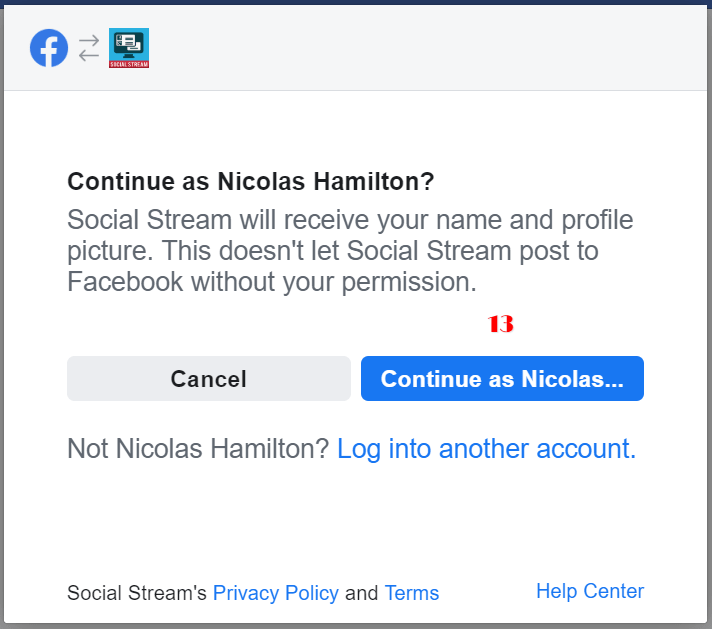
- You will need to login to your Facebook account and authorize your Facebook App.
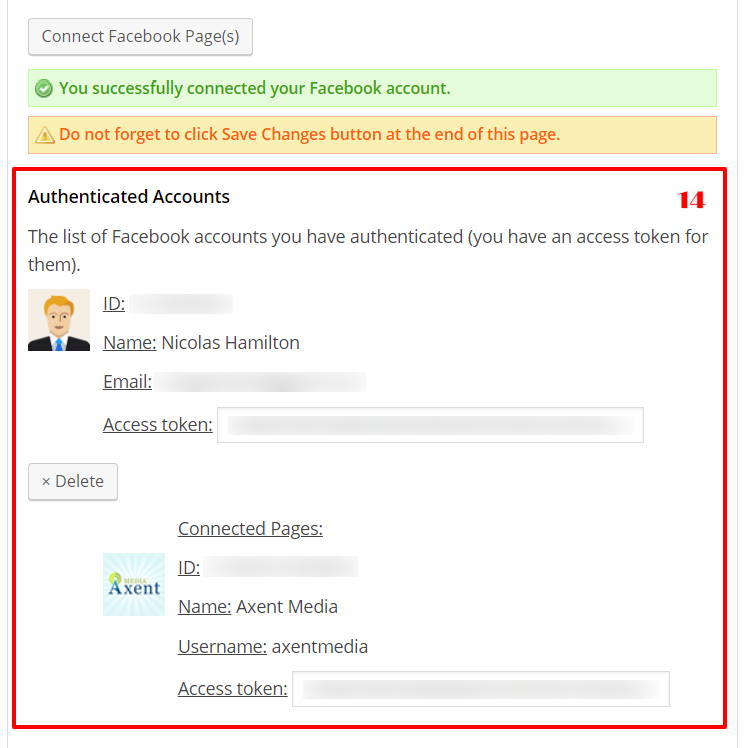
- You will be redirected back to the API Credentials page again with your Facebook account listed in Authenticated Accounts section.
- Scroll down to the page footer and click Save Changes..
Twitter API Credentials
Required For All Twitter Feeds.
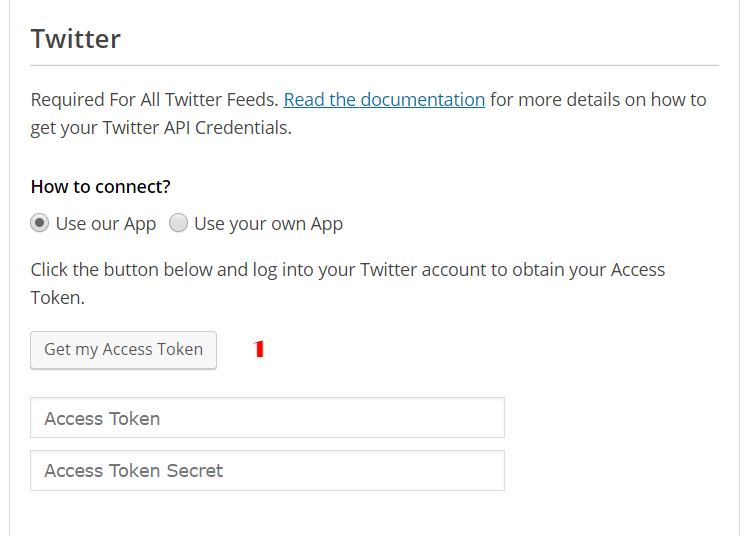
Method 1 (Using our inbuilt App):
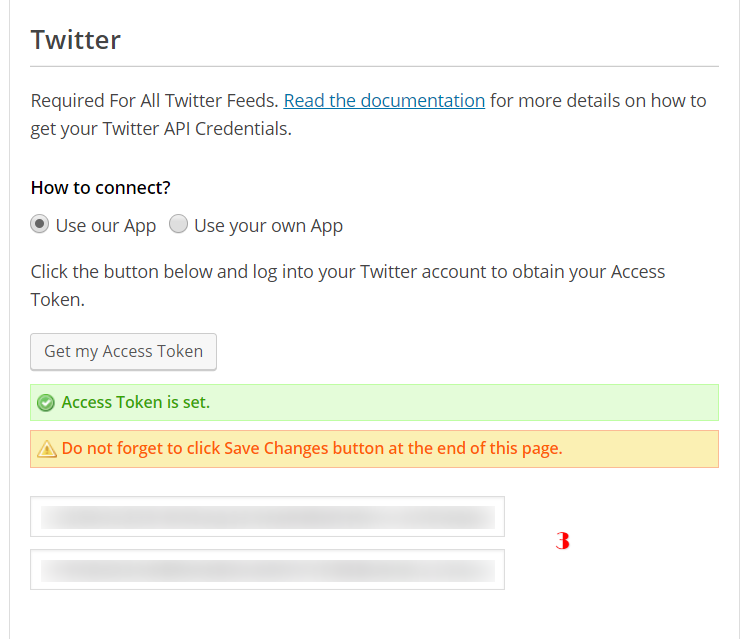
- From script setup panel, go to API Credentials Settings and scroll to the Twitter section.
- Click on Get my Access Token button.
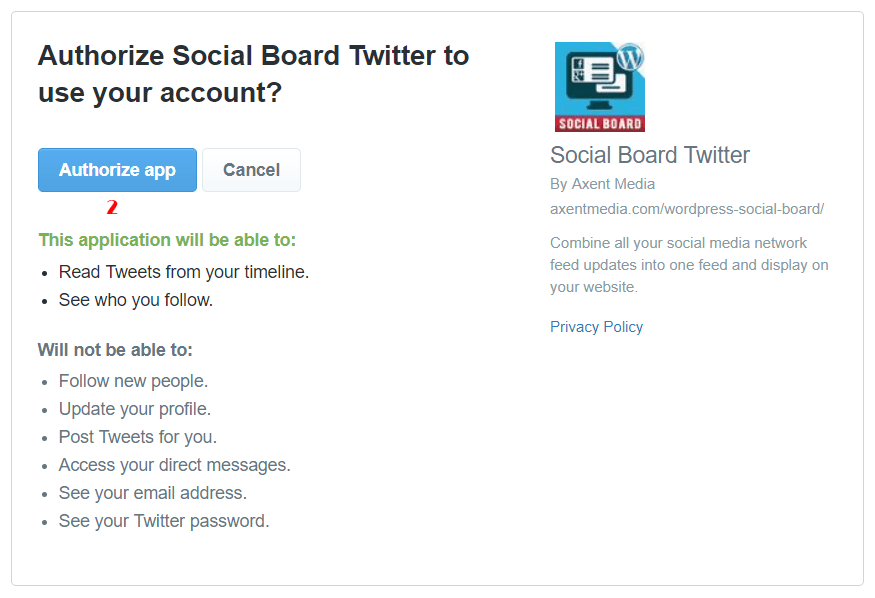
- You will need to login to your Twitter account and authorize our Twitter App.
- You will be redirected back to this page again with Access Token field filled with your token.
- Scroll down to the page footer and click Save Changes.
Method 2 (Using your own App):
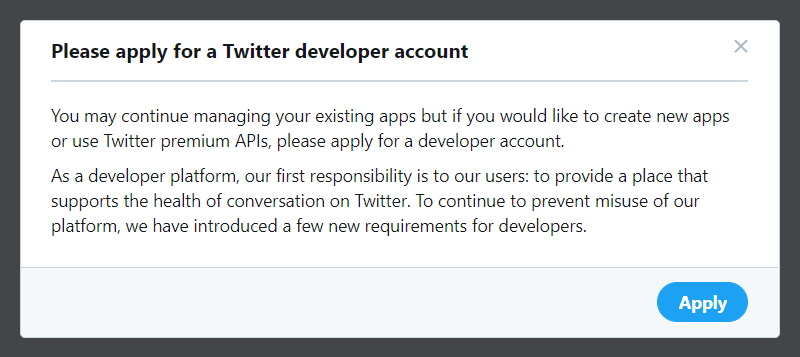
Attention: If you are going to use this method, you need to apply for a Twitter developer account and get approved.
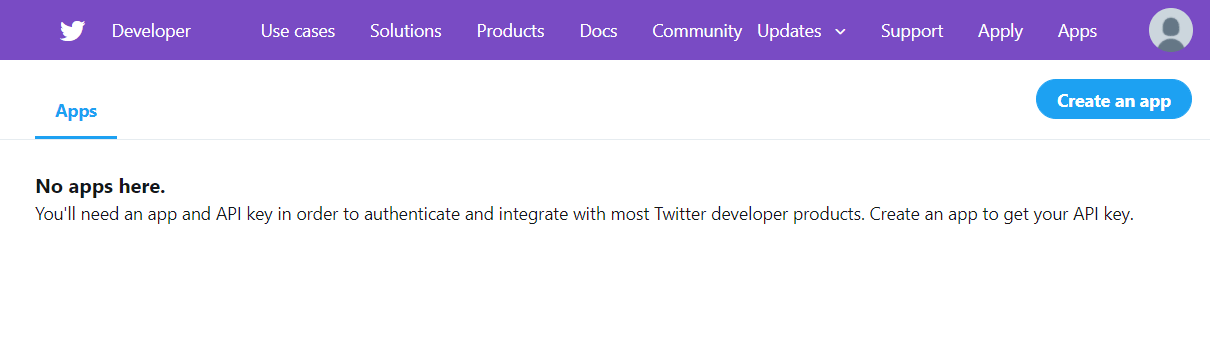
- Browse to: https://apps.twitter.com/ and sign in with your Twitter Account.
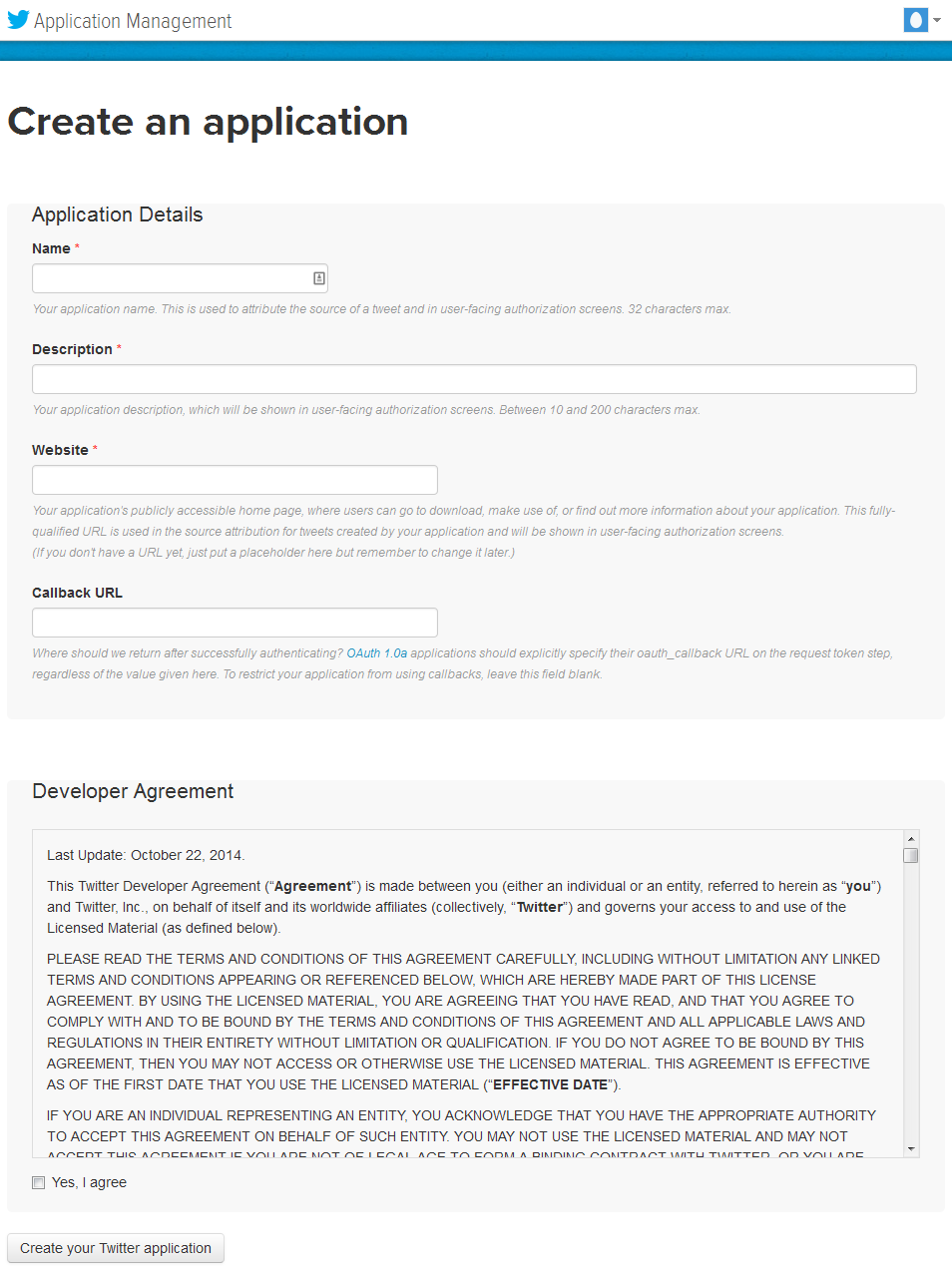
- You will be redirected to your Twitter Application Management area. Then click on "Create New App" button.
- To create Twitter applications and get access to the API you have to apply for a Twitter developer account.
- If you are already granted for a Twitter developer access you will be prompted with the app creation form.
- Fill out the Name, Description & Website fields.
- Read the "Developer Agreement" and check the "Yes I agree" box.
- Click "Create Your Twitter Application" button.
After creating the Application, the Application Details page opens.
- Go to "Keys and Access Tokens" tab.
- Click on the "Generate Consumer Key and Secret" button.
- Click on the "Generate My Access Token and Token Secret" button.
Copy the API Key, API Secret, Access Token and Access Token Secret values and paste into their respective fields in your Social Stream social-stream/config.php file and the script should now have access to your Twitter feed data.
Instagram API Credentials
For the script to be able to retrieve your feed data from Instagram, you need to connect your Instagram account(s) to the script.
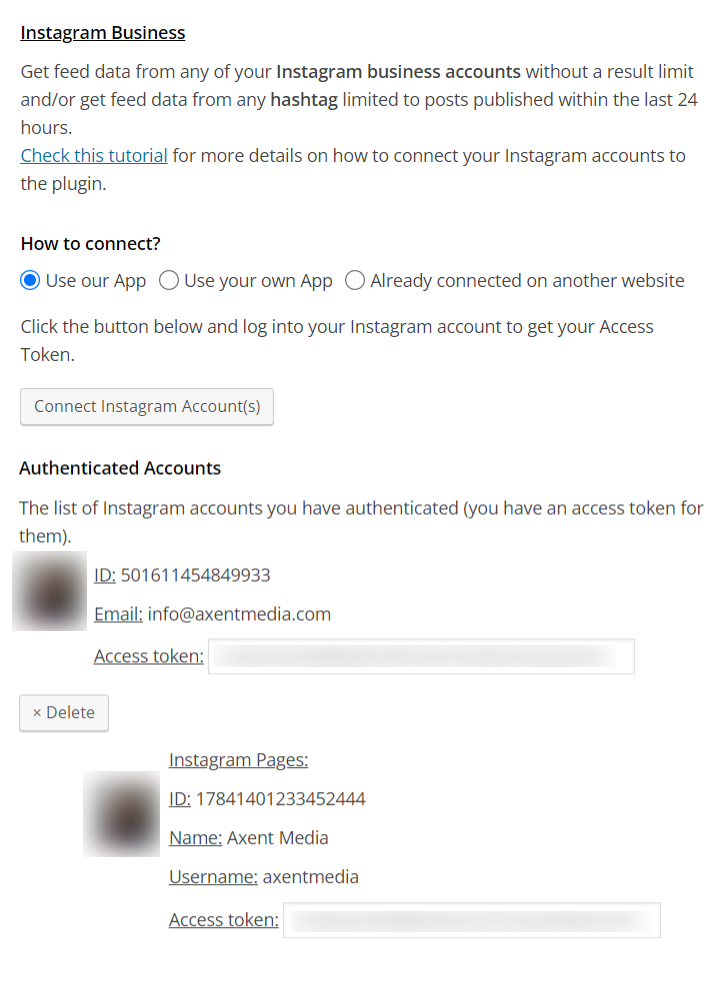
You will be able to get the feed from any Instagram accounts you have listed under Authenticated Accounts section within the script.
To connect an Instagram account to the script, use one of the following methods:
-
Get feed data from your Instagram business accounts without a result limit and get feed data from any hashtag limited to posts published within the last 24 hours.
- Instagram Business - Using our App
- Instagram Business - Using your own App
-
Get feed data from any of your Instagram accounts limited to the last 20 recent posts.
- Instagram Basic - Use our App
- Instagram Basic - Using your own App
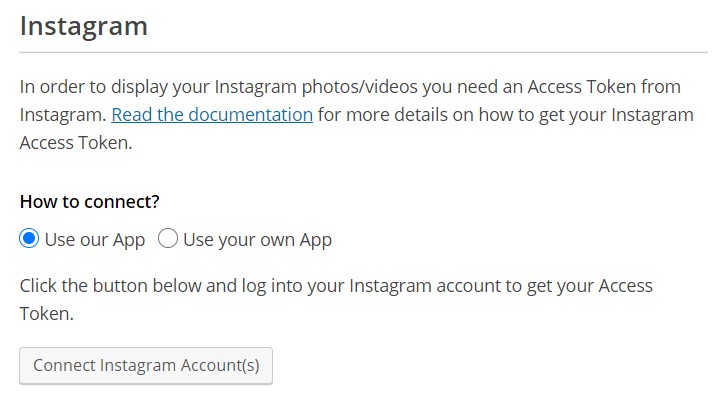
Instagram Basic - Use our App:
- From the script admin panel, go to
API Credentials Settingsand scroll to the Instagram section. - Choose Use our App radio option.
- Click on Connect Instagram Account(s) button.
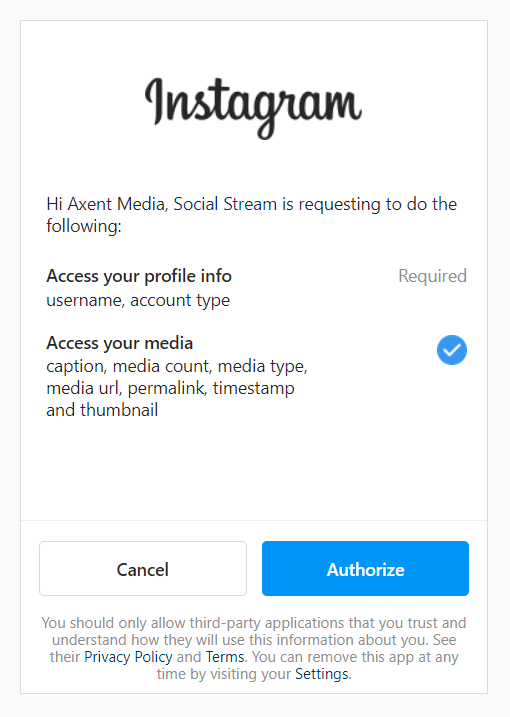
- You will need to login to your Instagram account if required.
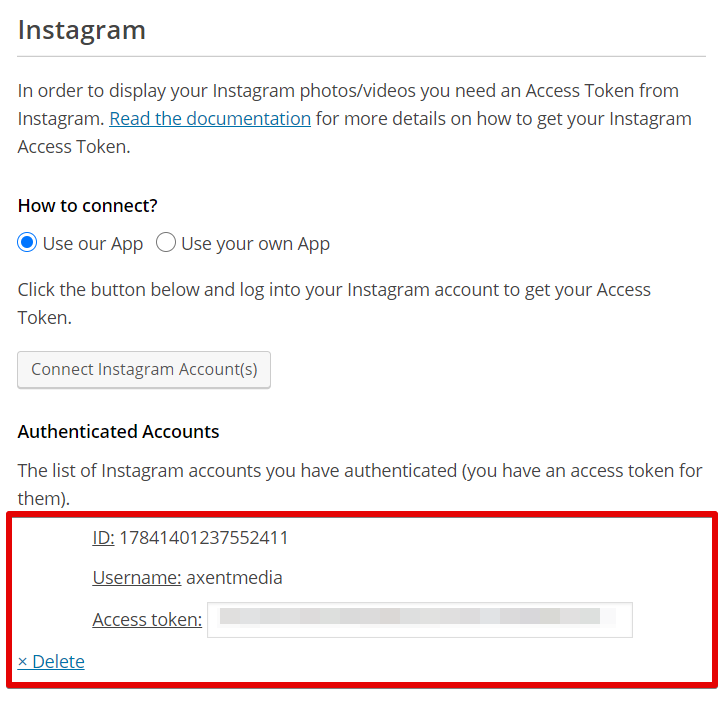
- Authorize our Instagram App and you will be redirected back to this page again with your Instagram account listed in Authenticated Accounts section.
- Following the steps above, you can connect as many as Instagram accounts you like to the script.
- Scroll down to the page footer and click Save Changes.
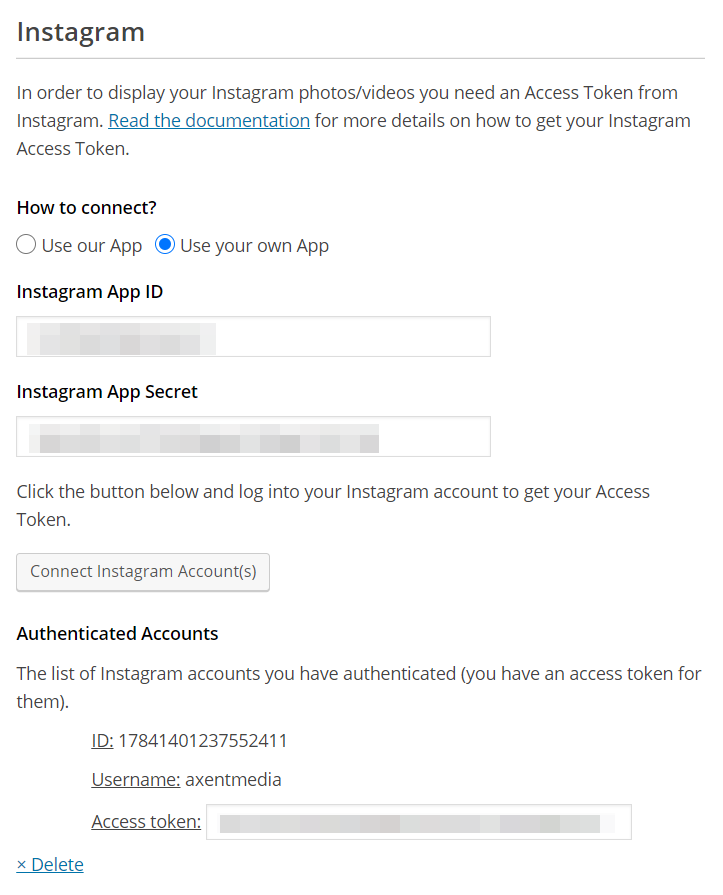
Instagram Basic - Use your own App:
Note: Please consider, you can only get the feed of Instagram accounts you have listed under the Instagram Testers section in your Facebook App and you can connect with them to the App.
In the following tutorial, we will show you how to create your Instagram App via Facebook and add your Instagram accounts into Instagram Testers section.
In cases you want to get feed from your customers Instagram accounts, you can do any of these:
- You create the Facebook App, you add your customer's Instagram account to your App as a Tester and ask your customer to do the connection process.
- Your customer will create the Facebook App and do the connection process as well.
- Login to your Facebook account and browse to the Facebook for Developers page.
- If you have not registered to become a Facebook developer, you should do that now by pressing the Get Started button on the page. It's a quick and easy process to get signed up.
Check this video or read the article on how to register for Facebook developer? - Now you need to create a Facebook App. Check this video or follow the steps below to create your Facebook App.
- Within the Apps page, click the, Create App button
- The Create an App page will be opened. Select None as an app type.
- Enter a custom name in the Display Name input, enter your email address as Contact Email and click Create App ID button.
- Your App is created. Now you need to setup and connect your Instagram account(s) via your Facebook App.
- Browse to your app dashboard page and make sure your Facebook App is in Development mode.
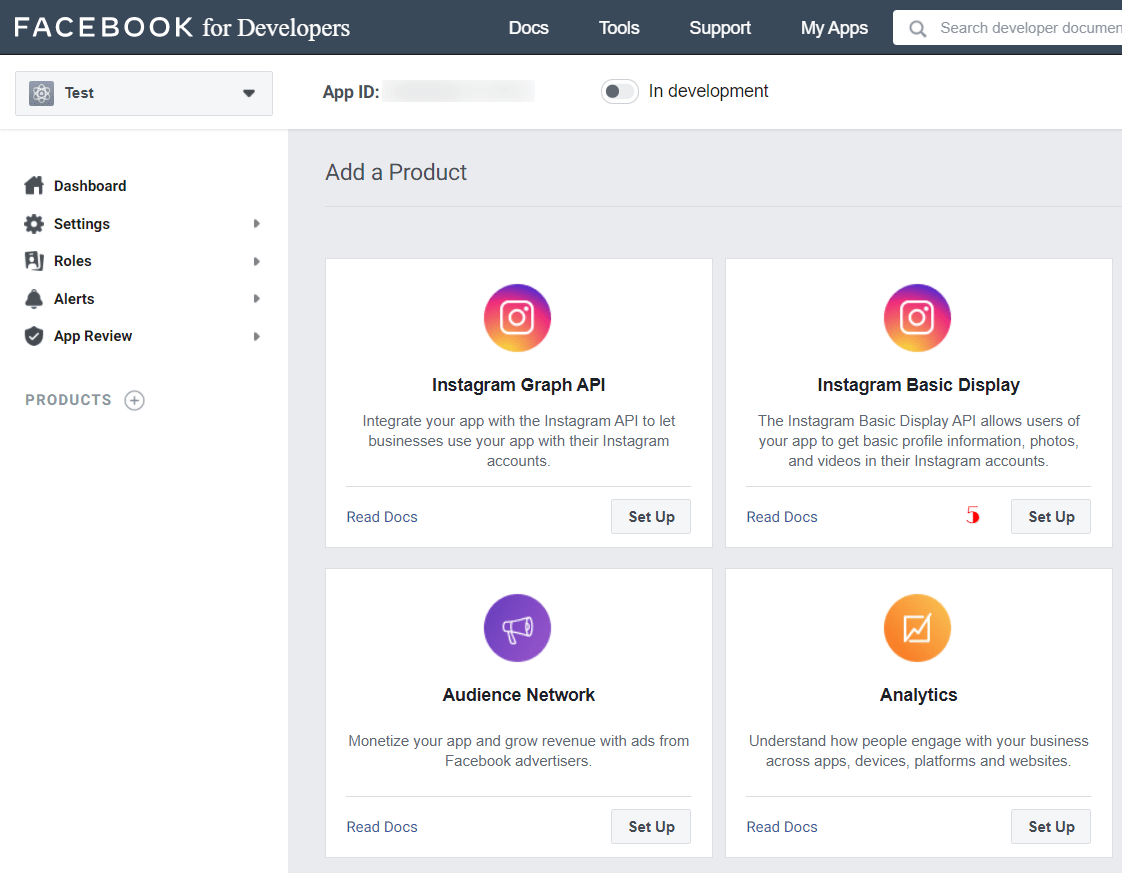
- Click on the Add Product link on the left side and in the Add a Product page, click the Set Up button right in the Instagram Basic Display block.
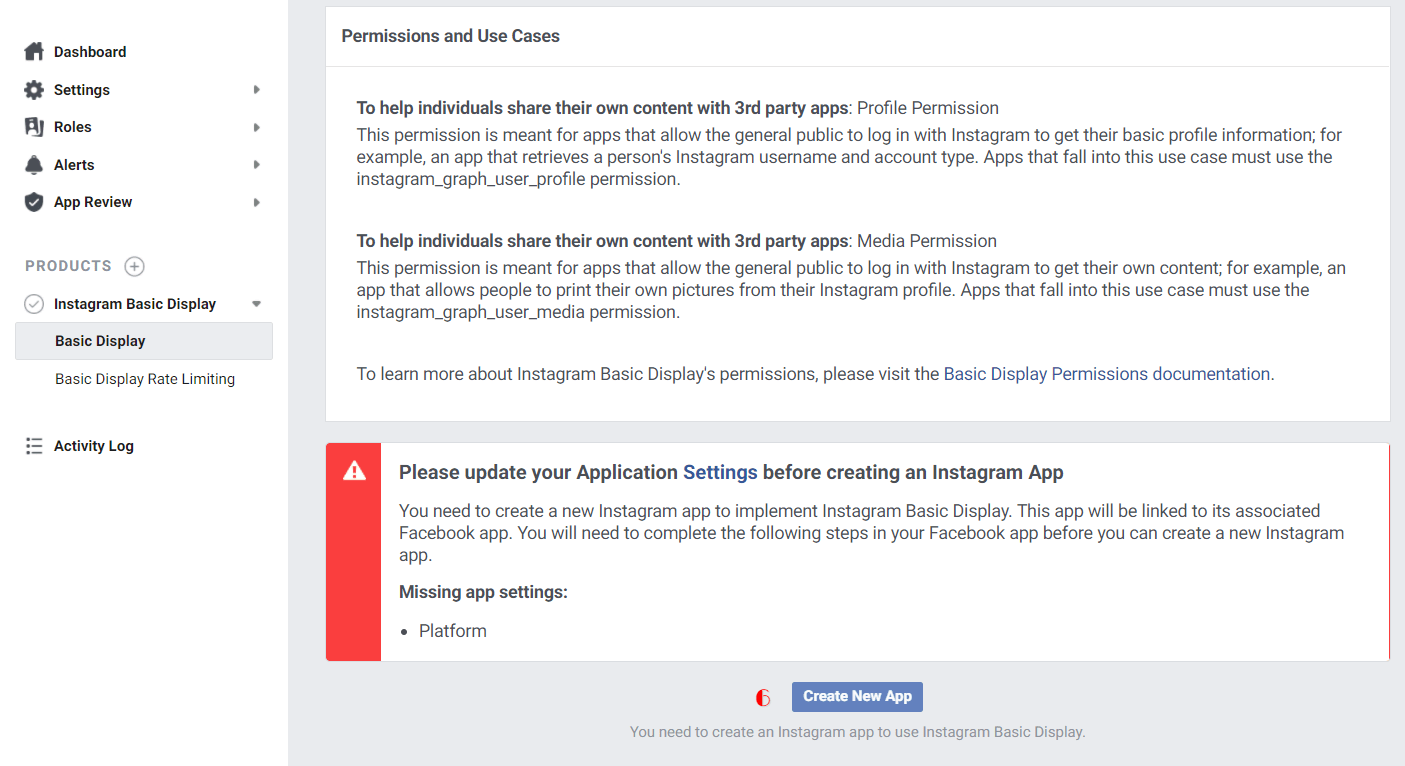
- On the next page opening, scroll down and click the Create New App button.
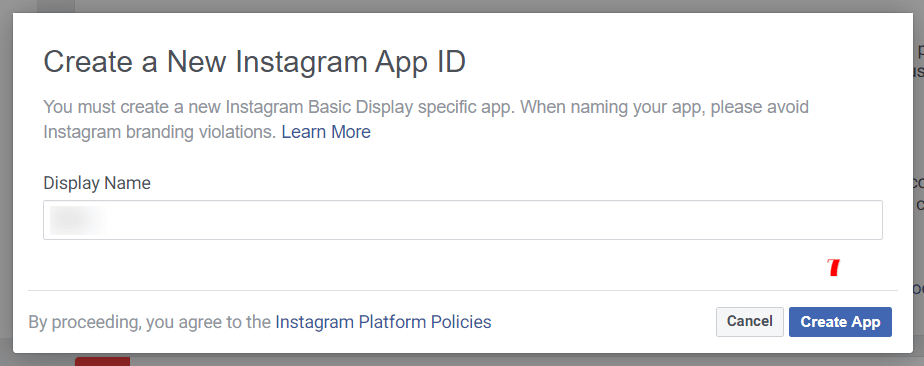
- Enter a name for your Instagram app and click the Create App button.
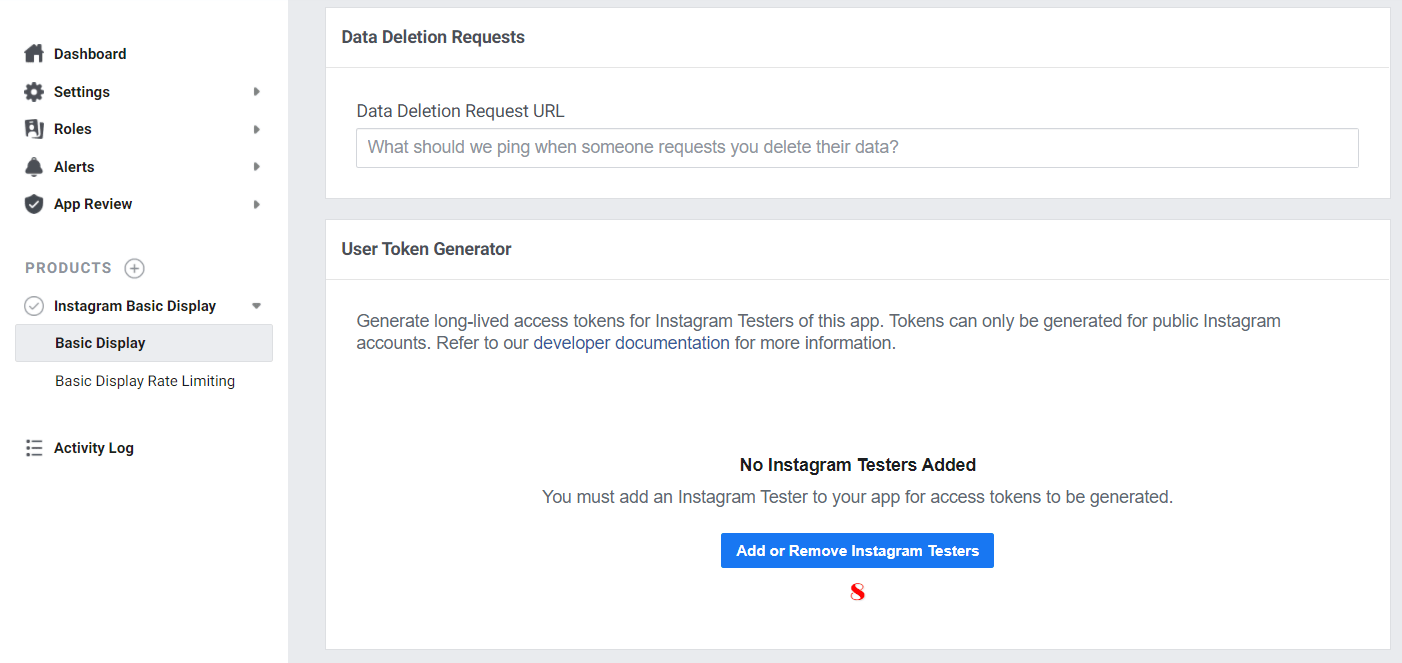
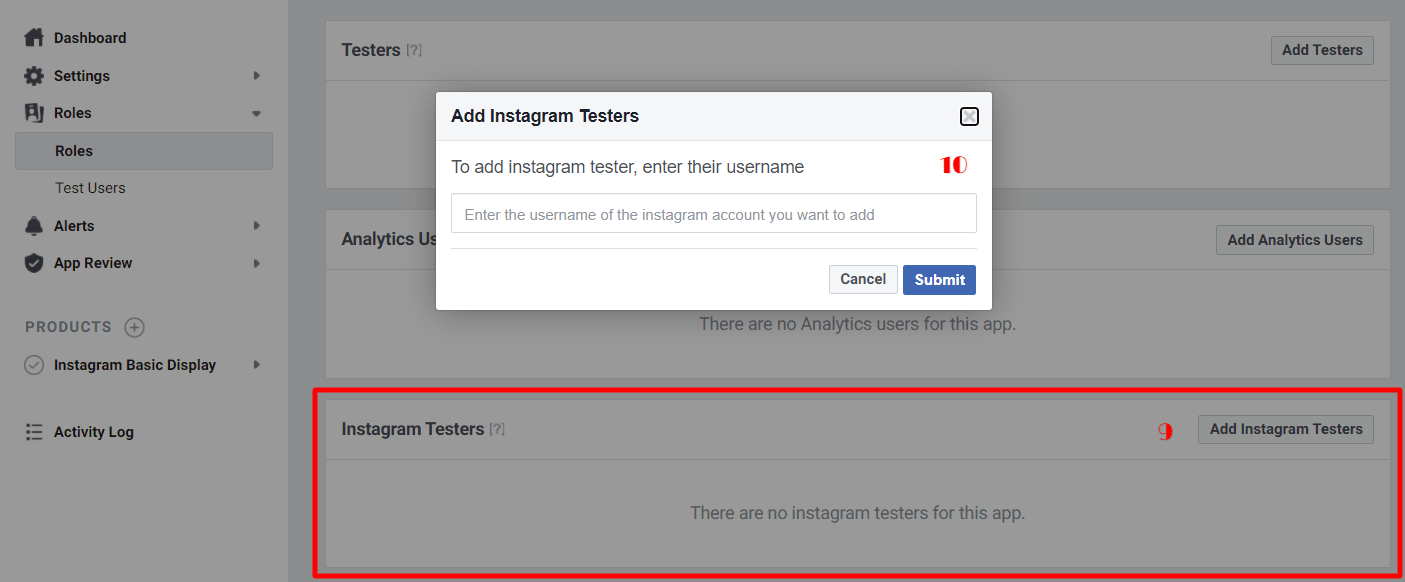
- Within the Basic Display page, scroll to the User Token Generator section and click Add or Remove Instagram Testers button.
- Within the Roles page, scroll to the Instagram Testers section and add any Instagram user you want to get its feed. The Instagram users should also accept your invitation from Settings > Apps and Websites > TESTER INVITES section in their Instagram mobile applications or via https://www.instagram.com/accounts/manage_access/ via Instagram website.
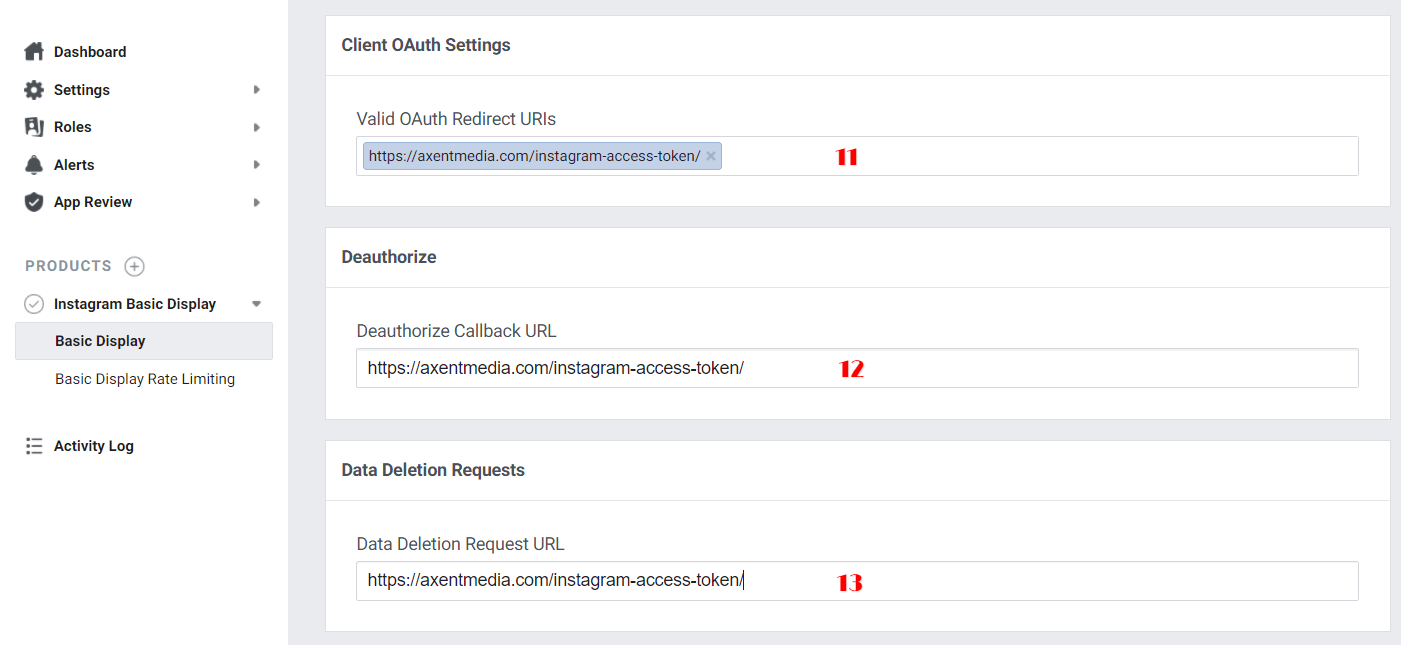
- Go back to the Basic Display page and scroll to the Client OAuth Settings section.
- Exactly add the following URL into the Valid OAuth Redirect URLs, Deauthorize Callback URL and Data Deletion Request URL sections and save the settings.
https://axentmedia.com/instagram-access-token/
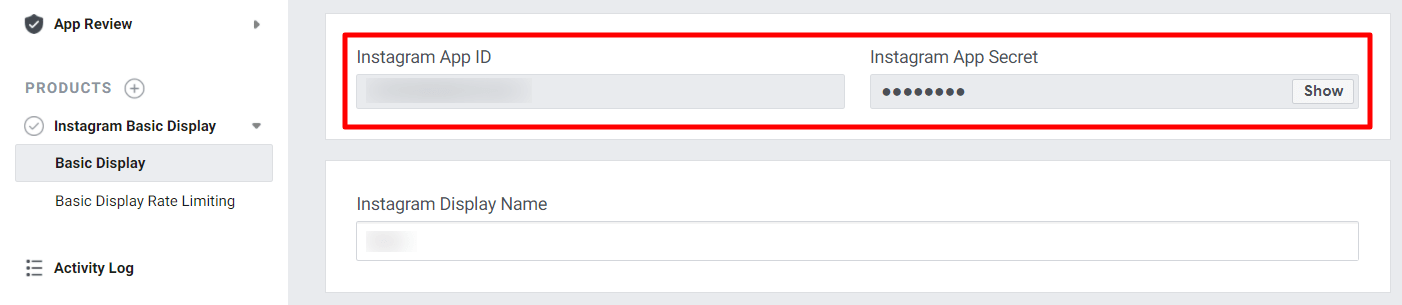
- On the same page scroll a little to top, and copy the App ID and App Secret values from this page.
- Browse to Social Stream script admin panel.
- Go to API Credentials Settings page and scroll to the Instagram section.
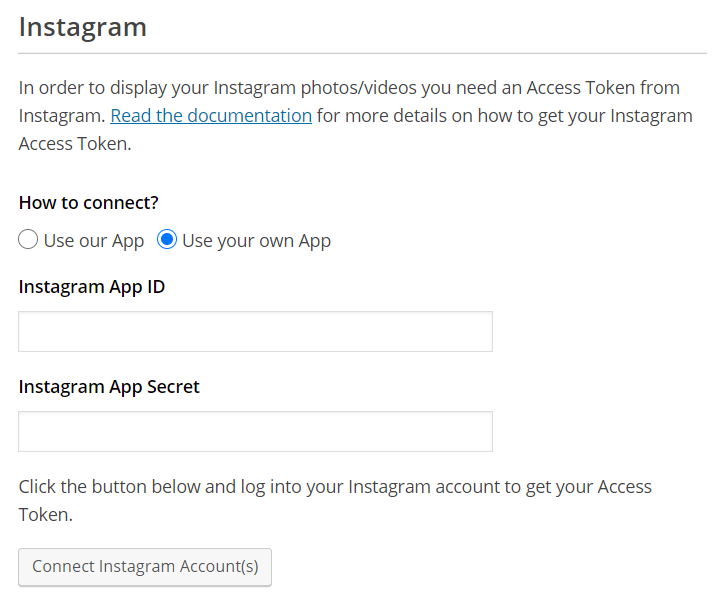
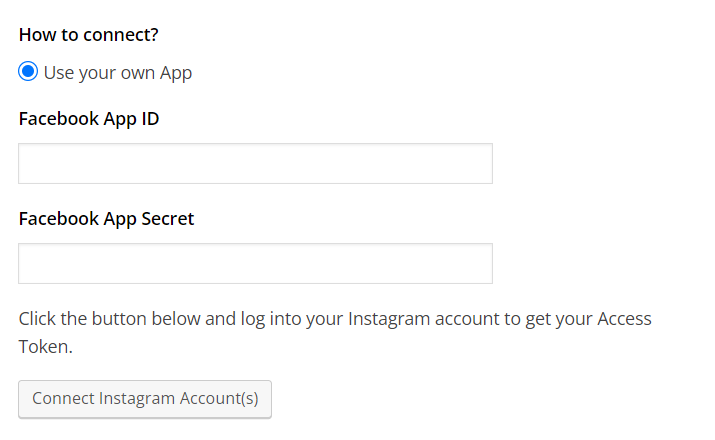
- Choose Use your own App as "How to connect?" radio option.
- Paste the App ID and App Secret values in their appropriate places.
- Click on Connect Instagram Account(s) button.
- You will need to login to your Instagram account and authorize your own Instagram App.
- You will be redirected back to the API Credentials page again with your Instagram account listed in Authenticated Accounts section.
- Scroll down to the page footer and click Save Changes.
Instagram Business - Using our App:
Note: Please consider, you can only get the feed of Instagram business accounts you have them connected to their corresponding Facebook Pages you have under management within the Facebook account you are authenticating our Facebook app with or, your Facebook account has a role in that corresponding Facebook Page.
Check this article on how to manage roles for your Facebook Page.
Learn more on how to connect your Facebook page to your Instagram business account.
In cases you want to get feed from your customers Instagram business accounts, you can do any of these:
- You ask your customer to give you a role like Moderator in the corresponding Facebook Page(s) you want to get feed from and you do the Instagram business account connection process.
- Your customer will directly do the Instagram business account connection process.
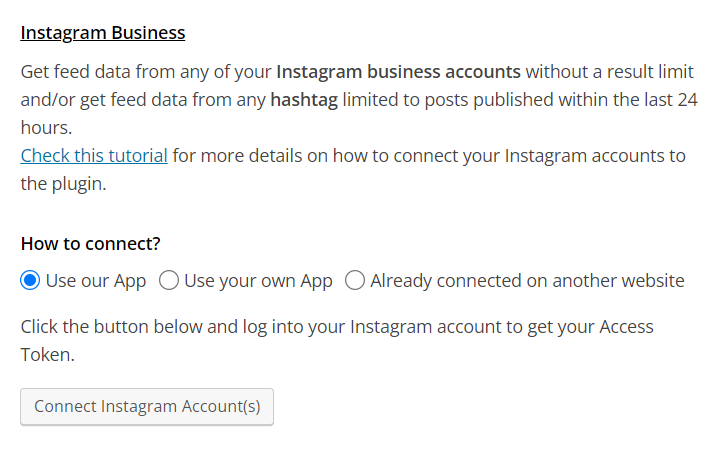
- Browse to Social Stream script admin panel.
- Go to API Credentials Settings page and scroll to the Instagram API Credentials » Instagram Business section.
- Choose Use our App as "How to connect?" radio option.
- Click on Connect Instagram Business Account(s) button.
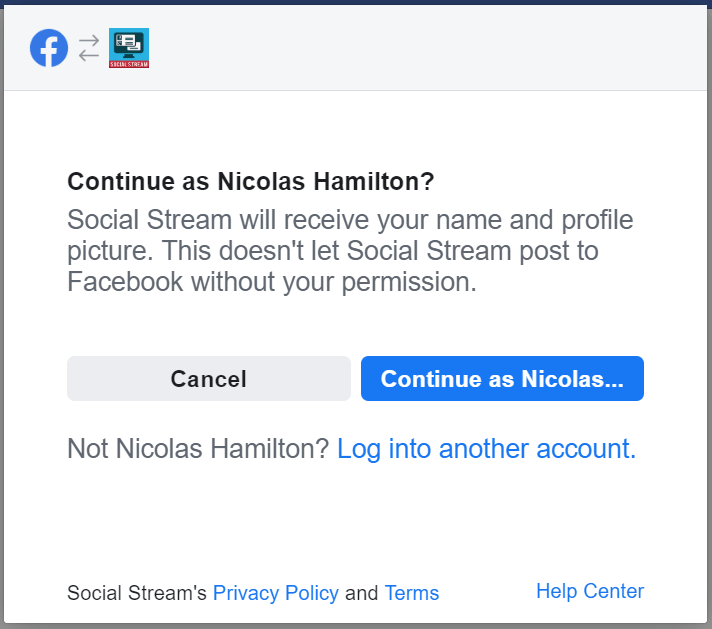
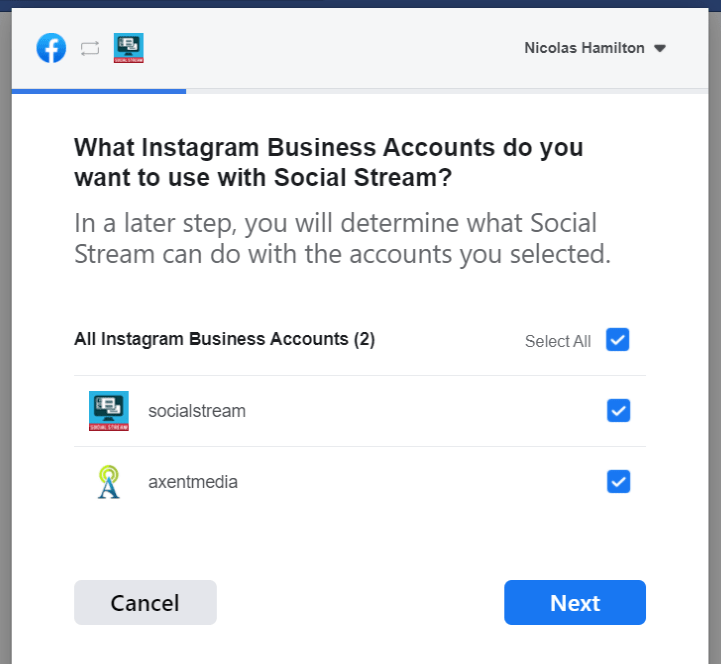
- You will need to login to your Facebook account and authorize our Facebook App.
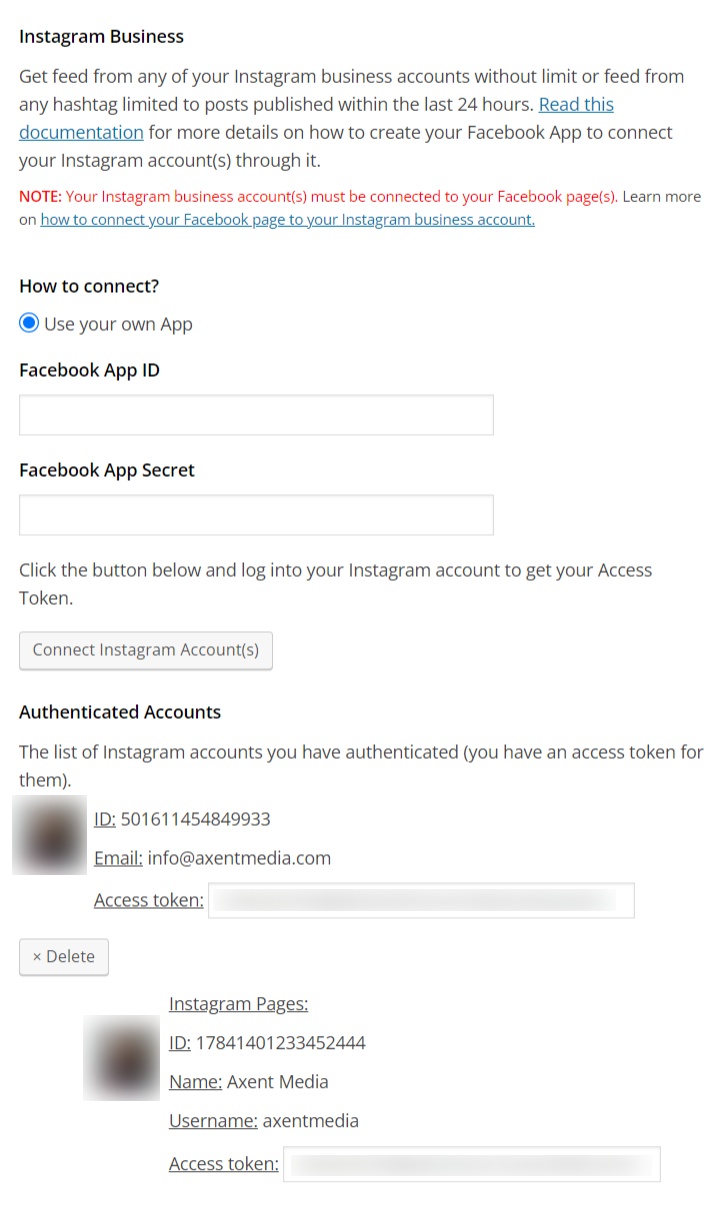
- You will be redirected back to the API Credentials page again with your Instagram Business Account(s) listed in Authenticated Accounts section.
Instagram Business - Using your own App:
Note: Please consider, you can only get the feed of Instagram business accounts you have them connected to their corresponding Facebook Pages you have under management within the Facebook account you are authenticating your Facebook app with or, your Facebook account has a role in that corresponding Facebook Page.
Check this article on how to manage roles for your Facebook Page.
Learn more on how to connect your Facebook page to your Instagram business account.
In cases you want to get feed from your customers Instagram business accounts, you can do any of these:
- You create the Facebook App, you ask your customer to give you a role like Moderator in the corresponding Facebook Page(s) you want to get feed from and finally you do the connection process.
- You create the Facebook App, you add your customer's Facebook account to your App as a Tester or Developer and ask your customer to do the connection process.
- Your customer will create the Facebook App and do the connection process as well.
- Follow the steps 1 - 7 from this topic to create a Facebook App.
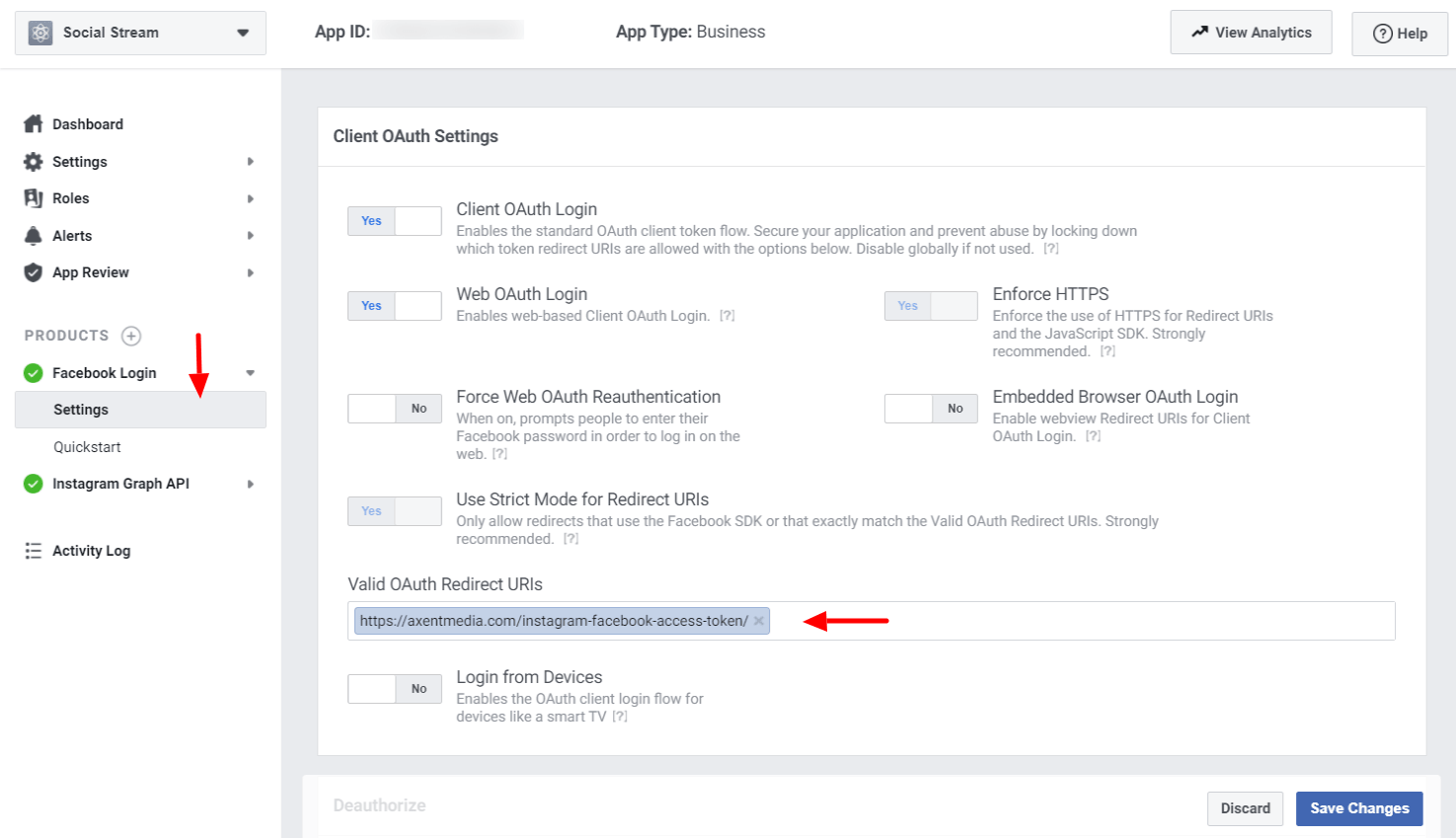
- In the Client OAuth Settings section, exactly add the following URL into the Valid OAuth Redirect URLs section and save the settings.
https://axentmedia.com/instagram-facebook-access-token/
- From the left sidebar, click on the Settings » Basic.
- Copy the App ID and App Secret values from this page.
- Browse to Social Stream script admin panel.
- Go to API Credentials Settings page and scroll to the Instagram API Credentials » Instagram Business section.
- Choose Use your own App as "How to connect?" radio option.
- Paste the App ID and App Secret values in their appropriate places.
- Click on Connect Instagram Account(s) button.
- You will need to login to your Facebook account and authorize your own Facebook App.
- You will be redirected back to the API Credentials page again with your Instagram Business Account(s) listed in Authenticated Accounts section.
Google API Credentials
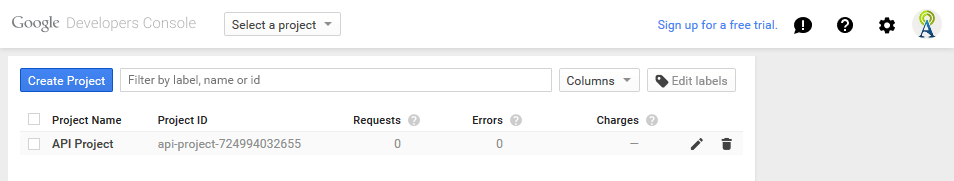
To create and obtain your own Google API Key:- Browse to your: Google Developers Console and sign-in with your Google account.
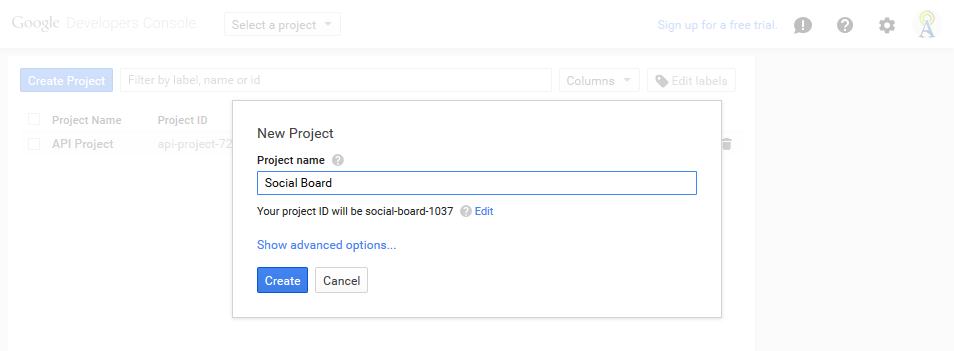
- A default project called "API Project" is created for you when you first login to the Developers Console. You can use that project, or create a new one by clicking the "Create Project" button at the top of the window.
- Select one of the projects in the list - e.g. "API Project"
- If you select the previously created "API Project" for the first time, a popup opens asking you to set a Project ID. Click OK and continue.
- Click the
 blue bars button and select API Manager from the left sidebar.
blue bars button and select API Manager from the left sidebar.

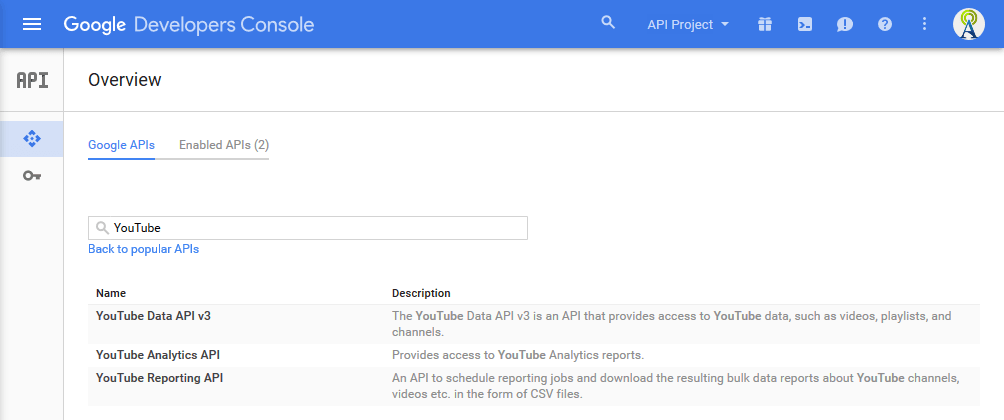
- Under Google APIs, search and click on "YouTube Data API v3".
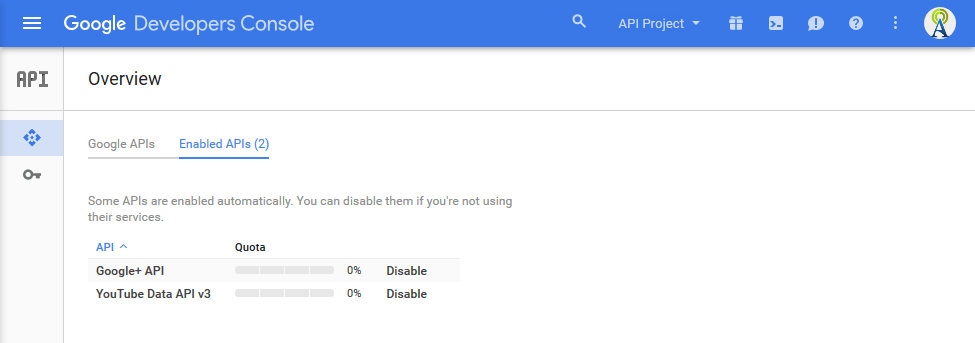
- Click the "Enable API" button on top of the "YouTube Data API v3" page to turn it on.
- Click back and you will have "YouTube Data API v3" under API Library tab.
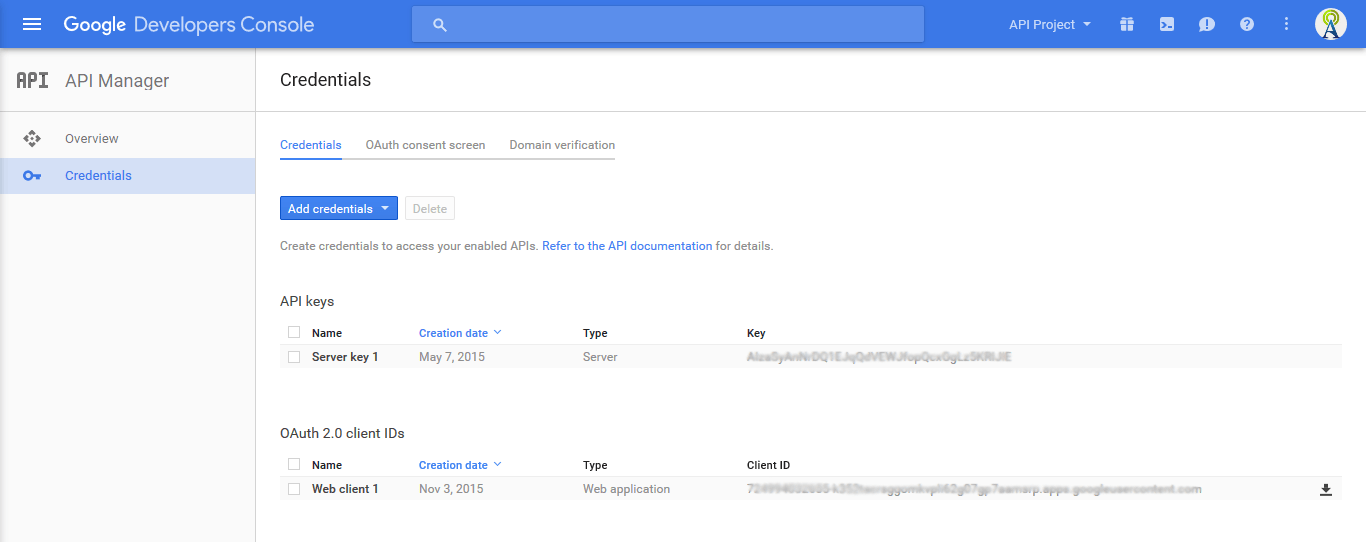
- Click Credentials on the left sidebar, under Public API access, click "Create new key" button.
- Copy your API KEY and paste into its respective field in your
/social-stream/setup/Social Stream setup panel > API Credentials Settings page or directly insocial-stream/config.phpfile and the script should now have access to your Google feed data.
Tumblr API Credentials
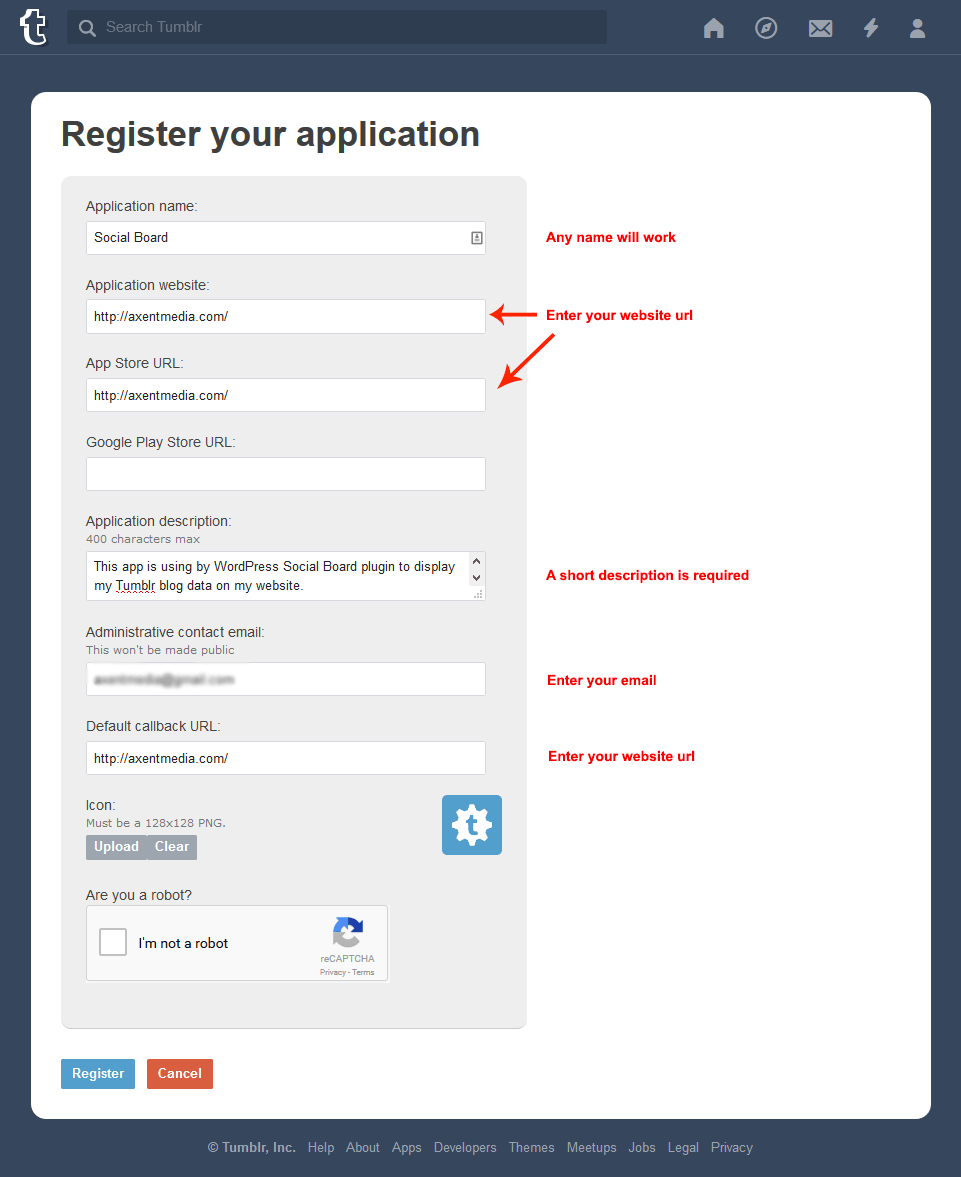
To create and obtain your Tumblr API Key:- Browse to this page: https://www.tumblr.com/oauth/register. You will be redirected to "Login" page if you are not login to your account.
- Fill out the form as highlighted below and click on Register button to complete.
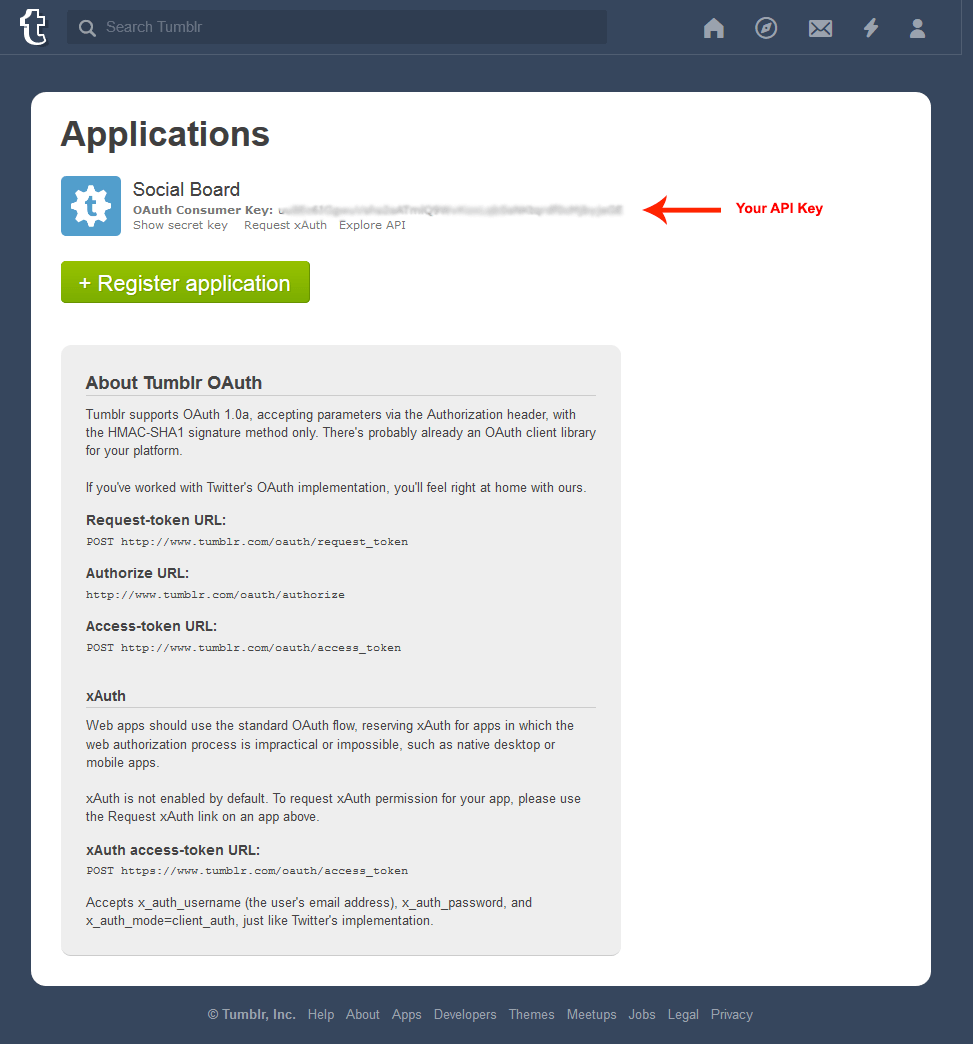
- In the next page, you will be provided with an Oauth Consumer Key and Secret Key. Copy the "Oauth Consumer Key" string and paste into its respective field in
/social-stream/setup/Social Stream setup panel > API Credentials Settings page or directly intumblr_api_keyvariable in your Social Stream configsocial-stream/config.phpfile.
Flickr API Credentials
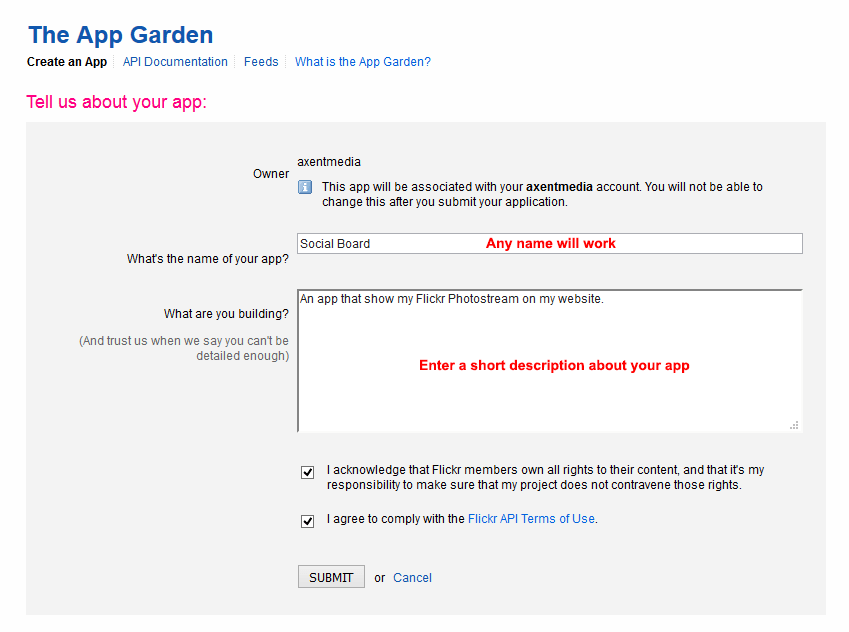
To create and obtain your Flickr API Key:- Browse to this page: https://www.flickr.com/services/apps/create/noncommercial/. You will be redirected to "Login" page if you are not login to your account.
- Fill out the form as highlighted below and click on SUBMIT button to complete.
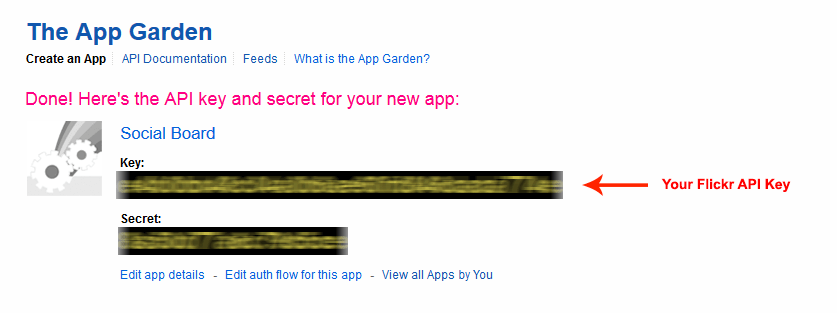
- In the next page, you will be provided with an API Key and Secret Key. Copy the "Key" string and paste into its respective field in
/social-stream/setup/Social Stream setup panel > API Credentials Settings page or directly inflickr_api_keyvariable in your Social Streamsocial-stream/config.phpfile.
SoundCloud API Credentials
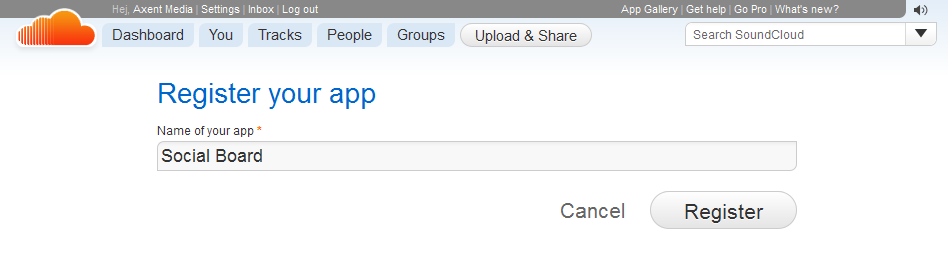
To create and obtain your SoundCloud Client ID:- Browse to this page: http://soundcloud.com/you/apps/new. You will be redirected to "Sign in" page if you are not login to your account.
- Enter a name for your app - e.g. "Social Stream" and click Register.
- In the next page, copy the "Client ID" string and paste into its respective field in
/social-stream/setup/Social Stream setup panel > API Credentials Settings page or directly insoundcloud_client_idvariable in your Social Streamsocial-stream/config.phpfile.
Vimeo API Credentials
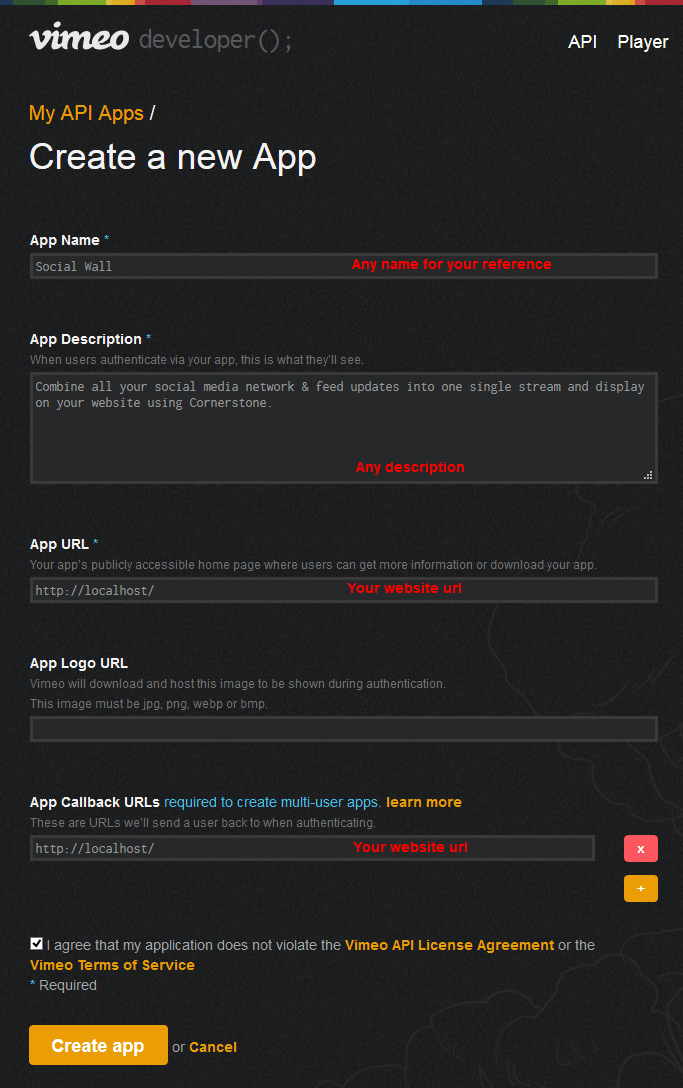
To create and obtain your Vimeo Access Token:- Browse to this page: https://developer.vimeo.com/apps/new. You will be redirected to "Sign in" page if you are not login to your account.
- Fill out the form as highlighted below and click on "Create app" button to complete.
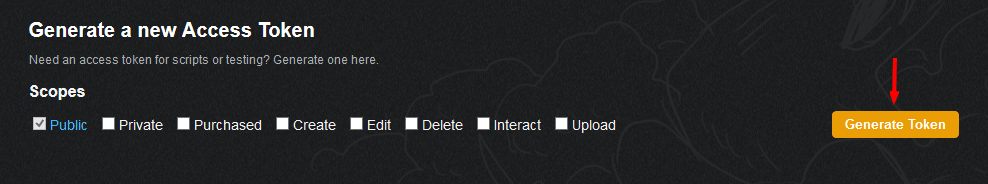
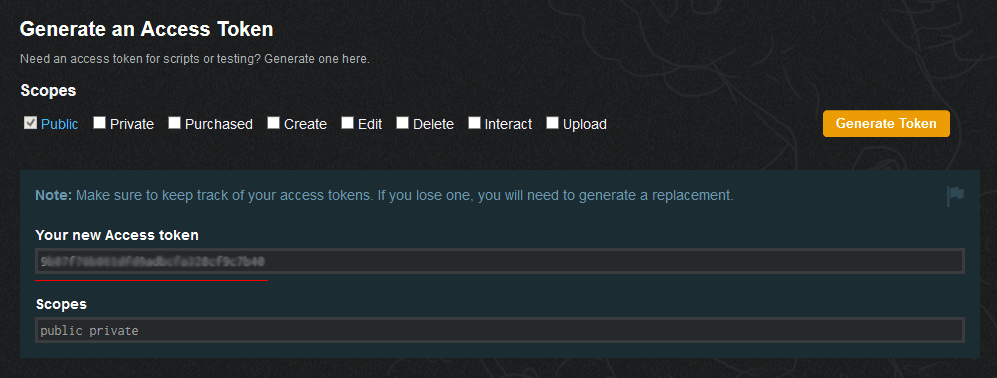
- In the next page, scroll to the "Generate a new Acceess Token" section at the end of the page.
- Make sure to uncheck the "Private" from the Scopes.
- Click on the "Generate Token" button and copy the "Your new Access token" string and paste token into its respective field
vimeo_access_tokenin your Social Streamsocial-stream/config.phpfile.
VK API Credentials
To create and obtain your VK Service Token:- Browse to this page: https://vk.com/editapp?act=create. You will be redirected to "Sign in" page if you are not login to your account.
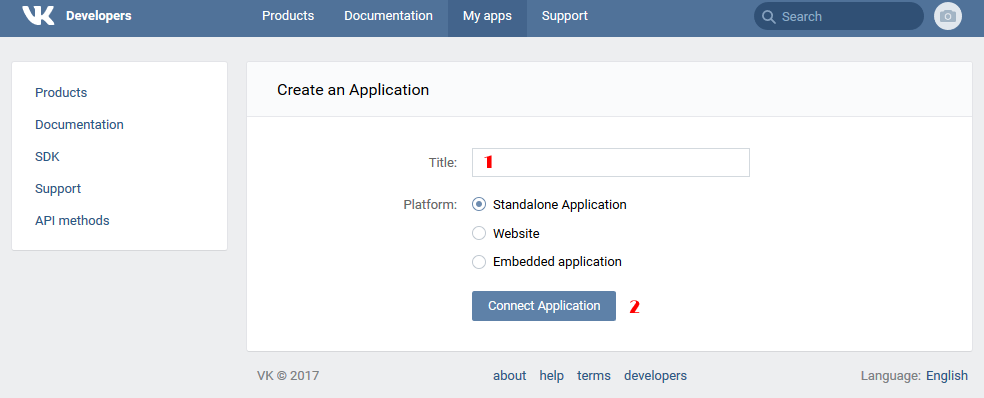
- Enter a name for the App in the Title input as highlighted below and click on "Connect Application" button to complete.
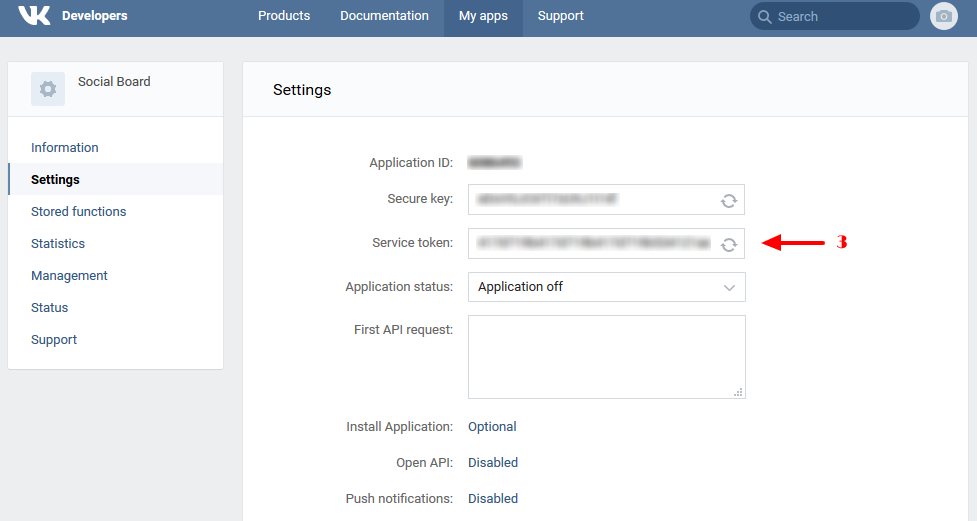
- On the next page, in App Settings tab, copy the "Service token" string and paste into "VK Service Token" text box in API Credentials section.
Manage Advertisements
To setup Ads, you should define your Ad items in $GLOBALS['ads'] array.
The following example is showing everything as well (You can find the complete example in wall-demo-1.php file located in your downloaded package):
The X in $GLOBALS['ads'][X] variable defines the ID of the social stream you want to add the Ads to.
// Setup Ads
$GLOBALS['ads'][1] = array(
array(
'ad_position' => 3,
'ad_type' => 'image',
'ad_height' => null,
'ad_border_size' => 1,
'ad_border_color' => null,
'ad_background_color' => null,
'ad_text_align' => 'center',
'ad_grid_size' => 'solo',
'ad_text' => null,
'ad_custom_code' => null,
'ad_link_target' => 'blank',
'ad_link' => 'http://axentmedia.com/',
'ad_image' => 'http://axentmedia.com/wp-content/uploads/2016/10/ad-here-7.png',
),
array(
'ad_position' => 9,
'ad_type' => 'image',
'ad_border_size' => 1,
'ad_text_align' => 'center',
'ad_grid_size' => 'twofold',
'ad_link_target' => 'blank',
'ad_link' => 'http://axentmedia.com/',
'ad_image' => 'http://axentmedia.com/wp-content/uploads/2016/10/ad-here-3.jpg',
)
// And continue with more Ad items...
);
Ad Options
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| ad_position | 0 - ∞ | Ad Block Position Define the numeric position of where you want to see the ad on your Social Stream. |
|
| ad_type | text, code, image | Type of Ad Select the type of ad you would like to add as an advertisement block on your Social Stream. |
|
| ad_height | Block Height Define a height for the ad block - Leave empty for auto height. |
||
| ad_border_size | Block Border Size Define a border size for the ad block. |
||
| ad_border_color | Block Border Color Select a border color for the ad block if you require in RGB hex format - e.g. #d9d9d9. |
||
| ad_background_color | Block Background Color Select a background color for the ad block if you require in RGB hex format - e.g. #d9d9d9. |
||
| ad_grid_size | solo | solo, twofold, threefold | Ad Grid Size Defines the number of columns to fill for this ad block - Works for wall layout only! |
| ad_text | Ad Text Any text interted in this text area will automatically be added into the ad block. |
||
| ad_custom_code | Custom Code Any custom HTML/JS code included in this text area will automatically be inserted into the ad block. |
||
| ad_image | Banner Image Enter the direct url of the image file or click on the relevant "Select Image" button and an "Upload Image" window should now appear. |
||
| ad_link | Banner Link Enter the link you would like to be redirected to after clicking the banner image. |
||
| ad_link_target | self | blank, self | Link Target Select the target for the above banner link. |
Custom Filtering
You can define custom filtering buttons to filter your wall items using different search terms. Here, you can find a working example of custom filtering wall.
The following example code is also showing everything as well (You can find the complete example in wall-custom-filtering.php file located in your downloaded package):
echo social_stream(
array(
'id' => '1',
'type' => 'wall',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'359816710874516',
'18010778998'
),
'facebook_id_3' => array(
'18010778998'
),
'facebook_pagefeed' => 'posts'
),
'twitter' => array(
'twitter_id_3' => array(
'illustration',
'fashion',
'maserati'
),
'twitter_images' => 'small',
'twitter_feeds' => ''
),
'instagram' => array(
'instagram_id_2' => array(
'illustration',
'fashion',
'maserati'
)
)
),
'theme' => 'sb-modern-light',
'itemwidth' => 250,
'results' => 30,
'iframe' => 'media',
'breakpoints' => array('4', '4', '3', '3', '2', '1', '1'),
'filter_search' => true,
'filters_order' => 'facebook,twitter,instagram,youtube,pinterest',
'display_ads' => true,
'debuglog' => 1,
'cache' => 360,
'add_files' => true,
'fixWidth' => 'block',
'filtering_tabs' => array(
array(
'search_term' => 'fashion',
'tab_title' => 'Fashion'
),
array(
'search_term' => 'illustration',
'tab_title' => 'Illustration'
),
array(
'search_term' => 'maserati',
'tab_title' => 'Maserati'
)
)
)
);
Custom Filtering Options
| Parameter | Example | Description |
|---|---|---|
| search_term | fashion | Search Term Define a search term for the filter button. |
| tab_title | Fashion | Filter button title Define a title (name) for the filter button. |
| filter_icon | SB_PATH . 'public/img/fashion-icon.png' | Filter button icon Define an icon (image) for the filter button. |
Manage Themes
To create/customize themes open the social-stream/config.php file and set your appropriate changes in $GLOBALS['themes'] array.
Creating a new Theme
Your theme can extend the currently existed script layouts or your custom layout. To create a theme, add a new unique item into $GLOBALS['themes'] array.
// Themes
$GLOBALS['themes'] = array(
// Modern Light
'sb-modern-light' => array( // <-- CSS Class Name
'layout' => 'modern',
'font_size' => '11',
'social_colors' => array(
'facebook' => '#305790',
'twitter' => '#06d0fe',
'google' => '#c04d2e',
'tumblr' => '#2E4E65',
'delicious' => '#2d6eae',
'pinterest' => '#cb1218',
'flickr' => '#ff0185',
'instagram' => '#295477',
'youtube' => '#b80000',
'vimeo' => '#00a0dc',
'stumbleupon' => '#ec4415',
'deviantart' => '#495d51',
'rss' => '#d78b2d',
'soundcloud' => '#4c75a3',
'vk' => '#ff3300',
'linkedin' => '#1884BC',
'vine' => '#39a97b'
),
'type_icons' => '',
'custom_css' => '',
'wall' => array(
'background_color' => '',
'border_color' => '',
'border_size' => 0,
'background_image' => '',
'font_color' => '#000000',
'link_color' => '#305790',
'item_background_color' => '#ffffff',
'item_border_color' => '#e5e5e5',
'item_border_size' => 1
),
'timeline' => array(
'background_color' => '',
'border_color' => '',
'border_size' => 0,
'background_image' => '',
'font_color' => '#000000',
'link_color' => '#305790',
'item_background_color' => '#ffffff',
'item_border_color' => '#e5e5e5',
'item_border_size' => 1
),
'feed' => Array(
'title_background_color' => '#dd3333',
'title_color' => '#ffffff',
'background_color' => '#f2f2f2',
'border_color' => '#e5e5e5',
'border_size' => 1,
'background_image' => '',
'font_color' => '#000000',
'link_color' => '#305790',
'item_background_color' => '#ffffff',
'item_border_color' => '#e2e2e2',
'item_border_size' => 1
),
'feed_sticky' => Array(
'title_background_color' => '#dd3333',
'title_color' => '#FFFFFF',
'opener_image' => '',
'background_color' => '#f2f2f2',
'border_color' => '#d6d6d6',
'border_size' => 1,
'background_image' => '',
'font_color' => '#000000',
'link_color' => '#305790',
'item_background_color' => '#ffffff',
'item_border_color' => '#e2e2e2',
'item_border_size' => 1
),
'feed_carousel' => Array(
'title_background_color' => '#dd3333',
'title_color' => '#ffffff',
'background_color' => '#f2f2f2',
'border_color' => '#e5e5e5',
'border_size' => 1,
'background_image' => '',
'font_color' => '#000000',
'link_color' => '#305790',
'item_background_color' => '#ffffff',
'item_border_color' => '#e2e2e2',
'item_border_size' => 1
)
)
// And continue with more theme items...
);
Create your own custom layout
- Duplicate one of the .php layout files from
../social-stream/layout/directory into the../social-stream/custom-layouts/directory, rename it to your own layout name - e.g.mylayout.phpand do your required changes for your layout. - If your custom layout requires css customizing, create your custom stylesheet file and put in
../social-stream/custom-layouts/directory and add its location into the custom_css variable within the $GLOBALS['themes'] array insocial-stream/config.phpfile. e.g.'custom_css' => 'mylayout/styles.css'. - Upload all your files on your website using an FTP client.
- Your new layout will be available to be used as a new layout within $GLOBALS['themes'] array in
social-stream/config.phpfile e.g.'layout' => 'modern'and can be set as theme parameter within your social_stream() function. e.g.'theme' => 'sb-mylayout'
// Themes
$GLOBALS['themes'] = array(
// My custom layout extended from Modern layout
'sb-mylayout' => array( // <-- CSS Class Name
'layout' => 'modern mylayout',
// ... the rest of array
General Theme Options
CSS Class NameThis is the name for the theme CSS class selector (without dot).
You will also use this name as theme parameter in social_stream() function to point to your desired theme.
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| layout | default, flat, modern, modern2, metro | Social Stream Layout The social stream layout is the main displaying structure of the output feed items. We have created 4 different built-in layouts for the social stream. You can create your own layout and put in the ../social-stream-layouts/ folder next to the ./social-stream/ folder, to use here. For more information on how to create your own custom layout click here. |
|
| font_size | 0 - ∞ | Font Size In order to set a font size (in px) for the Social Stream. This is the base font size for all type of social streams. |
|
| social_colors | Social Networks Color You can change the background colors used for each social network. Enter network colors as an array in, RGB hex format - e.g. array('facebook' => '#305790', 'twitter' => '#06d0fe', ...). These colors apply to network icons, block footers or anywhere defined in layout files. |
||
| social_icons | Social Networks Icons You can change the icon used for each social network. To change the network icons, enter the direct URL of the icon files as an array - e.g. array('http://icon1', 'http://icon2', ...). Some layouts do not use image icons. |
||
| type_icons | Post Type Icons You can change the icon used for each post type. To change the type icons, enter the direct URL of the icon files as an array - e.g. array('http://icon1', 'http://icon2', ...). |
||
| custom_css | Custom CSS Custom CSS for styling the Social Stream can be entered into this text field. Any CSS rules included here, will automatically be inserted into the page. As an example you can write your CSS code something like this: .sboard.<class-name> .sb-item { font-family: Arial, sans-serif; }Replace <class-name> with the "CSS Class Name" in the current theme. |
Dedicated Theme Options
Each type of social stream (Wall, Timeline, Feed, Sticky Feed or Carousel Feed) has it's dedicated options in a separate tab.
| Parameter | Default Value | Alternative Values | Description |
|---|---|---|---|
| background_color | Body Background Color This color applies to your Social Stream background. Select the background color in RGB hex format - e.g. #f3f3f3. |
||
| border_color | Body Border Color Select the border color of the Social Stream in RGB hex format - e.g. #d9d9d9. |
||
| border_size | Body Border Size In order to set a border size (in px) for the Social Stream. |
||
| background_image | Body Background Image In order to set a background image for the Social Stream. |
||
| font_color | Font Color Select the font color for the feed item in RGB hex format - e.g. #000000. |
||
| link_color | Link Color The font color for the links in feed item. Add color in RGB hex format - e.g. #305790. |
||
| item_background_color | Item Background Color Select the background color for the feed item in RGB hex format. |
||
| item_border_color | Item Border Color Select the border color for the feed item in RGB hex format. |
||
| item_border_size | Item Border Size In order to set a border size (in px) for the feed item. - e.g. 1 |
Manipulation
Sometimes you may wanted to pin/stick an item on top of your created Social Stream or remove an item from the Social Stream. To do this, add the list of social update links as an array into the "pins" (for pinning) or "remove" (for removing) parameters in the social_stream() function.
Look at the following example to find out more:
<?php
include( './social-stream/social-stream.php' ); // Path to PHP Social Stream main file
echo social_stream(
array(
'id' => '1',
'type' => 'wall',
'network' => array(
'facebook' => array(
'facebook_id_1' => array(
'624290390999239'
)
),
'twitter' => array(
'twitter_id_3' => array(
'socialmedia'
)
),
'soundcloud' => array(
'soundcloud_id_1' => array(
'mayerhawthorne'
)
),
'vk' => array(
'vk_id_1' => array(
'worldoftanks'
)
)
),
'theme' => 'sb-modern-light',
'order' => 'random',
// To pin/stick an item on top of your Social Stream
'pins' => array(
'https://www.facebook.com/envatomarket/photos/a.676459932448951.1073741828.624290390999239/853675044727438/?type=1',
'http://soundcloud.com/mayerhawthorne/the-stars-are-ours-disco-version',
'http://vk.com/wall-9159189_6258236'
),
// To remove an item from the Social Stream
'remove' => array(
'http://vk.com/wall-9159189_6262557',
'https://twitter.com/nicohof1/status/618380737377492992'
)
)
);
?>How to find social stream items' links?
Each item on social stream has a date/time in its footer area that is linked to the original post. You can copy that link to use.

Translation
To translate Social Stream to your local language:
- Open the
social-stream/config.phpfile in an editor. - Set the
SB_LOCALEvariable to your desired language that you want to create a translation for - e.g.define( 'SB_LOCALE', 'nl_NL' );for Nederlands. - Create the related file for this language (if not exist) in
social-stream/language/folder - e.g.social-stream-nl_NL.phpand open in an editor. - Upload the generated
social-stream-xx_XX.phpfile from your computer intosocial-stream/language/folder on your website using an FTP client.
<?php
$_['tags'] = "Tags";
$_['posted'] = "Gepost";
$_['show_all'] = "Toon Alles";
$_['comments'] = "reacties";
$_['likes'] = "ik-leuks";
$_['load_more'] = "Laad meer";
$_['a_long_while_ago'] = "een lange tijd geleden";
$_['over_2_years_ago'] = "Meer dan 2 jaar";
$_['over_a_year_ago'] = "meer dan een jaar geleden";
$_['about_a_year_ago'] = "een jaar geleden";
$_['d_months_ago'] = "%d maanden geleden";
$_['last_month'] = "vorige maand";
$_['3_weeks_ago'] = "3 weken geleden";
$_['2_weeks_ago'] = "2 weken geleden";
$_['last_week'] = "vorige week";
$_['d_days_ago'] = "%d dagen geleden";
$_['yesterday'] = "gisteren";
$_['d_hours_ago'] = "%d uur geleden";
$_['an_hour_ago'] = "een uur geleden";
$_['d_minutes_ago'] = "%d minuten geleden";
$_['just_now'] = "zojuist";
$_['read_more'] = 'lees meer (+)';
$_['read_less'] = 'lees minder (-)';
$_['timeline_photos'] = 'Tijdlijn foto`s';
$_['added_photos'] = 'toegevoegde foto`s';
$_['shared_story'] = 'gedeelde verhaal';
$_['created_note'] = 'Maak notitie';
$_['mobile_status_update'] = 'Mobile status update';
$_['added_video'] = 'Toegevoegd video';
$_['wall_post'] = 'prikbordbericht';
$_['created_event'] = 'Gemaakt evenement';
$_['show_comments'] = 'Opmerkingen weergeven';
$_['retweeted'] = 'geretweet';
$_['search'] = 'Zoeken...';
$_['search_stream'] = 'Zoeken in sociale stream';
?>FAQ
There is no feed to show!
This message is usually caused for one of the following reasons:
- You have not declared any social network ID in your social_stream() function parameters. Read about Social Stream Options.
- API Credentials setup is not correctly set or is not valid. Read this topic for details about API Credentials setup.
- Your website can not access the social API server for any reason.
After fixing the problem, try cleaning the cache files in the social-stream/cache/ directory.
The social_stream() function appears as a simple text on the website instead of a Social Stream
If you see the social_stream() function appears in your website as a text instead of a Social Stream, it is caused for one of the following reasons:
- PHP language interpreter is not installed on your website's server.
- You have saved your document with an unknown extension for PHP or PHP can not interpret your code.
The Social Stream is working but, some networks do not appear in social stream
- Network account is new and there isn't anything found in its feed or there is no public activity to show on the public feed.
- Something is incorrectly cached. Try cleaning the cache from
social-stream/cache/directory.
Facebook feed is not showing
There could be one the following reasons that your Facebook feed may not work:
- Make sure that you have set up your Facebook API Credentials correctly. Read this topic for details about Facebook API Credentials configuration.
- Your Facebook page, personal account ID or Username or album ID is incorrect. Read this topic on how to find your Facebook IDs.
- Your Facebook settings restrict the user that may view your page. You have to remove any age/profanity restrictions from your Facebook page.
Twitter feed is not showing
- Make sure that you have set up your Twitter API Credentials correctly. Read this topic for details about Twitter API Credentials configuration.
- If your Twitter API credentials is valid, this may be due to the Twitter API limits that is 180 calls per 15 minutes.
Tweets older than a week for a hashtag or search term does not display on my social board
Unfortunately, this is Twitter API limitations for hashtags or any search that is made via its API platform and we can't change this rule. The Search API is not complete index of all Tweets, but instead an index of recent Tweets.
Please check Twitter Search API Documentation for your reference.
Instagram feed is not showing
- Instagram ID is incorrect.
- Your website server may be banned on Instagram. Please contact our support desk.
Why do I need to create API credentials?
Without creating apps and adding API tokens and keys, your website will not be able to connect to the Social Networking servers. The token authentication makes a secure channel via Social Network server and your website to get the permission to access your social profile and fetch your social feed.
How many sites can I use PHP Social Stream on?
You need to purchase one license for each site you want to use PHP Social Stream on.
1 site = 1 license, 2 sites = 2 licenses, 3 sites = 3 licenses and so on.
It doesn’t matter if they are all in use by the same company, on the same server, by the same developer, etc. The license terms are single use – one license per site.
Is there a developer/multi-use license for this pruduct?
Currently, the only option is to purchase an individual Regular License for each site on which PHP Social Stream will be used.
The CodeCanyon standard (Regular/Extended) licenses both are only for individual (single) usage. The only difference is about to charge or not to charge the end customer.
We can not also provide you with a developer/multi-use license directly as we have an exclusivity agreement with CodeCanyon that means, we can only distribute our products through them.
At this time, for every WordPress site that you have PHP Social Stream activated on, you need to purchase an individual Regular or Extended License. 1 site = 1 license, 2 sites = 2 licenses, 3 sites = 3 licenses, etc.
For more information please read this article: http://codecanyon.net/licenses/faq
Where Is My Purchase Code?
- Log into your Envato Market account.
- Hover the mouse over your username at the top of the screen and click.
- Click ‘Downloads’ from the user menu items according to the picture.
- Click the ‘Download’ green button and 3. click ‘License certificate & purchase code’ (available as PDF or text file) from the drop down list.
Below is an example of a PDF License certificate and purchase code.
Credits
Design & Development:
PHP Social Stream Script - Created By Axent Media - CodeCanyon license.
Third Parties
Server-Side Scripting
OAuth for Twitter's REST API - Created by Abraham Williams.
Client-Side Scripting
jQuery - Released under the terms of the MIT license.
Isotope - Copyright 2016 Metafizzy - Commercial license included.
Timeline Drop - by kickdrop.me.
JQuery Advanced News Ticker - Created by Valentin Ledrapier - GNU GENERAL PUBLIC LICENSE.
Font Awesome - by @davegandy - Licensed under MIT
Colorbox - by Jack Moore - Licensed under MIT
lightslider - by Sachin N - Licensed MIT
Lazy Load - by Mika Tuupola - MIT license.
Special scroll events for jQuery - by James Padolsey.
jQuery Expander - by Karl Swedberg - Licensed MIT.
Changelog
Version 2.10.0 - 08.04.2022
- Facebook connection using Our App is back.
- License settings page added to the setup panel.
- TikTok feed support added.
Version 2.9.11 - 23.02.2022
- Instagram location feed option removed.
- Instagram full media information feature removed.
- Instagram Login connection obsoleted and removed.
- Facebook and Instagram connection using Our App temporarily removed.
- Facebook comments error #200 Missing Permissions fixed.
- Facebook connect by access token feature added.
Version 2.9.10 - 09.11.2021
- Hero carousel layout displaying problem fixed.
- Fixing the Instagram load more problem on personal API.
- Auto-saving the social API setting after user redirection in setup panel.
Version 2.9.9 - 29.09.2021
- VK API updated problem fixed.
- Facebook connect by access token feature added.
- Fixing the image proxy signature problem.
Version 2.9.8 - 01.09.2021
- Some code structure quality fixes.
- Facebook API updated to the latest version.
- Instagram API updated to the latest version.
- Twitter hashtag linking issue fixed.
Version 2.9.7 - 23.04.2021
- Fixing the Instagram hashtag feed problem.
Version 2.9.6 - 12.04.2021
- Twitter API credentials suspended app problem fixed.
- Adding alt tag to comments and likes profile images.
- Fixing the Facebook link posts displaying problem.
- Facebook status type removed.
- Fixing show more button issue.
- Fixing Instagram feed after parameter problem.
Version 2.9.5 - 02.04.2021
- Fixing the default filtering problem in Masonry layout.
- Instagram personal display API access token automatic refresh added.
- Add disable option for Show More feature.
- Stream Auto Refresh feature removed.
- Instagram business API added.
- New Instagram library added.
- Stream layout Hero added.
Version 2.9.2 - 27.11.2020
- Fixing the carousel images lazy loading problem.
- Fixing the carousel items alt tag and some styling issues.
- Fixing the timeline layout load more images loading issue.
- Handling the Instagram official API and SoundCloud errors.
- Fixed the Instagram official API feed cache problem.
Version 2.9.1 - 23.11.2020
- Making some changes in custom result limiting feature.
- Clear cache button added into admin panel.
- Displaying only existing languages in admin panel.
- Added new Grid and Carousel layouts.
Version 2.9.0 - 02.11.2020
- Fixed the SoundCloud user feed problem.
- Instagram API official connection bringed back with latest changes.
Version 2.8.9 - 12.07.2020
- Feed custom result limiting feature added.
- Facebook user feed support added as a separate option.
- Feed loading issues due to Instagram API changes fixed.
- Fixing the Instagram API change 'Response code is 200' problem.
- VK Search Term/Hashtag feed added.
- Fixing the display of Facebook user feed.
- Adding scroll bar to rotating feed mode.
- Latest problem of loading some Facebook images on Safari due to API change has been fixed.
- Latest problem of displaying of user information on Facebook items has been fixed.
- Fixing the Instagram API change 'Media with this code does not exist' problem.
- Fixing the double facebook.com url in links occured after release 3.7.10.
- Instagram login error handling problem fixed.
- Fixing the links when getting Facebook video feed.
- Instagram and YouTube Ajax comments loading problem fixed.
- Allowing lang and locale parameters in Twitter search feed.
- Fixing the Instagram hashtag feed item description problem.
- Fixing the CacheManager multi instanced drivers error.
- Fixing the filtering problem while there are two streams on the same page.
- Fixing the "This content isn't available right now" problem on Facebook.
- Instagram profile information display problem fixed.
- Instagram official API v1 credentials setup removed of the script.
- Allowing Instagram to get more than 50 items in each request.
- Instagram original media urls added to the output data.
- Instagram library required PHP version downgraded to 5.6.x.
- Instagram getting feed by location ID problem fixed.
- Instagram getting feed by geographical location removed.
- Instagram login information setup added.
- WCAG 2.1 HTML compatibility errors fixed.
- Instagram IP banned restriction problem resolved.
- Fixing the duplicate user info on items when getting Instagram hashtag feed.
- Feature to have stream cached items listed by date is ascending order.
- jQuery.noConflict option added to avoid global definition of the library.
- Setup password encrypted.
- Making sharing buttons responsive.
- Facebook own app connection problem fixed.
- Instagram lacking user info problem fixed.
- StumbleUpon removed of the script.
- Setup multiple Facebook pages listing problem fixed.
- Tabable layout feed loading problem fixed.
- Setup administration panel added.
- Facebook problem with API v4 fixed.
- Instagram access token tool public_content permission problem fixed.
- Instagram multi account authentication feature added.
- Facebook multi account authentication feature added.
- Google+ share button replaced with Pinterest button.
- LinkedIn API upgraded to v2 but, your app must have access to Marketing Developer Platform and get reviewed and approved by LinkedIn for the 'r_organization_social' permission.
- Instagram proxy setting authentication problem fixed.
- Flickr Photoset/Album feed support added.
- Added a feature to convert Facebook shared links to embedded item.
- Displaying the Twitter embed links with a custom style.
- API proxy setup setting added.
- Twitter embedding connection refused error handled.
- Google+ API deprecated and removed from the script.
- Fixing the images lazy loading problem which was occurred after v2.6.3.
- Feature to disable images lazy loading on the social stream.
- Added the sb-img class to all image tags on social stream.
- Fixed the 'call stack size exceeded' issue on wall filtering.
- The problem of wall relayouting while doing load more fixed.
- Adding meta data to carousel items.
- Fixing the name problem in Facebook API request.
- Fixing the problem of displaying Instagram user info on items.
- Fixing the load more problem of Instagram user items.
- Added a feature to convert shared links on Twitter to Embed codes.
- Facebook hashtags and users linking added.
- Instagram new comments API deprecation problem fixed.
- Instagram hashtag feed API deprecated and replaced with a new solution.
- Feature to get other Instagram user public feeds without an access token.
- Instagram multi-account feed access token reading problem fixed.
- Relocating the custom layouts folder.
- Instagram private posts light-box video problem fixed.
- The problem of extra items more than limit in some cases fixed.
- Allowing to redefine SB_PATH variable in global scope using $GLOBALS['SB_PATH'] instead.
- Carousel problem with jQuery v3 has been fixed.
- Facebook Graph API v3.0 updated and it will no longer display Facebook user info for private profiles.
- Facebook's cover photo title problem has been fixed.
- Facebook Group Feed deprecated.
- Image cache proxy 404 not found problem fixed.
- LinkedIn datetime problem on timeline fixed.
- Facebook comments & likes count display problem fixed.
- Facebook link post title to the original resource which is shared.
- Instagram and YouTube show comments feature added.
- Auto trigger show comments in lightbox slideshow mode.
- Page scroll lazy load problem fixed.
- Updated jQuery to v3.3.1.
- Load media over https set to true by default
- Twitter search API 140 characters limit and image displaying problem has been fixed.
- Instagram user public feed deprecated problem fixed.
- Problem of displaying wrong video URL on some Facebook shared items has been fixed.
- Trimming the RSS data to fix reading by XML parser.
- Facebook comment bank comment images removed.
- Ads management feature added.
- Twitter API library has been updated.
- Problem in displaying the tweets images when using the hashtag search has been fixed.
- Wall twitching problem on IE and some other browsers has been fixed.
- Facebook image resize on demand problem has been fixed.
- Facebook localization problem has been fixed.
- Problem with pinned items when, stream auto update is enabled has been fixed.
- Carousel display problem with text only posts in Default and Flat layouts has been fixed.
- Facebook Graph API updated to v2.10.
- Facebook total likes and comments display added.
- Turkish language translation added.
- A responsive problem in lightbox slideshow has been fixed.
- Lazy load problem when multiple walls are on a page, has been fixed.
- SoundCloud API updated.
- SoundCloud tracks' artworks iamge size fixed.
- Option to re-layout wall based on page scroll or images load.
- VK API updated and access token setup is required.
- Facebook multi-share images problem fixed.
- The problem of opening videos in system inbuilt player instead of lightbox on IE and Safari has been fixed.
- Custom filtering tabs feature added.
- Moving the custom layouts folder to the out of the script directory to avoid deleting the layout files after script updates.
- Fixing a problem with showing the links in tweets body.
- Problem of not displaying more RSS feed items on load more has been fixed.
- Added the feature to disable specific filtering buttons.
- W3 Markup Validation passed for stream HTML contents.
- Gutter X size issue fixed, when set to less than 10 it was displaying post in full width.
- Twitter unknown video lightbox problem fixed.
- Twitter videos problem when using hashtags with search API fixed.
- Pinterest feed problem fixed.
- Problem with decimal separator in setlocale has been fixed.
- Notice errors while no twitter search terms result exist resolved.
- Problem with pinned & remove items fixed.
- Duplicate items problem from tag feeds fixed.
- Load more problem fixed for Facebook album/page photos and page videos.
- An issue with reading RSS media content tag fixed.
- Added jQuery v1.12.4 to the project.
- Images lazy load problem with jQuery 1.12.x fixed.
- Problem with loading images on first page load has been fixed.
- Problem with hidding images on auto stream update has been fixed.
- CSS & JS files combined for each display mode.
- The feature to define the number of columns shwoing on each row for different viewport sizes on wall layout.
- Duplicate Instagram items problem on load more fixed.
- Video lightbox support added for Twitter.
- Opening all images in a lightbox window.
- Profile thumbnail added in Modern layout.
- RSS feed first image added to the item as thumbnail.
- Scroll bars removed from lightbox window.
- The gap that appearing at the board footer on wall filtering fixed.
- Pinterest board problem fixed.
- Auto-resize responsive lightbox window.
- Feature to display Social Board items as lightbox slideshow.
- Loading icon added on images.
- CSS files compressed.
- LinkedIn and Vine networks added.
- A new theme/layout named Metro is added.
- Tumblr lightbox video support added.
- Vine item output upgraded.
- Added an option to define, how to display the image for each item.
- Added an option to allow loading images over https
- Vimeo upgraded to the latest API with paging.
- Some CSS styling fixes.
- Facebook tiny images' problem fixed.
- Facebook the latest updates, Profile Unavailable problem fixed.
- The problem of Opening video in a lightbox window for sticky Ajax Tabbed widget fixed.
- Profile thumbnail linked to profile page in Modern2 layout.
- The exclusion of retweets problem in Twitter lists and search feeds fixed.
- Duplicate items problem fixed in Load More action.
- Social API connection timeout option added and increased to solve the problem on low process servers.
- Vimeo video loading problem fixed.
- Social Stream manipulation problem fixed.
- Flickr upgraded to the latest API.
- Load more items added for Flickr.
- Added video opening in iframe for Instagram, YouTube, Vimeo and Google+.
- Video icon overlay added on board video items.
- Tumblr upgraded to the latest API v2.
- Facebook API version 2.4 upgrades, some problems fixed.
- YouTube videos feed by channel ID added.
- VK network user or community wall feed by owner ID added.
- Carousel feed theme display options wasn't working.
- The ability to remove the block radius border.
- Loading problem on IE browser fixed.
- First release.