AX Social Stream WordPress Plugin

Congratulations and thank you for choosing AX Social Stream!
AX Social Stream is the best WordPress plugin for those who are looking for an easy way to combine all of their social networking activities into one single social stream and display on their website.
With this plugin you can create a stylish fascinating social media feed including multiple social media pages/groups/accounts with multiple feed options, and can display them in 8 different layouts including Wall, Grid, Carousel, Timeline, Rotating Feed, Sticky Rotating Feed, Ajax Tabbed Feed & Sticky Ajax Tabbed Feed. You can add as many as public Facebook pages, Twitter accounts or Instagram accounts managed by you or any other publisher.
It supports 14 and growing social networks and includes about 29 feed options.
Your visitors will be able to share your posts on their social accounts or reply, retweet or favorite the Twitter posts from your Social Stream. They can even filter your Social Stream by social networks or using a search phrase.
You can also change the style of your Social Stream using the theme manager and/or custom CSS stylesheets, and make it unique to your website.

AX Social Stream WordPress Plugin
Created By: Axent Media
Created On: 30 January 2015
Last Update: 24 March 2022
Version: 3.9.9
If you have any questions or suggestions concerning to AX Social Stream WordPress plugin, please contact us via our page on CodeCanyon or via our website.
Note: We provide free installation and configuration for clients. After purchase, simply contact our support desk and provide us your website information to get this service for free.
Installation
This is by far the easiest way of installing a WordPress plugin.
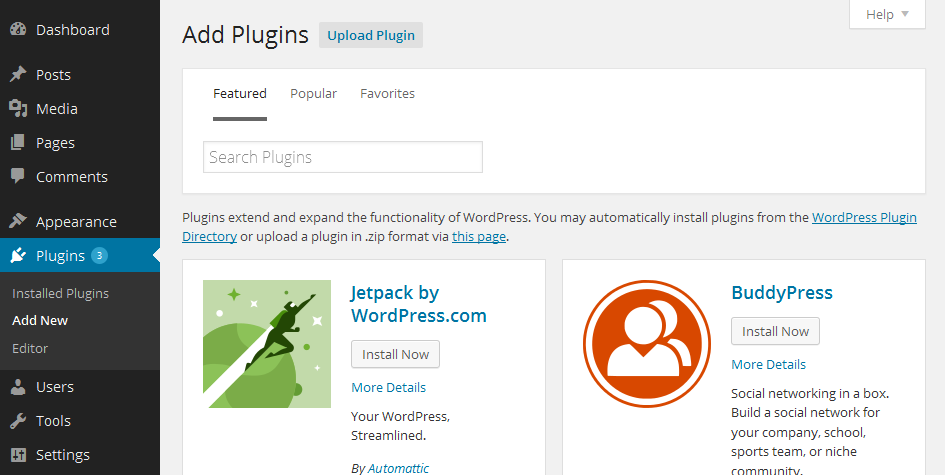
1. Go to your WordPress admin panel. Click on Plugin » Add New.
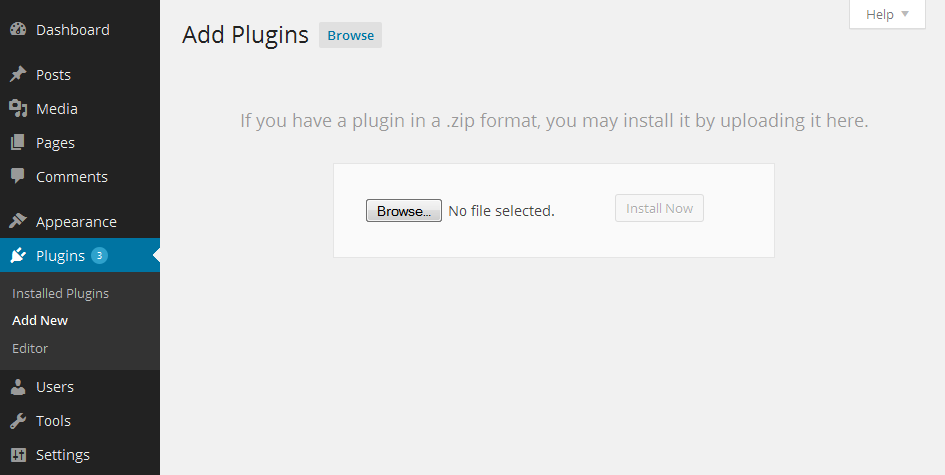
2. Then click on the Upload Plugin button.
You will see a screen like the one above.
3. Click on the Browse button and select the plugin file (zip files only) from your hard drive and upload it.
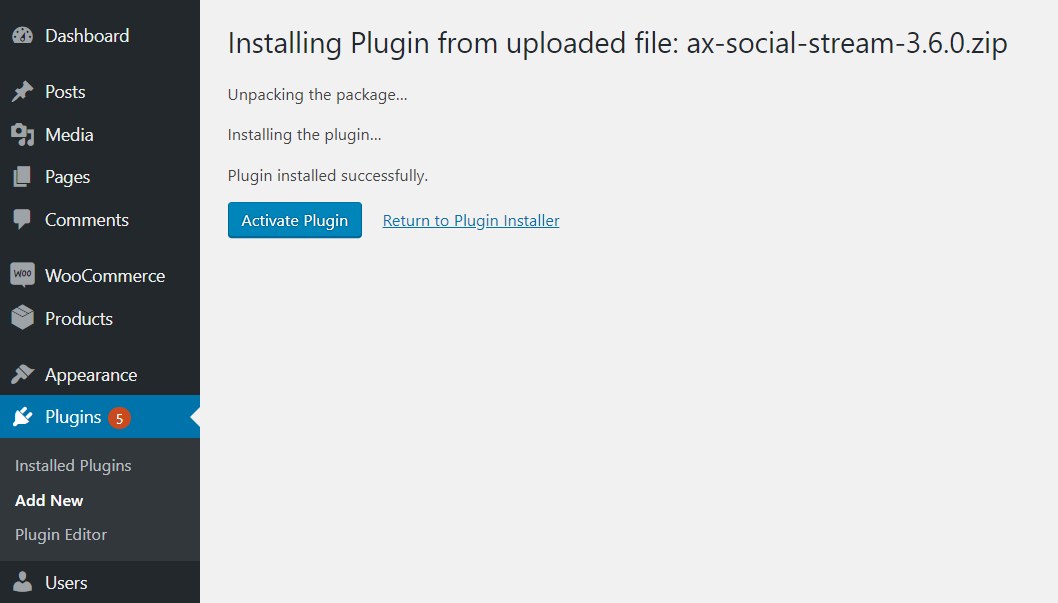
You will be taken to “activate a plugin” page just like this one:
4. Click on Activate Plugin link to complete the plugin installation. You can also activate the plugin by clicking on Activate link in the plugins page.
Now you have installed the AX Social Stream WordPress plugin. You would have to read the quick start guide, create your Social Stream, add your Social Stream on your website and configure the settings to fit your needs.
Installing On WordPress Multisite (WPMU)
The plugin also works with WordPress Multisite.
- Go to your WordPress Network Admin panel and install the plugin on the network sites.
http://yourwebsite.tld/wp-admin/network/plugin-install.php?tab=upload - After installation, you will be taken to the “activate a plugin” page. Click on
Network Activatelink to complete the plugin installation.
Upgrading the plugin
Before version 3.1:If you currently have AX Social Stream plugin version 3.1 and older installed on your website and you want to upgrade the plugin to a new version, follow these steps:
- Go to
WP Admin » Plugins, Deactivate and Delete your last "AX Social Stream" plugin installation. - Install the new plugin using the "ax-social-stream-x.x.zip" new file.
- After installation, go to the
Social Stream » Stream Settingspage and just click the "Save Changes" button once.
To receive the product automatic updates you need to register your plugin. Click here to find out more.
- After registering the plugin, browse to the
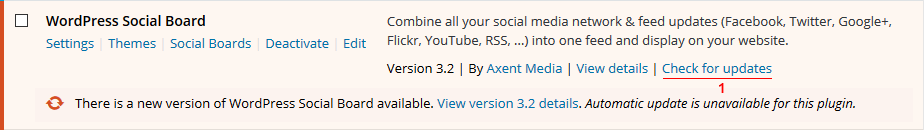
Plugins » Installed Pluginspage. - Find the AX Social Stream and click check for updates under our plugin.
- You will get a message saying: "A new version of this plugin is available."
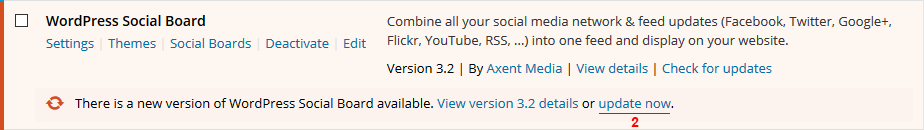
- Scroll down to the plugin again and click update now under it.
Note: You will not lose any data or configurations during the upgrading process.
Requirements
- The plugin requires the PHP version 7.2.5 or higher.
- The plugin requires the WordPress version 5.0.0 or higher.
- This plugin requires both PHP's multibyte string extension AND iconv extension (enabled by default).
- PHP's XML extension is required (enabled by default).
- PHP's cURL extension is recommended (enabled by default)
Quick Start Guide
After installation, you would have to create your Social Stream. Here we will explain you that how to create different form of feeds on your website.
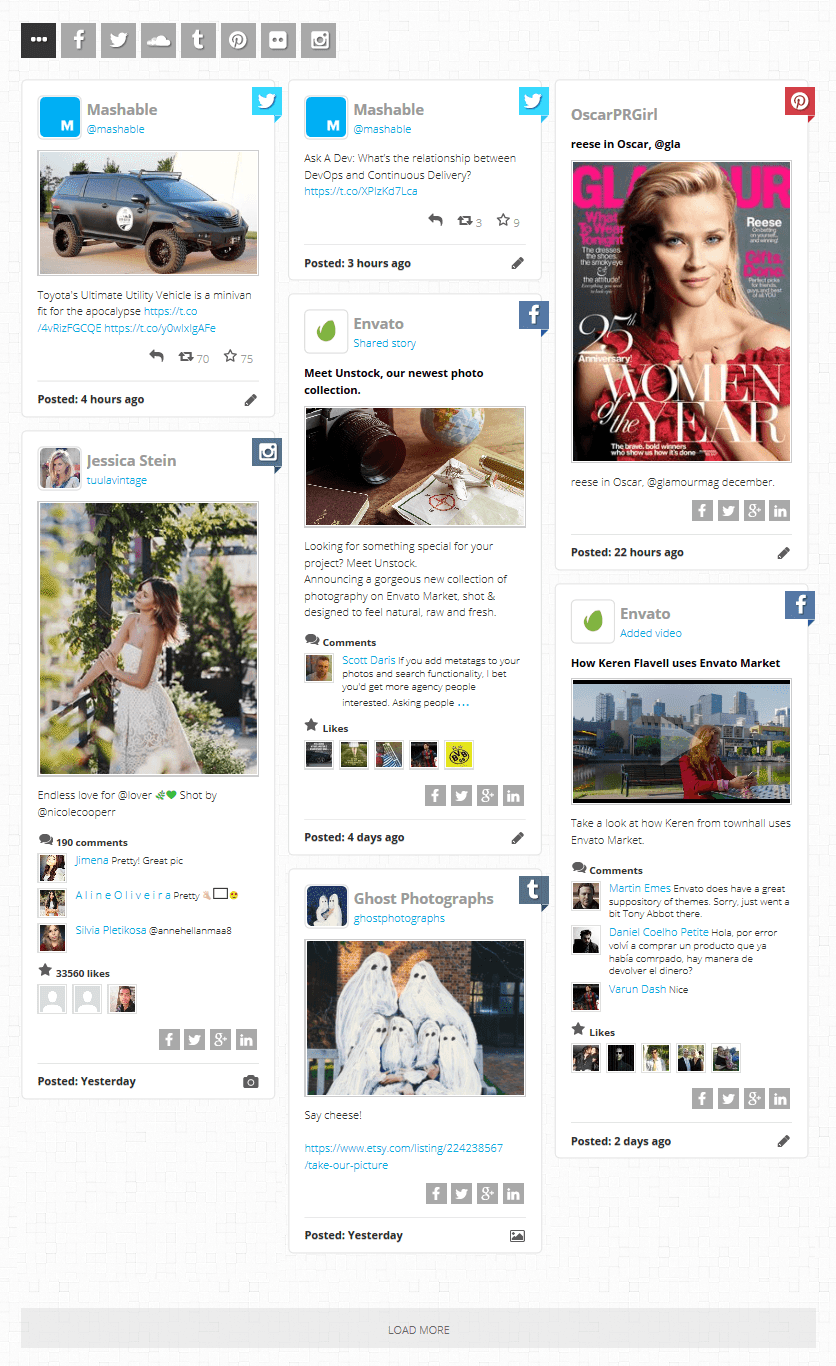
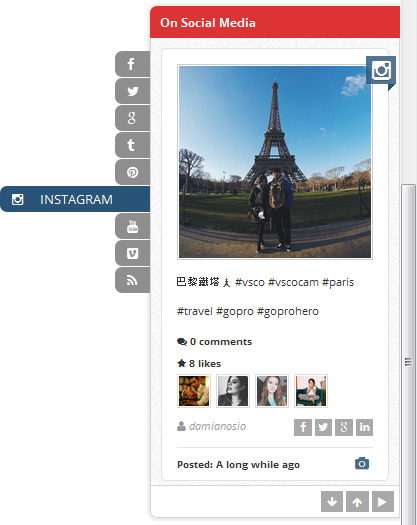
Create a Wall
In this topic we create a Facebook wall on our website.
- Go to
WordPress admin panel - Go to
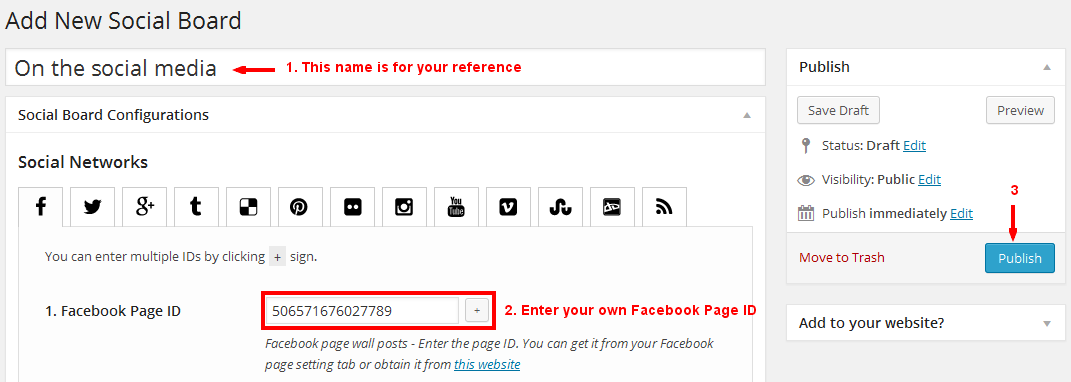
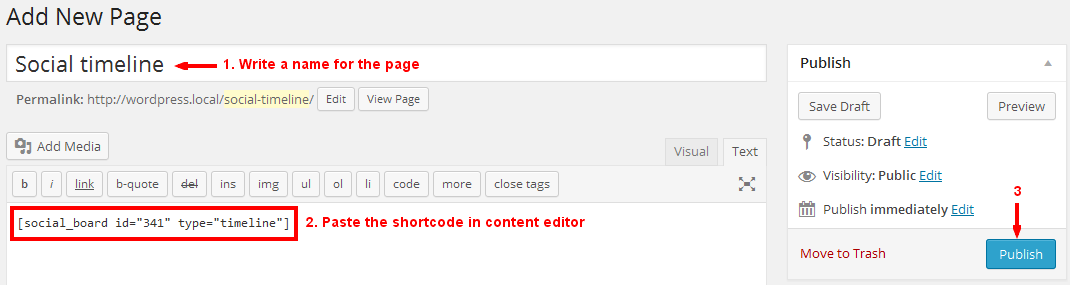
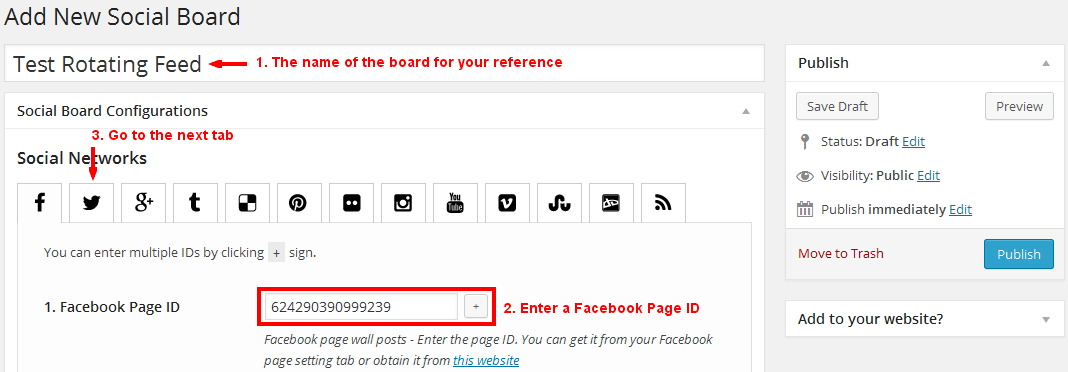
Social Stream » Add New Streamand fill out the form as follows.
For more information about creating/editing a Social Stream click here.
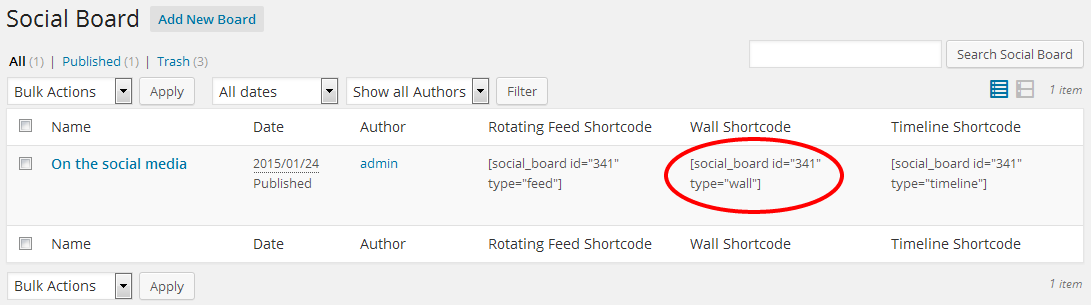
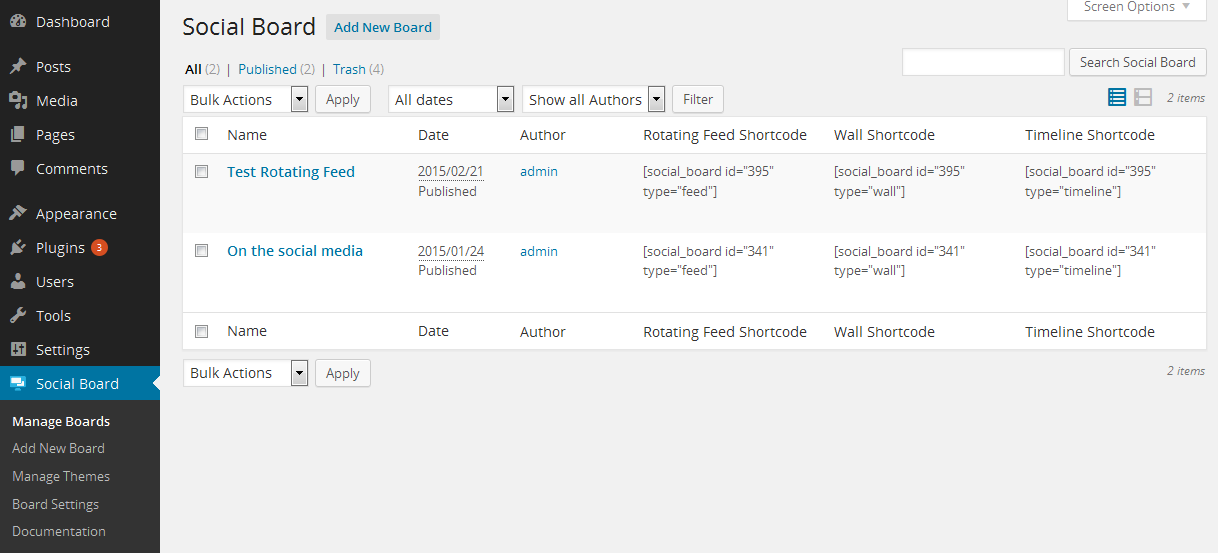
- Go to
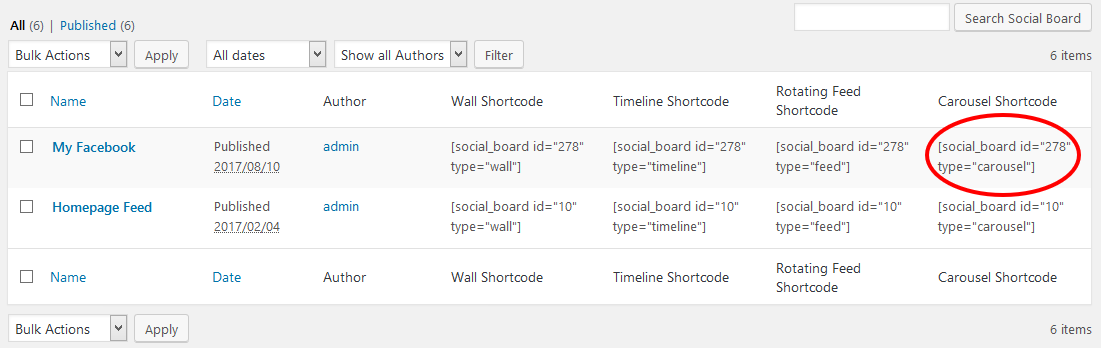
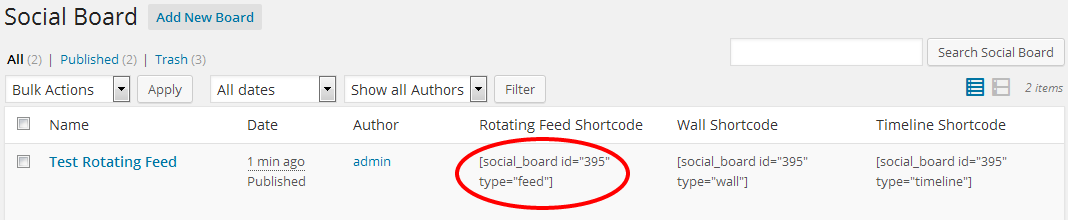
Social Stream » Manage Streams. - Copy the Wall Shortcode that is marked with a red circle.
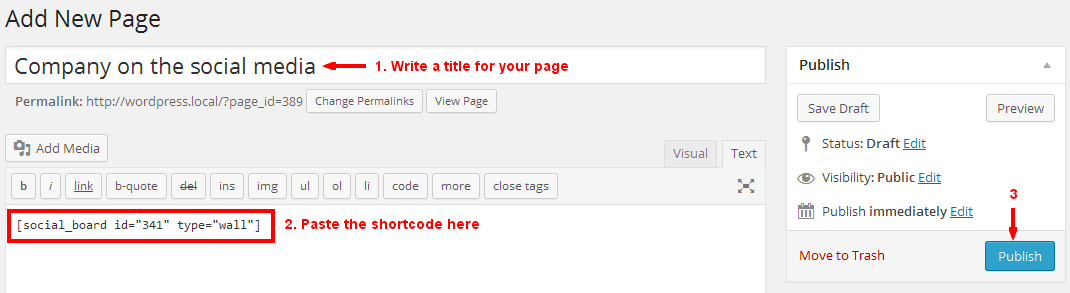
- Go to
WordPress admin panel » Pages » Add New Page - Paste the shortcode into your created page content as follows. You can also put the shortcode in a post instead.
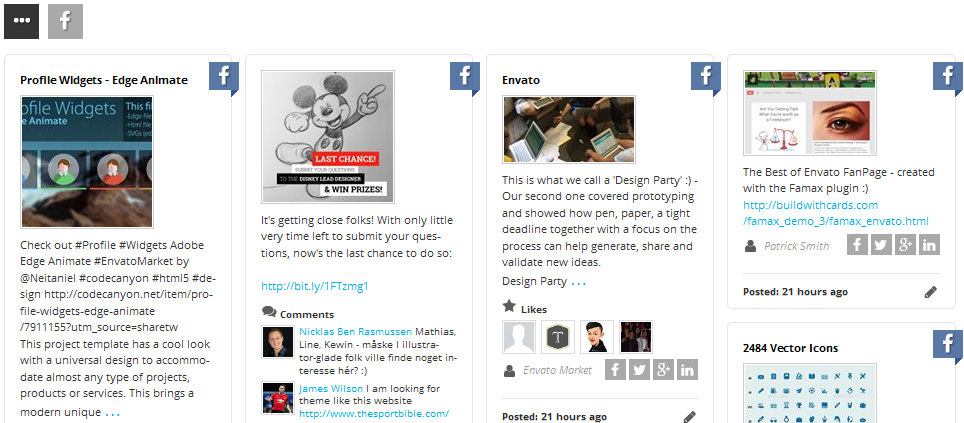
- Your social wall is ready now. Go to your created page by clicking on the “View Page” button.
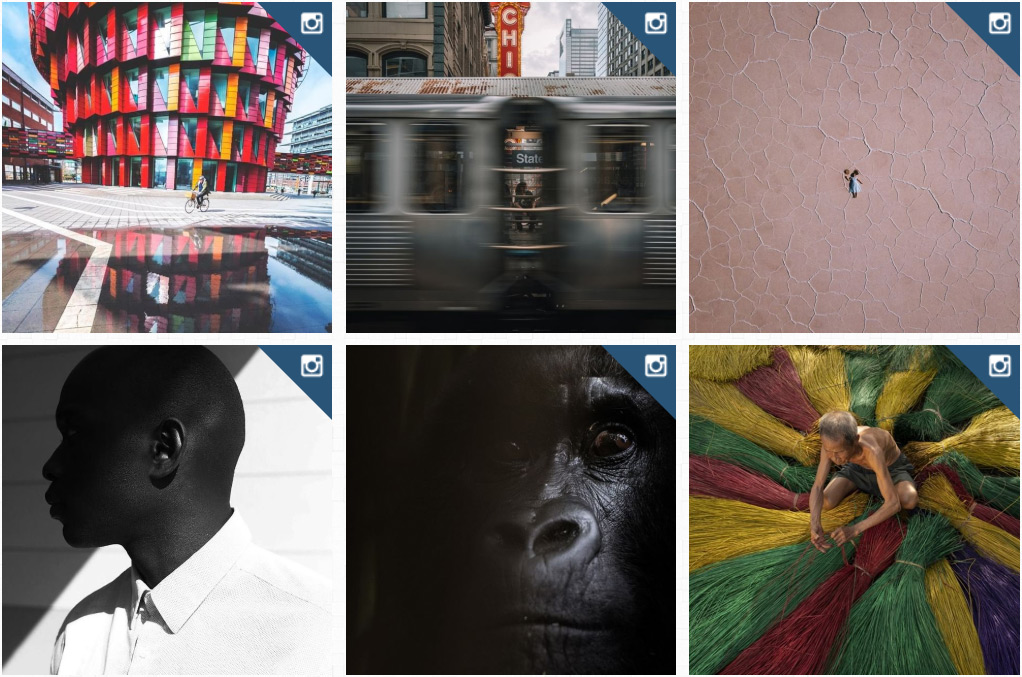
Create a Timeline
In this topic we create a Facebook timeline on our website.
- Follow the same steps 1 - 3 that you did for the Wall.
- Copy the Timeline Shortcode that is marked with a red circle instead.
- Go to
WordPress admin panel » Pages » Add New Page - Paste the shortcode into your created page content as follows. You can also put the shortcode in a post instead.
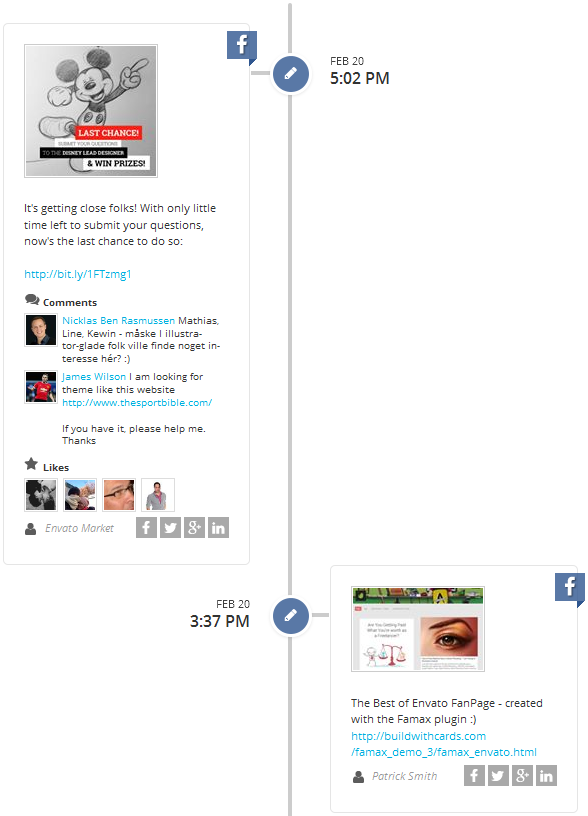
- Your social Timeline is ready now. Go to your created page by clicking on the “View Page” button.
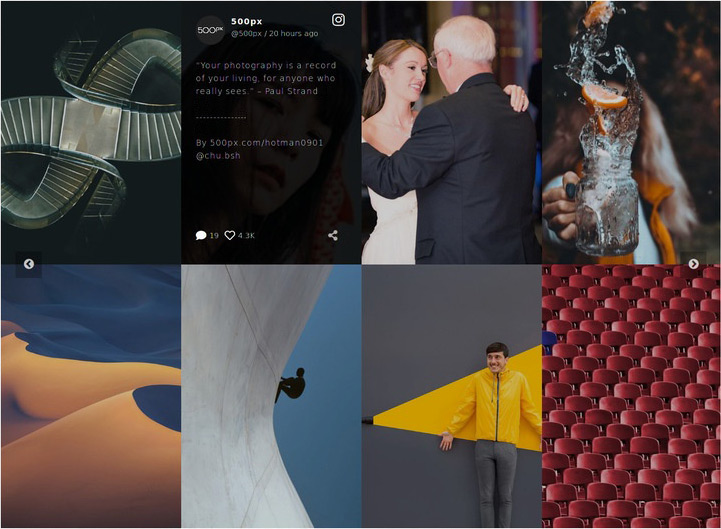
Create a Carousel
In this topic we create a Facebook carousel on our website.
- Follow the same steps 1 - 3 that you did for the Wall.
- Copy the Carousel Shortcode that is marked with a red circle instead.
- Go to
WordPress admin panel » Pages » Add New Page - Paste the shortcode into your created page content.
- Your social Carousel is ready now. Go to your created page on your website to see the result.
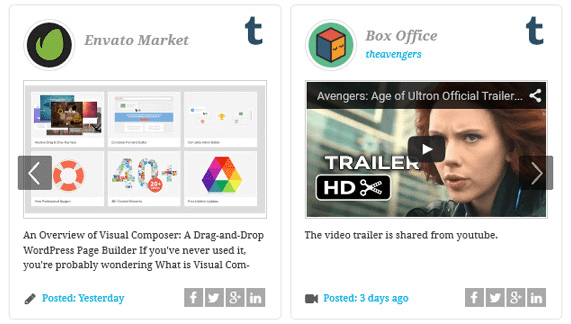
Create a Rotating Feed
In this topic we create a Facebook + Twitter rotating feed on our website.
- Go to
WordPress admin panel - Go to
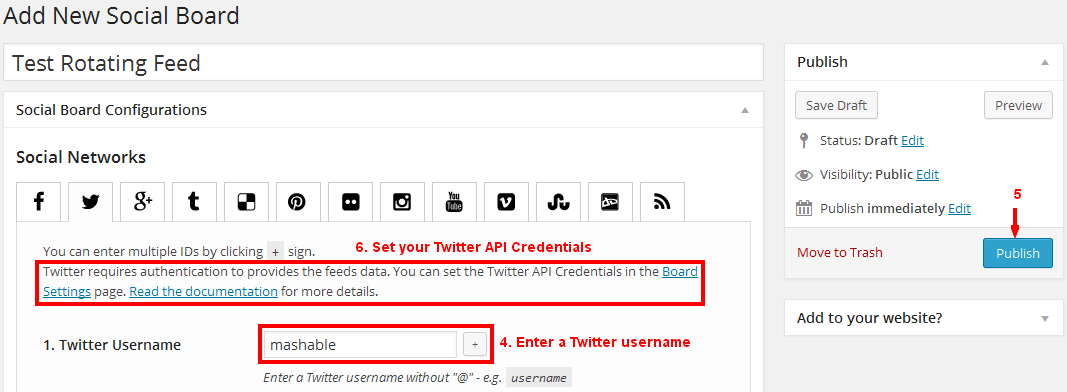
Social Stream » Add New Streamand fill out the form as follows.
- Switch to Twitter tab.
- In this step, you need to set the Twitter API Credentials in the
Social Stream » Stream Settingspage. Read this topic for more details. - Go to
Social Stream » Manage Streams. - Copy the Wall Shortcode that is marked with a red circle.
- Go to
WordPress admin panel » Posts » Add New Post - Paste the shortcode into your created post content and set the width/height of the feed as follows. You can also put the shortcode in a page instead.
- Your social Rotating Feed is ready now. Go to your created page by clicking on the “View Page” button.
Create a Sticky Rotating Feed
Note: You first need to enable the Rotating Feed from Enabled Layouts section within the Stream Settings page to see the social stream widget in Appearance » Widgets page.
In this topic we create a Facebook + Twitter sticky rotating feed on our website.
- Follow the same steps 1 - 3 that you did for the Normal Rotating Feed in the last topic and create a Social Stream.
- Go to
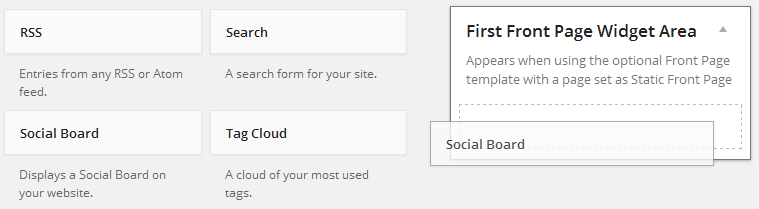
Appearance » Widgetsin the WordPress admin. - Find the widget with the title “Social Stream” and simply drag & drop it into your desired widget enabled area.
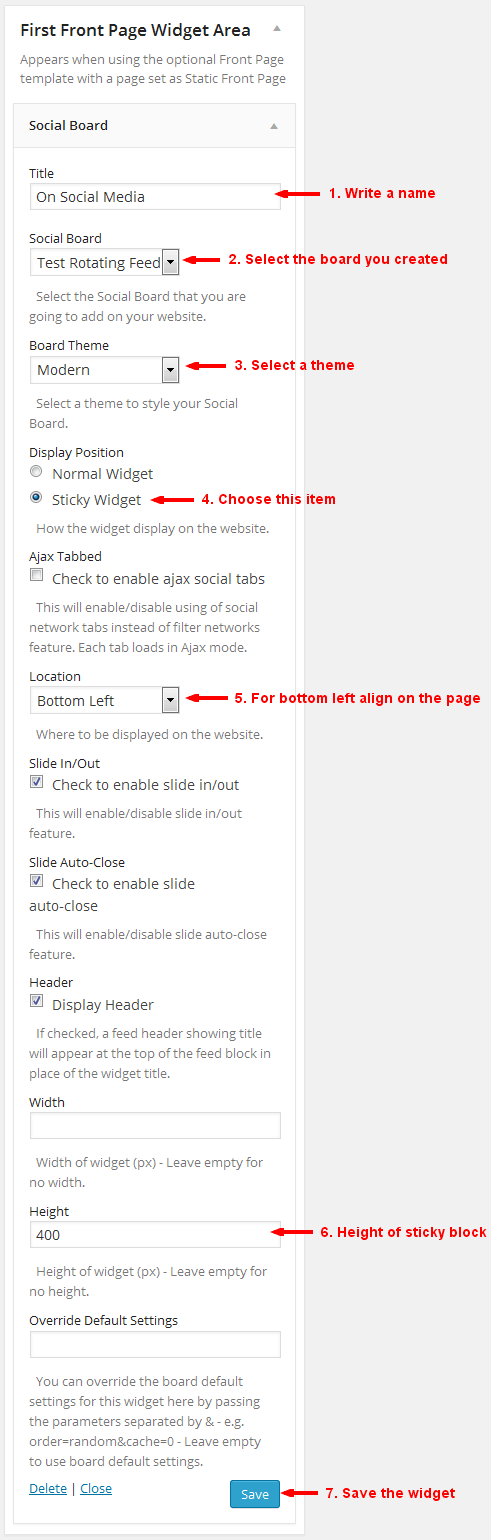
- Fill out the widget form as follows and save.
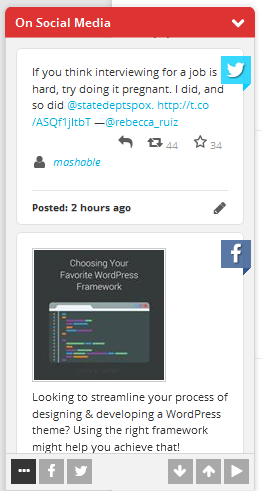
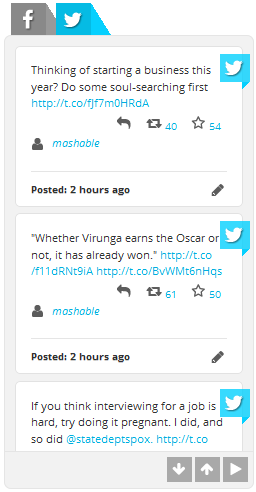
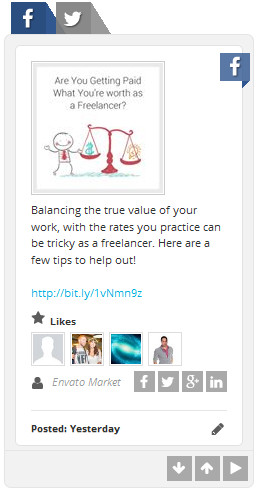
- Your social sticky Rotating Feed is ready now. Visit your website.
Create an Ajax Tabbed Feed
Note: You first need to enable the Rotating Feed from Enabled Layouts section within the Stream Settings page to see the social stream widget in Appearance » Widgets page.
In this topic we create a Facebook + Twitter Ajax Tabbed feed on our website.
- Follow the same steps 1 - 3 that you did for the Sticky Rotating Feed in last topic.
- Fill out the widget form as follows and save.
- Your social Ajax Tabbed Feed is ready now. Visit your website.
Manage Social Streams
To access the Social Streams management page, go to WordPress admin panel » Social Stream » Manage Streams
This section lists all of your previously added Social Streams.
Edit a Social Stream
To edit a Social Stream, move your mouse pointer on the name of the Social Stream and click on the "Edit" link to display the Social Stream configurations in a new page. Make your desired changes and click the "Update" button to save the new configurations.
Delete a Social Stream
To delete a Social Stream, move your mouse pointer on the name of the Social Stream and click on the "Trash" link. This will move the Social Stream to the Trash folder but, if you are going to remove it permanently from the WordPress system, just go to the Trash tab and delete it permanently.
Creating a New Social Stream
To add a new Social Stream, go to WordPress admin panel » Social Stream » Add New Stream
Here we will explain various parts of Add/Edit Social Stream form and all the relevant social network tabs.
Social Stream Title
Enter a name that describes your Social Stream. This name is for your reference only.
Social Networks
This section allow you to set up the networks that you want to include in your Social Stream. To add a social network to your Social Stream, go to its tab and fill out its configuration form.
Common Configurations
Stream OutputSelect the content blocks that you want to be included in each item on the Social Stream. Each social network may have different type of content blocks available.
Feed DataSome social networks have multiple type of data available for each feed. Select the type of data you would like to be included in your Social Stream output.
Extra Filtering TabsYou can define custom filtering buttons to filter your wall items using different search terms. Here, you can find a working example of custom filtering wall.
Social Network Feed Configurations
To add a specific social network feed to your Social Stream, you need to declare it using an option (ID, username, search term, etc) depending on type of the network. Some social networks have multiple type of feeds available. You are required to use at least one of the options available for the social network feed to make it available in your Social Stream output.
Below is a summary of the options available for each network:
Facebook requires authentication to provide the feed's data. Click here for more details.
Facebook provides 3 different feed options:
1. Facebook Page FeedThe feed of posts (including status updates), photos and links on this page. Enter the page Username or ID - e.g. envato or, 80655071208.
You can set here to get sets of posts published by this page, or by others, or by both on this page.
2. Facebook Group FeedThe feed of posts (including status updates), photos and links on this group.
3. Facebook Album/Page PhotosShows all photos this page is tagged in. Enter the page Username or ID - e.g. 182472465104731 to get all the albums photos or, the page Username or ID then "/" followed by the album ID - e.g. 182472465104731/947092091976094 to get a specific album of a page. Read the documentation on how to find a Facebook album ID.
Browse to your Facebook photos page and click on Albums - e.g. https://www.facebook.com/envatomarket/photos_stream?tab=photos_albums
Select an album - e.g. https://www.facebook.com/media/set/?set=a.676459932448951.1073741828.624290390999239&type=3
The album ID is the first set of numbers - in the example above, the album ID would be - 676459932448951
Shows all videos this page is tagged in. Enter the page Username or ID - e.g. envato or, 80655071208. Read the documentation on how to find a Facebook page ID.
Get posts in a certain date/time from Facebook feed.
Twitter requires authentication to provide the feed's data. Click here for more details.
Twitter provides 3 different feed options:
1. Twitter UsernameEnter a Twitter username without “@”.
Browse to your Twitter page - e.g. https://twitter.com/axentmedia
The Twitter username is the last word in the URL - in the example above, that would be - axentmedia
To use a Twitter list use one of the following methods:
Method 1:
Enter the list ID - e.g. 123456
Method 2:
Browse to the Twitter list - e.g. https://twitter.com/mashable/lists/social-media
Enter the owner screen name, then “/” followed by the list slug - using the example above, that would be - e.g. mashable/social-media
To search enter the search terms/hashtag - e.g. socialmedia
Get posts in a certain ID range from Twitter feed.
Since ID: Returns results with an ID greater than (that is, more recent than) the specified ID.
Max ID: Returns results with an ID less than (that is, older than) or equal to the specified ID.
How to find a specific tweet ID?
- Go to the Twitter home page at https://www.twitter.com/. If you are already logged in, you will be redirected to your Twitter page. Otherwise, login to your twitter account, which will also take you to your Twitter page.
- In the list of all tweets, find the specific tweet for which you wish to grab the ID.
- There is a date/time stamp underneath each tweet as pictured above. Click that date/time stamp.
- This will take you to the page for the single tweet. The URL displayed at the top of your browser will look something like this:
https://twitter.com/DesignerDepot/status/605472728351707136 - The tweet ID is the last set of numbers in the URL - in the example above, that would be -
605472728351707136
Tumblr
Tumblr requires an API Key to display feed data. Click here for more details.
Tumblr provides 1 feed option:
Tumblr UsernameTo get a Tumblr username, browse to your Tumblr blog page - e.g. http://ghostphotographs.tumblr.com/
The Tumblr Username is the first word in the URL - in the example above, that would be - ghostphotographs
Delicious
Delicious provides 1 feed option:
Delicious usernameAdd your Delicious username to get your bookmarks - e.g. username
Pinterest provides 2 different feed options:
1. Pinterest usernameTo get a Pinterest username, browse to your Pinterest page - e.g. https://www.pinterest.com/2013TopPins/
The Pinterest Username is the last word in the URL - in the example above, that would be - 2013TopPins
To show a Pinterest board enter the username, then "/" followed by the board name.
Browse to a Pinterest board - e.g. http://www.pinterest.com/2013TopPins/techology-trends/
In the example above, you would select - 2013TopPins/techology-trends
Flickr
Flickr requires an API Key to display feed data. Click here for more details.
Flickr provides 2 different feed options:
1. Flickr User IDTo get your Flickr User ID:
- Find your Flickr photostream page URL - e.g: https://www.flickr.com/photos/ryanbudhu/
- Browse to this website: http://idgettr.com/
- Replace your Flickr photostream URL in the box and click Find and get your ID is result - using the example above, you will get -
46221135@N04
To get a Flickr group ID:
- Find your desired Flickr group page URL - e.g: https://www.flickr.com/groups/spectacular_landscapes/
- Follow the same steps that you did for the Flickr User ID but, use the Flickr Group URL instead - using the example above, you will get -
78842177@N00
Instagram provides 3 different feed options:
1. Instagram User Feed
Without authentication:
Enter the User Numerical ID, e.g. 4018952 to get the feed from any Instagram account. (only public accounts) -
How to Find an Instagram User ID?
With authentication:
Enter the User ID, e.g. 17841401237552411 or Username, e.g. axentmedia grabbed from Authenticated Accounts section in the plugin settings page to get the feed from Instagram accounts which you already have it connected to the plugin. (public/private)
To search by tag enter the tag name - e.g. wordpress
To show the latest posts by a location, enter the location ID, e.g. 2593354 - How to Find an Instagram Location ID?
Youtube
Youtube requires an API Key to display feed data. If you have previously generated and added an API Key for Google you will no need to do it again for YouTube as they are both using the same key. Click here for more details.
Youtube provides 2 different feed options:
1. Youtube usernameTo get a Youtube username, browse to the desired Youtube profile page - e.g: https://www.youtube.com/user/envatopsd
The Youtube username is the last word in the URL - in the example above, that would be - envatopsd
To get a Youtube playlist ID, on the desired Youtube profile page click on the Playlists tab, select and browse to a playlist - e.g: https://www.youtube.com/watch?v=z4icxr8B7ik&list=PLsBcifUwsKVXunQPoySupBM6QCcWliTKi
The playlist ID is the last set of characters in the URL - in the example above, that would be - PLsBcifUwsKVXunQPoySupBM6QCcWliTKi
To search enter the search terms - e.g. WordPress
Vimeo
Vimeo provides 1 feed option:
Vimeo usernameTo get a Vimeo username, browse to the Vimeo profile - e.g: http://vimeo.com/bvanpeski
Your Vimeo username is the last name in the Vimeo profile URL - in the example above, that would be - bvanpeski
Deviantart
Deviantart provides 1 feed option:
Deviantart usernameEnter a Deviantart username - e.g. abcd
RSS Feed
RSS Feeds have 1 feed option:
RSS feed URLEnter the RSS feed URL - e.g. http://feeds.bbci.co.uk/news/world/europe/rss.xml
Select Snippet for displaying a summary of the post or select Full Text to include any links or images in the feed - if available.
SoundCloud
SoundCloud requires an Access Token to provide the feed's data. Click here for more details.
SoundCloud provides 3 feed options:
1. SoundCloud User TracksThe list of tracks of the user. Enter the SoundCloud Username - e.g. matas
Browse to your SoundCloud page - e.g. https://soundcloud.com/matas
Your SoundCloud Username is the last set of characters in the URL - in the example above, that would be - matas
The list of tracks under a playlist. Enter the SoundCloud Username then "/" followed by the Playlist Slug - e.g. matas/matas-live-dj
Browse to the SoundCloud Playlist page - e.g. https://soundcloud.com/matas/sets/matas-live-dj
Your SoundCloud Playlist Slug is the last set of characters in the URL - in the example above, that would be - matas-live-dj
Performs a track search based on a query. Enter a search term - e.g. paris
VK
VK provides 2 different feed options:
1. VK Wall DomainReturns a list of posts on a user wall or community wall.
Enter the user or community short address - e.g. wphelpme or, ID of the user or community that owns the wall - e.g. id999999999.
Returns a list of posts on a user wall or community wall.
Enter the ID of the user or community that owns the wall. By default, current user ID - e.g. 99999999. Use a negative value - to designate a community ID - e.g. -99999999.
Manipulation
Sometimes you may wanted to pin/stick an item on top of your created Social Stream or remove an item from the Social Stream. To do this:
- Go to
WordPress admin panel » Social Stream » Manage Streams - Click on the name of the Social Stream you are going to do some manipulation.
- Scroll to the Manipulation section at the right panel of the form.
- Do your required changes.
- Click the update button on the top of the right panel.
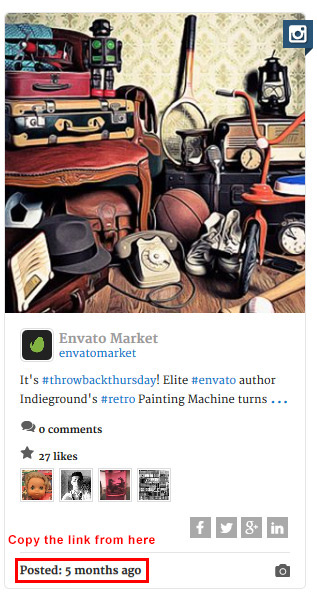
How to find the Social Stream items' links?
Each item on the Social Stream has a date/time in its footer area that is linked to the original post. You can copy that link to use here.
Translation
To translate Social Stream to your local language:
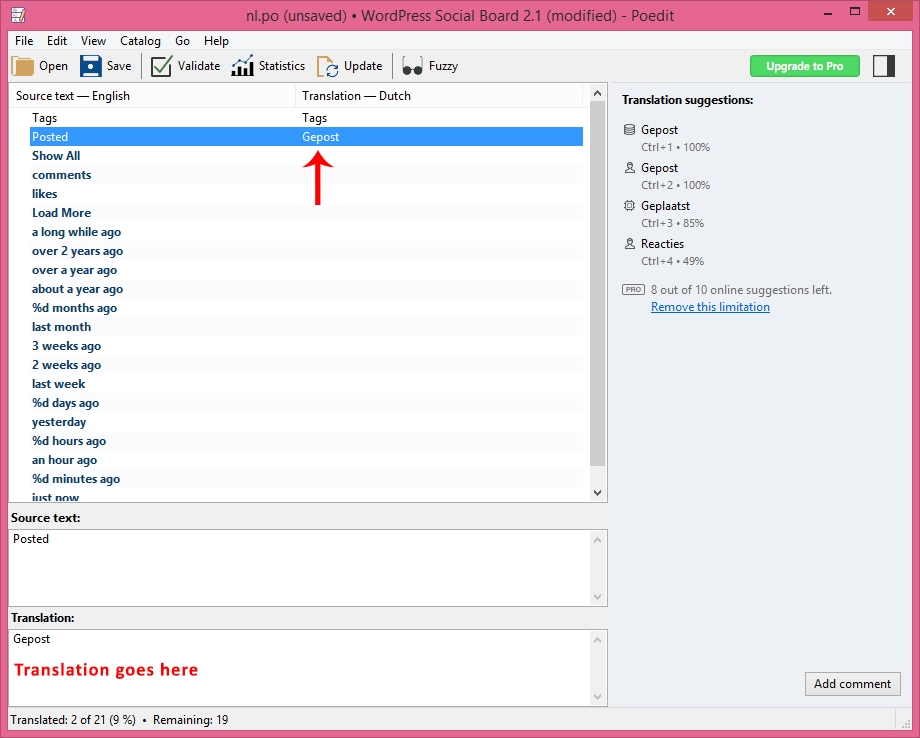
- Download and install Poedit translations editor. Poedit is an open source program for Windows, Mac OS X and UNIX/Linux which provides an easy-to-use GUI for editing PO and generating MO files.
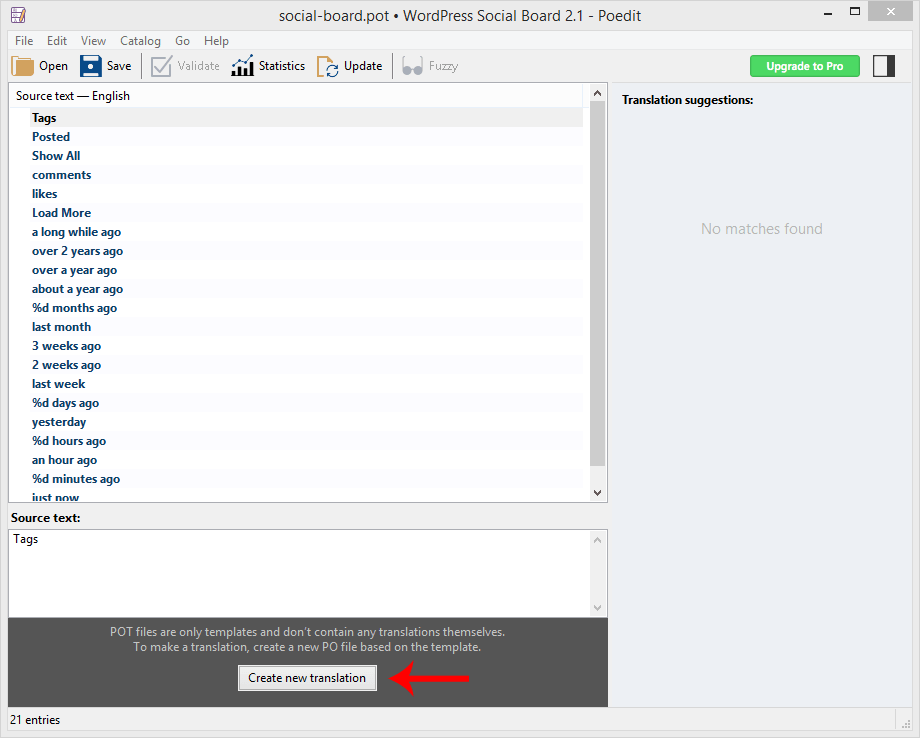
- Open the
social-board.potthat is located in theAssetsfolder in your downloaded CodeCanyon zip package file, in Poedit. - Click on the "Create new translation" button.
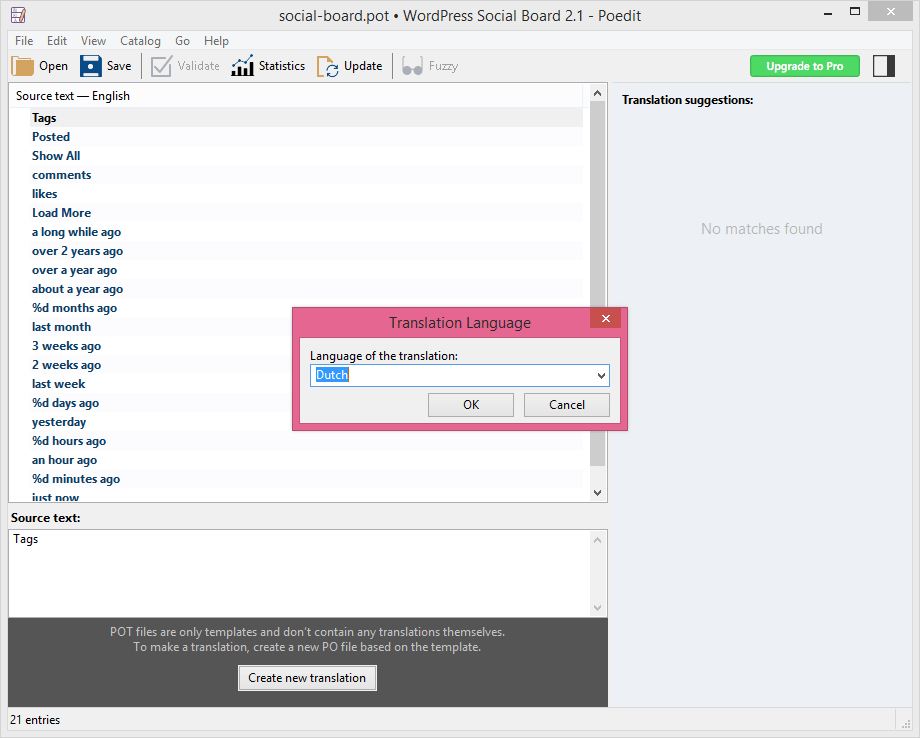
- Select your desired local language that you want to create a translation for.
- Do, your required changes on translation items.
- From the File menu, select "Save as".
- In the "Save as" window, select a name for your translation with this rule "social-board-<WP Locale>.po" - eg.
social-board-nl_NL.po, and save the file somwhere into your computer. - From the File menu, select "Complile to MO...".
- Upload the generated .po and .mo files from your computer into
<your-wordpress-site.com>/wp-content/plugins/ax-social-stream/language/(Social Stream language folder in your WordPress plugin directory) on your website using an FTP client.
Find more info at Translate WordPress.
Social Stream Settings
To access the Social Stream Settings page, go to WordPress admin panel » Social Stream » Stream Settings
In this section you will be able to configure the settings for your Social Streams. The setting page is split into 2 section tabs:
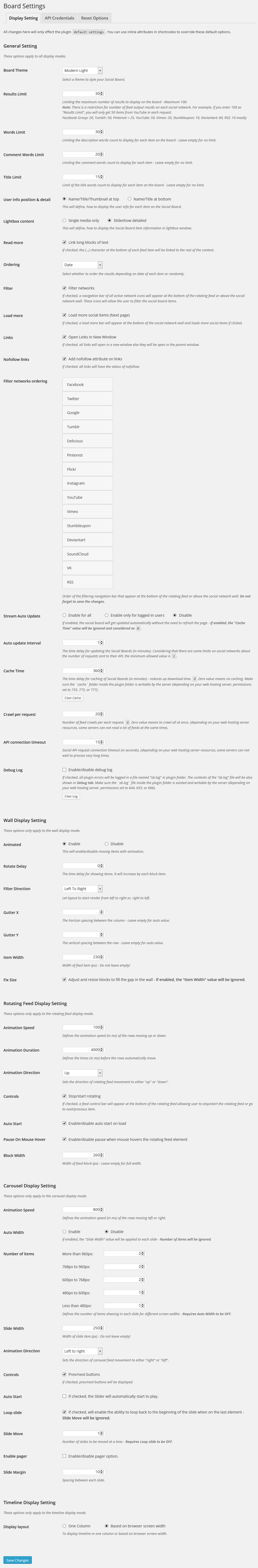
Tab 1 - Display Settings
All changes in this section will only effect the Social Stream default displaying settings. You can use inline parameters in shortcodes to override these default options for an individual Social Stream.
General Setting
These options apply to all display modes.
Stream ThemeSelect a theme to style your Social Stream.
Results LimitLimiting the maximum number of results to display on the Social Stream.
Words LimitLimiting the description words count to display for each item on the Social Stream - Leave empty for no limit.
Comment Words LimitLimiting the comment words count to display for each item - Leave empty for no limit.
Title LimitLimit of the title words count to display for each item on the Social Stream - Leave empty for no limit.
User info position & detailThis will define, how to display the user info for each item on the Social Stream.
Lightbox contentThis will define, how to display the Social Stream item information in lightbox window.
Item image styleThis will define, how to display the image for each item on the Social Stream.
Read moreIf checked, the (…) character at the bottom of each feed item will be linked to the rest of the content.
OrderingSelect whether to order the results depending on date of each item or randomly.
FilterIf checked, a navigation bar of all active network icons will appear at the bottom of the rotating feed or above the social network wall. These icons will allow the user to filter the Social Stream items.
Load moreIf checked, a load more bar will appear at the bottom of the social network wall and loads more social items if clicked.
LinksIf checked, all links will open in a new window else they will be open in the parent window.
Cache TimeThe time delay for caching of Social Streams (in minutes) - reduces up download time. 0 Zero value means no caching.
NOTE: Make sure the `cache` folder inside the plugin folder is writable by the server (depending on your web hosting server, permissions set to 755, 775, or 777). Debug LogIf checked, all plugin errors will be logged in a file named "sb.log" in plugin folder. You can find all the problems that may occurs during the feed crawling process.
NOTE: Make sure the `sb.log` file inside the plugin folder is existed and writable by the server (depending on your web hosting server, permissions set to 644, 655, or 666).
Feed Display Setting
These options only apply to the rotating feed display mode.
Animation SpeedDefines the animation speed (in ms) of the rows moving up or down.
Animation DurationDefines the times (in ms) before the rows automatically move.
Animation DirectionSets the direction of rotating feed movement to either "up" or "down".
ControlsIf checked, a feed control bar will appear at the bottom of the rotating feed allowing user to stop/start the rotating feed or go to next/previous item.
Auto StartEnable/disable auto start on load
Pause On Mouse HoverEnable/disable pause when mouse hovers the rotating feed element
Block WidthWidth of feed block (px) - Leave empty for no width.
Wall Display Setting
These options only apply to the wall display mode.
AnimatedThis will enable/disable moving items with animation.
Rotate DelayThe time delay for showing items. It will increase by each block item.
Search FilteringIf checked, a search box will appear above the social network wall allowing the user to filter the Social Stream items using a search phrase.
Filter DirectionLet layout to start render from left to right or, right to left.
Reset DefaultIf you press this button, a confirmation message will appear and then if you press it again, it resets all the options to the default settings.
Tab 2 - API Credentials
Some networks require authentication to provide feed data.
Note: Before doing API credentials setup, please make sure you have already set your license key within the plugin. Check this section for more information.
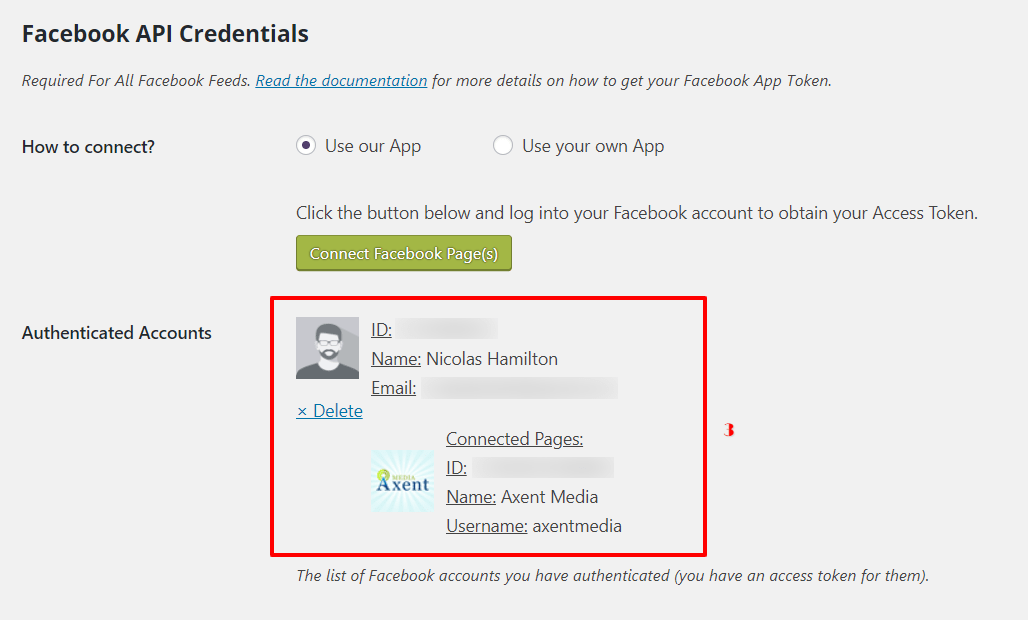
Facebook API Credentials
For the plugin to be able to retrieve your feed data from Facebook, you need to connect your Facebook accounts/pages to the plugin.
You will be able to get the feed from any Facebook accounts/pages you have listed under Authenticated Accounts section within the plugin.
To connect a Facebook account to the plugin, use one of the following methods:
Using our Facebook App:
Note: Please consider, you can only get the feed of Facebook Pages you have under management within the Facebook account you are authenticating our Facebook app with or, your Facebook account has a role in that Facebook Page. Check this article on how to manage roles for your Facebook Page.
In cases you want to get feed from your customers Facebook Pages, you can do any of these:
- You ask your customer to give you a role like Moderator in the Page(s) you want to get feed from and you do the connection process using your own Facebook account.
- Your customer will do the connection process directly using their own Facebook account.
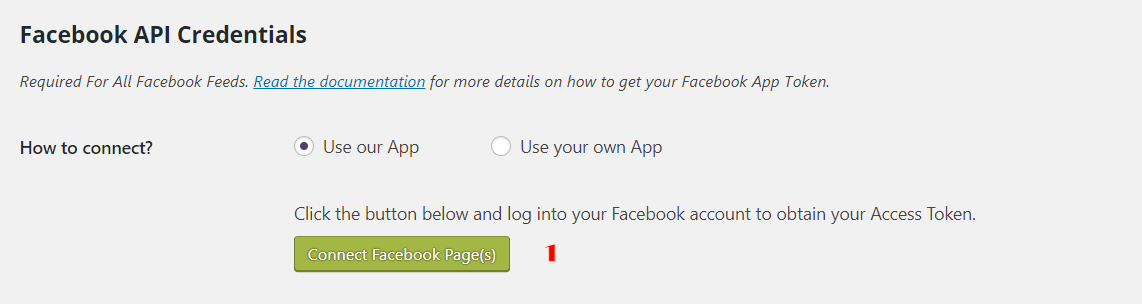
- From WordPress admin panel, go to Social Stream » Stream Settings.
- On the Stream Settings page, switch to API Credentials tab and scroll to the Facebook API Credentials section.
- Choose Use our App radio option.
- Click on Connect Facebook Page(s) button.
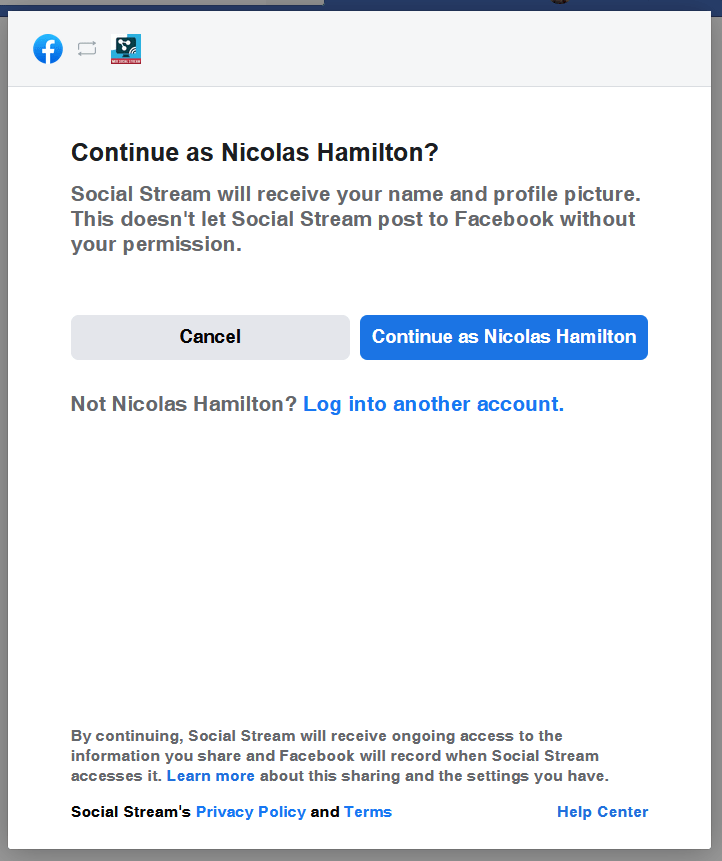
- You will need to login to your Facebook account and authorize our Facebook App.
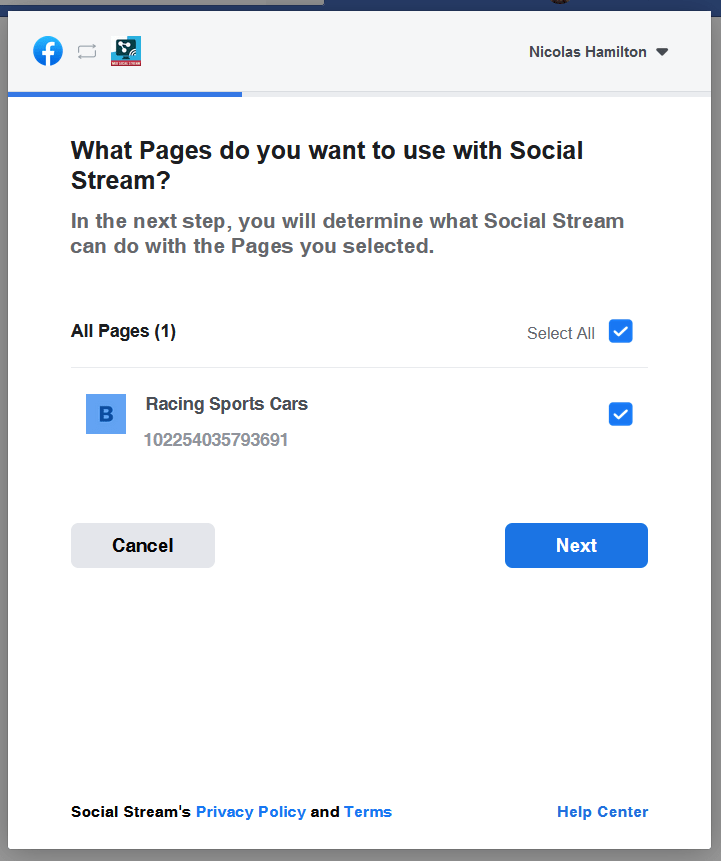
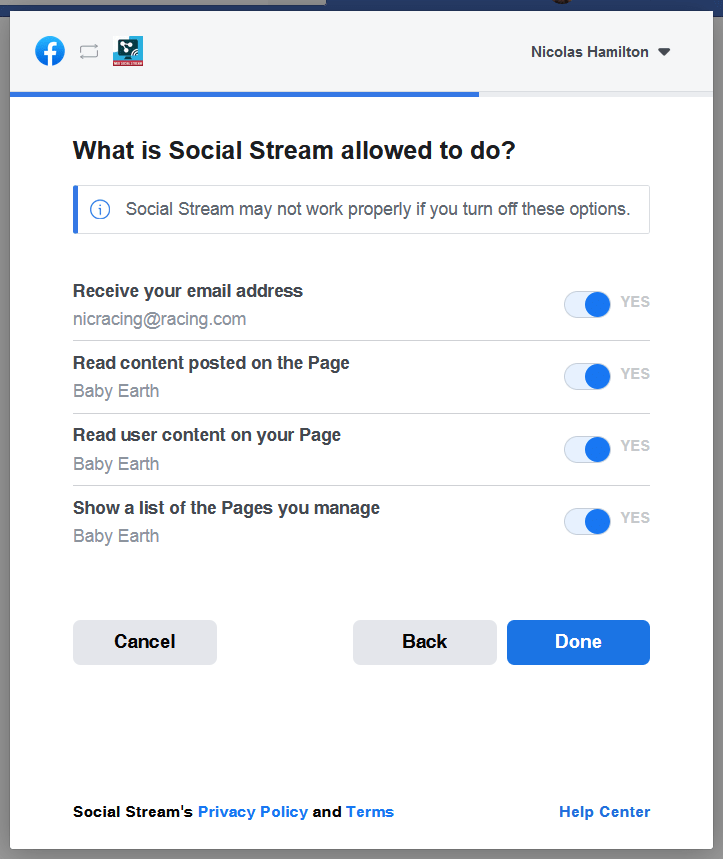
- You need to select the pages you want to connect to the plugin.
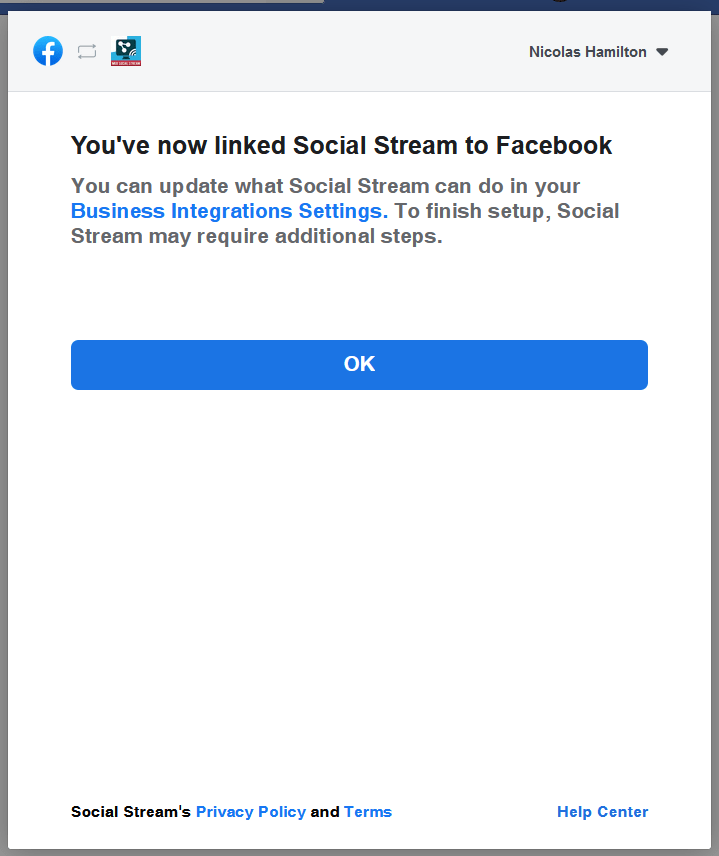
- You will be redirected back to the API Credentials page again with your Facebook account listed in Authenticated Accounts section.
- Scroll down to the page footer and click Save Changes only if you have changed the connect method.
Using your own Facebook App:
Note: Please consider, you can only get the feed of Facebook Pages you have under management within the Facebook account you are authenticating your Facebook app with or, your Facebook account has a role in that Facebook Page.
Check this article on how to manage roles for your Facebook Page.
Note: Please also make sure your Facebook App is in Development mode.
In cases you want to get feed from your customers Facebook Pages, you can do any of these:
- You create the Facebook App, you ask your customer to give you a role like Moderator in the Page(s) you want to get feed from and finally you do the connection process.
- You create the Facebook App, you add your customer's Facebook account to your App as a Tester or Developer and ask your customer to do the connection process.
- Your customer will create the Facebook App and do the connection process as well.
- Login to your Facebook account and browse to the Facebook for Developers page.
- If you have not registered to become a Facebook developer, you should do that now by pressing the Get Started button on the page. It's a quick and easy process to get signed up.
Check the following video or read the article on how to register for Facebook developer?
- Now you need to create a Facebook App. Check the following video or follow the steps below to create your Facebook App.
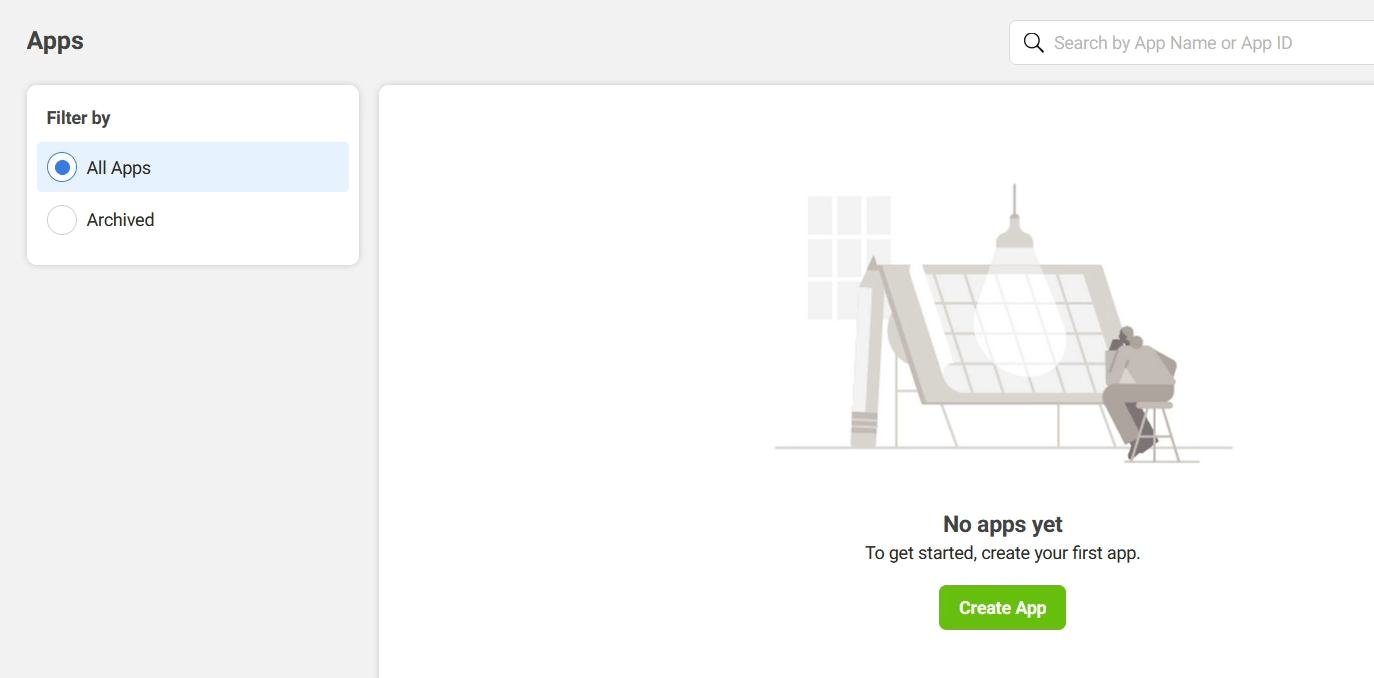
- Within the Apps page, click the, Create App button
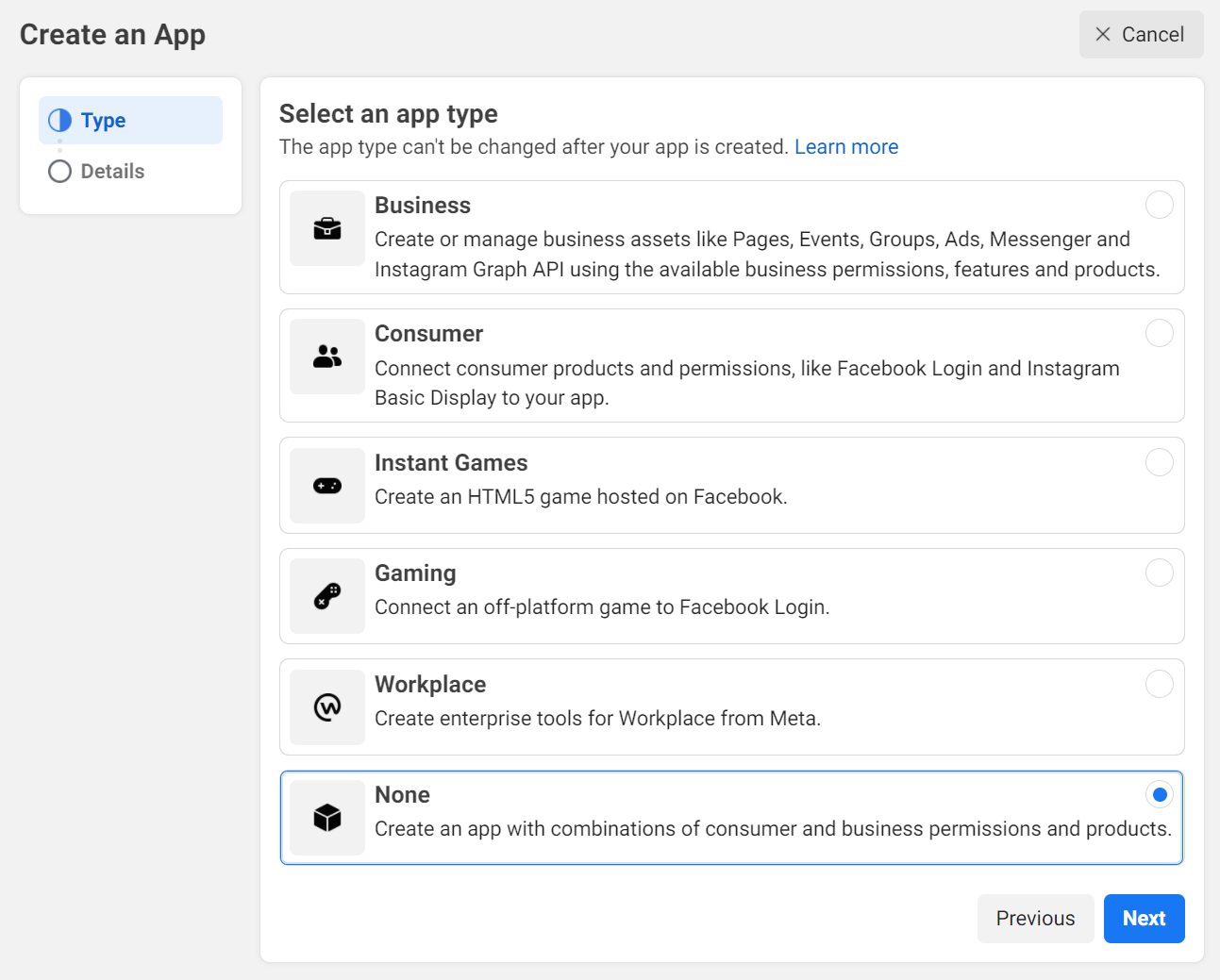
- The Create an App page will be opened. Select None as an app type.
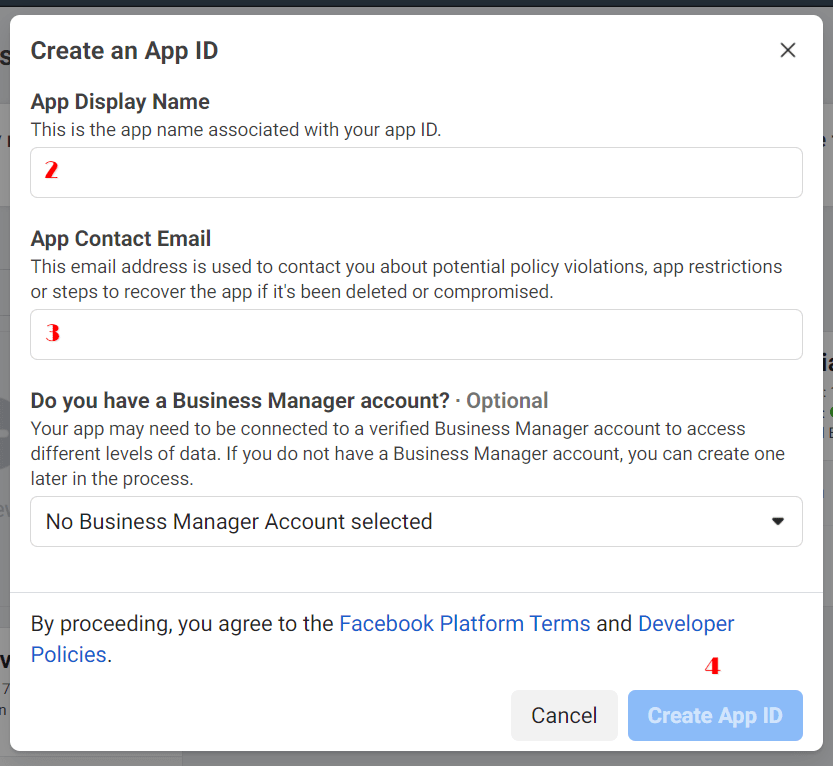
- Enter a custom name in the Display Name input, enter your email address as Contact Email and click Create App ID button.
- Your App is created. Now you need to setup and connect via your Facebook App. Check the following video or follow the steps to create your Facebook App.
- Browse to your app dashboard page and make sure your Facebook App is in Development mode.
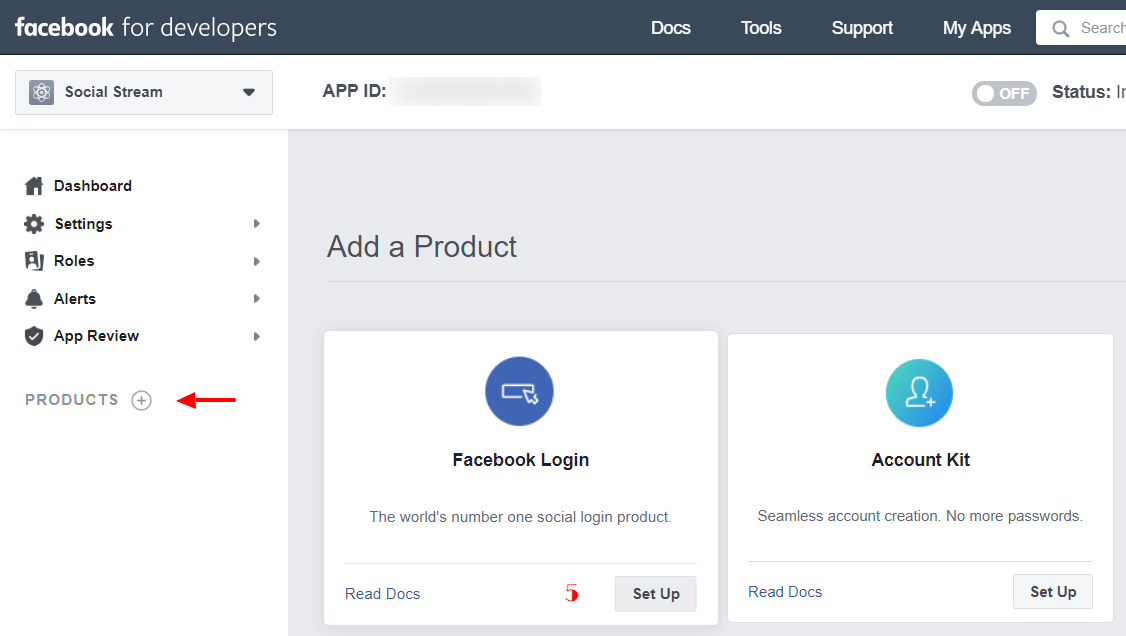
- Click on the Add Product link on the left side and in the Add a Product page, click the Set Up button right in the Facebook Login block.
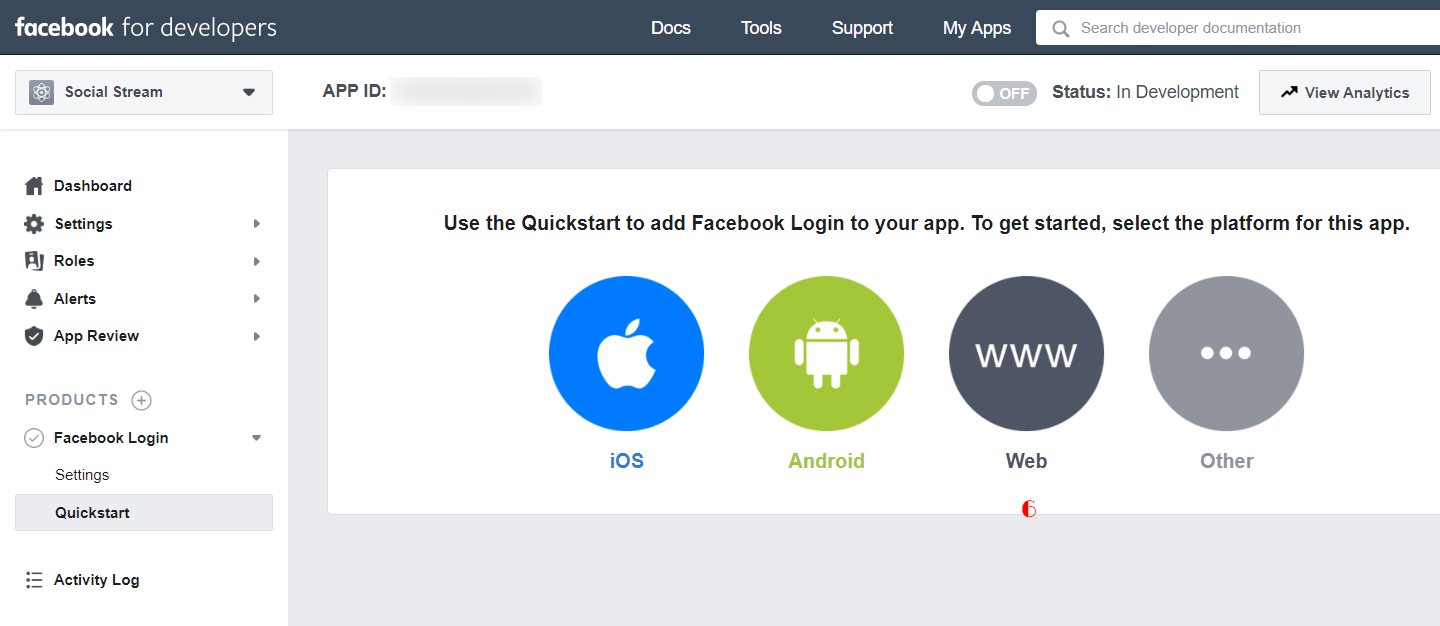
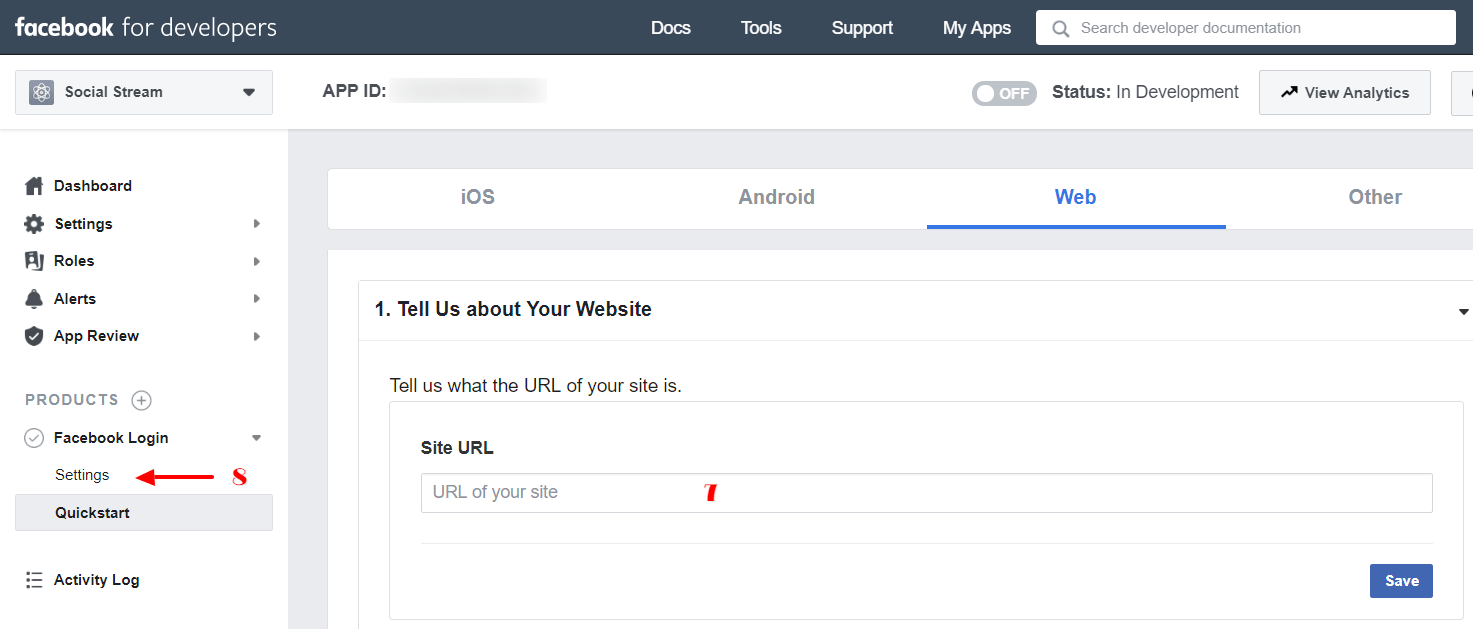
- Select Web as the app platform, enter your Site URL and Save.
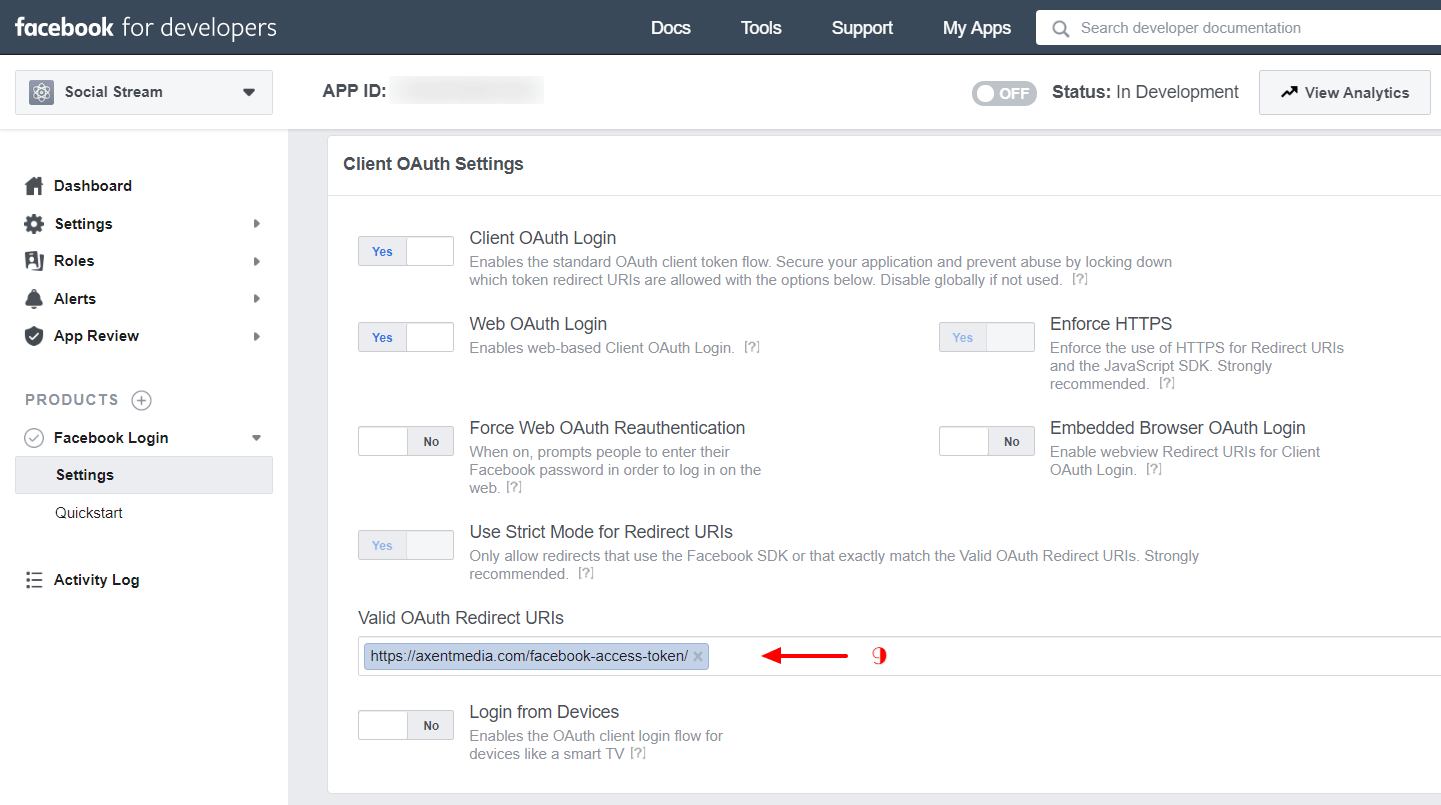
- On the left sidebar, from the Facebook Login section click on the Settings and scroll to the Client OAuth Settings section.
- Exactly add the following URL into the Valid OAuth Redirect URLs section and save the settings.
https://axentmedia.com/facebook-access-token/
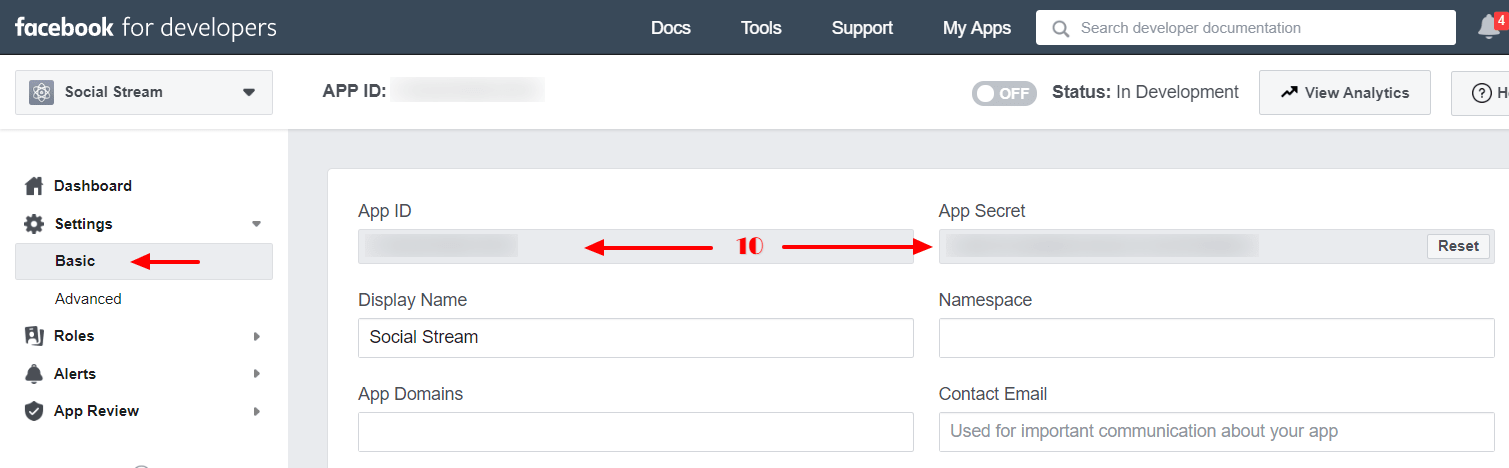
- From the left sidebar, click on the Settings > Basic.
- Copy the App ID and App Secret values from this page.
- From WordPress admin panel, go to Social Stream » Stream Settings.
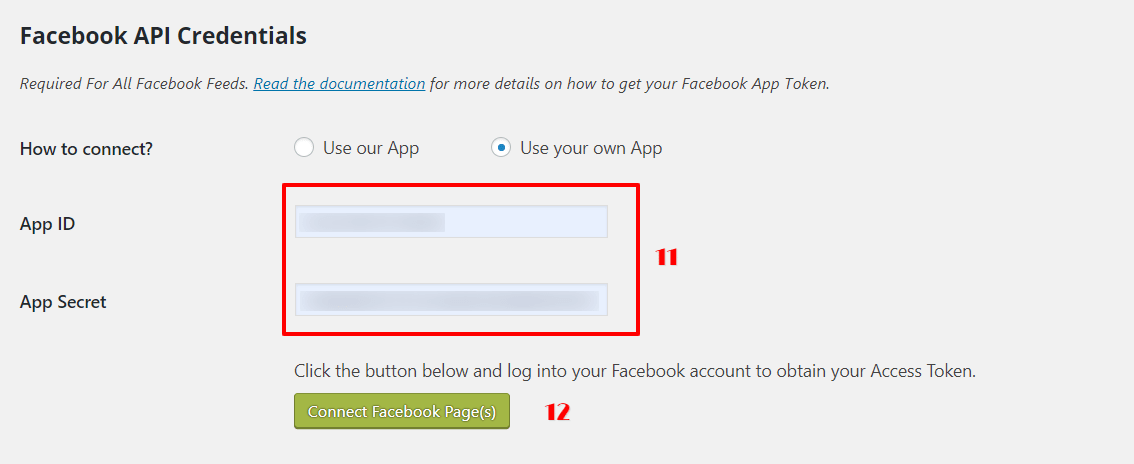
- On the Stream Settings page, switch to API Credentials tab and scroll to the Facebook API Credentials section.
- Choose Use your own App as "How to connect?" radio option.
- Paste the App ID and App Secret values in their appropriate places.
- Click on Connect Facebook Page(s) button.
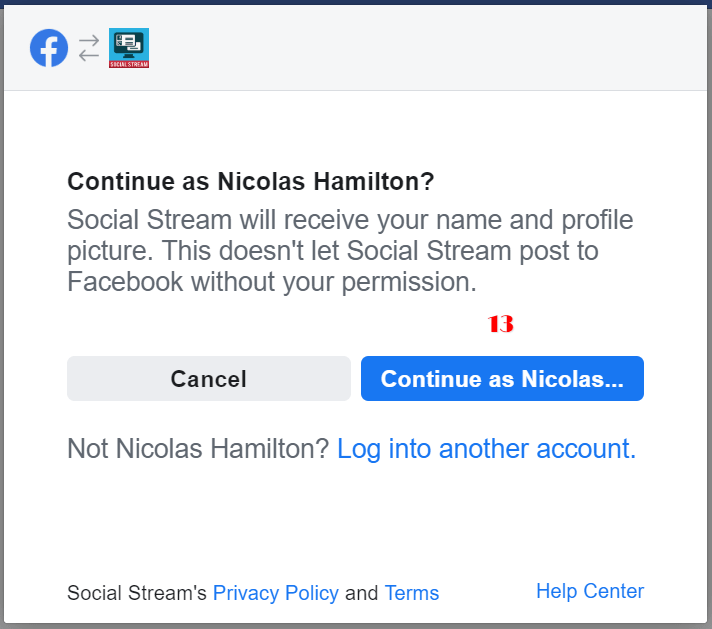
- You will need to login to your Facebook account and authorize your Facebook App.
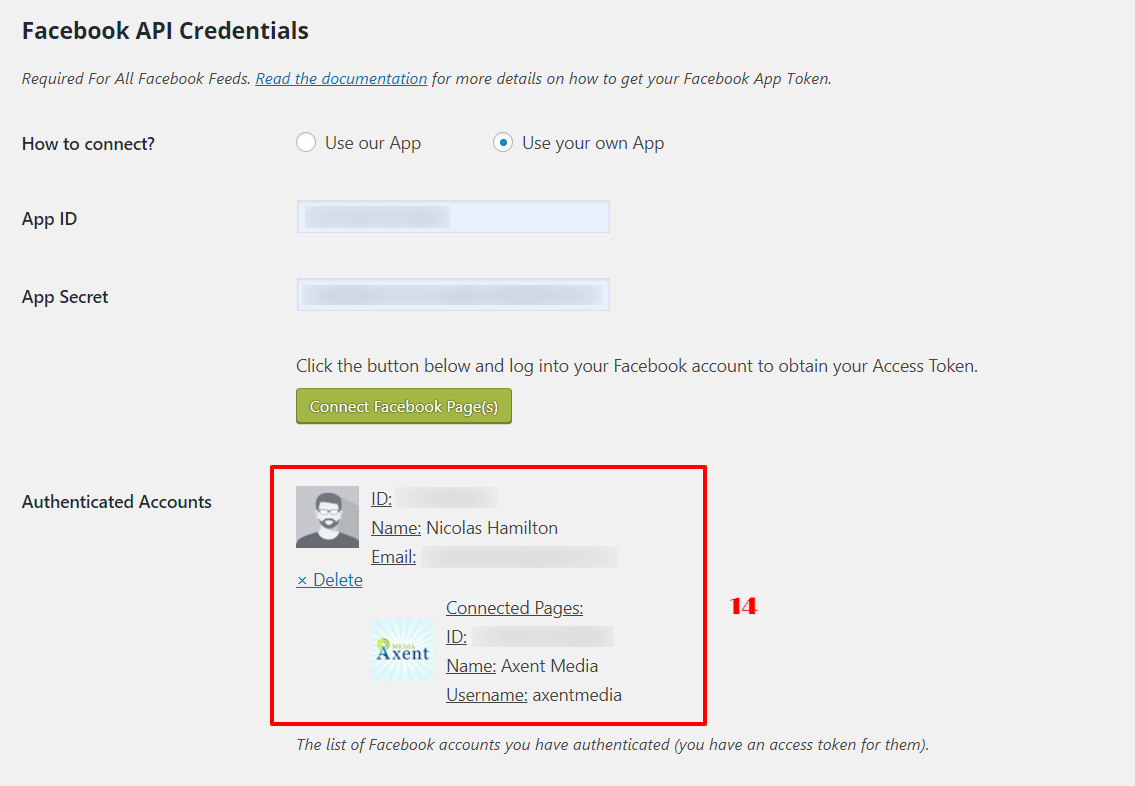
- You will be redirected back to the API Credentials page again with your Facebook account listed in Authenticated Accounts section.
- Scroll down to the page footer and click Save Changes only if you have changed the connect method.
Twitter API Credentials
Important notice: Due to another sudden change in the Twitter API, updating feeds is limited to 1 - 2 updates per day. Twitter does now have an API that offers a limited number of tweet requests for a $100 monthly fee. While we have resolved the issue, due to instability with Twitter your feeds may not update consistently. We apologize for any inconvenience caused and will update you with further details. You may even be able to add your own App credentials to then restore the unrestricted use of our plugin.
Method 1 (Using our inbuilt App):
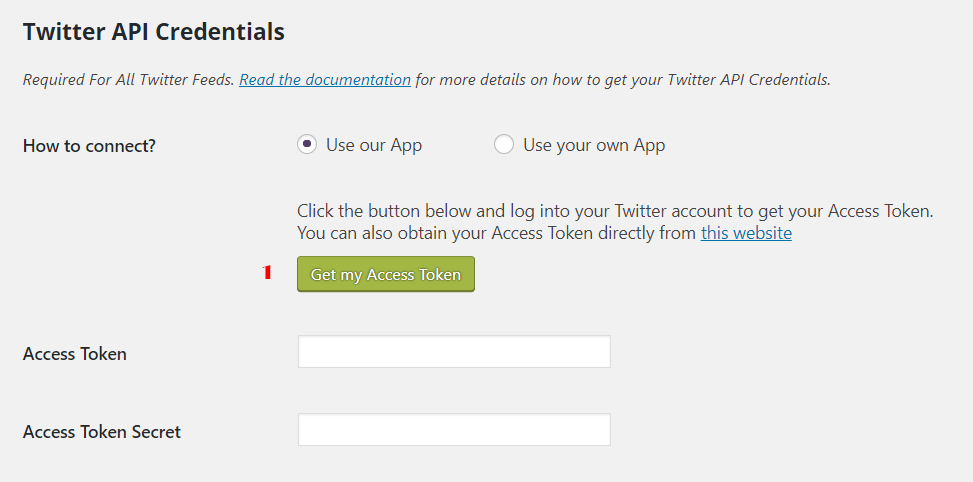
- From WordPress admin panel, go to Social Stream » Stream Settings.
- On the Stream Settings page, switch to API Credentials tab and scroll to the Twitter API Credentials section.
- Click on Get my Access Token button.
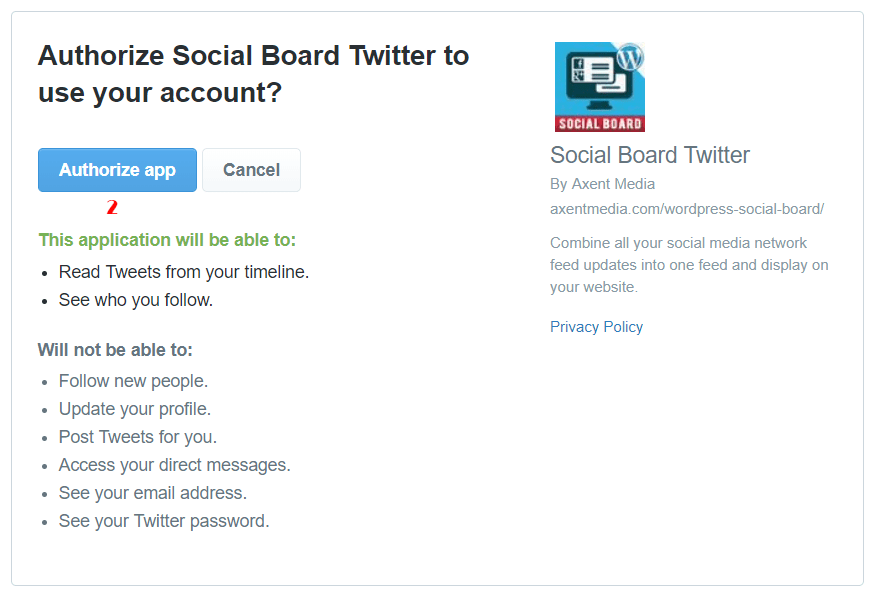
- You will need to login to your Twitter account and authorize our Twitter App.
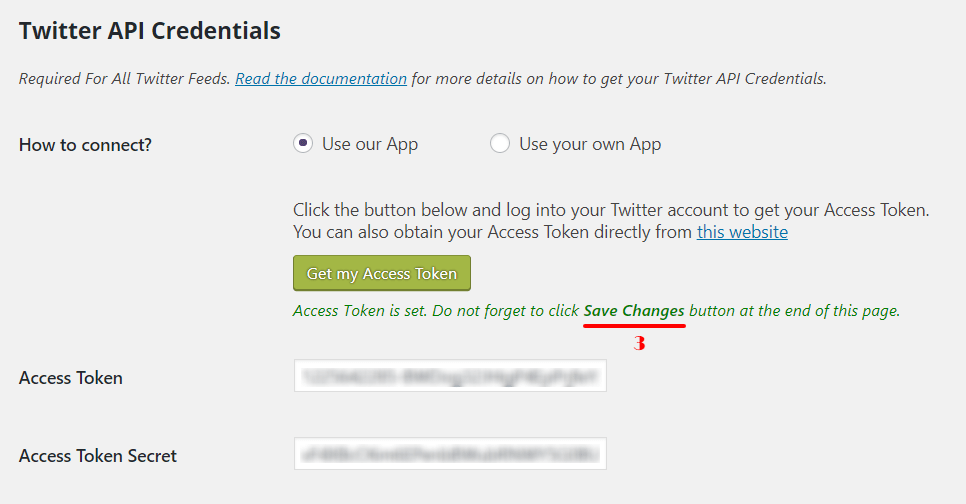
- You will be redirected back to this page again with Access Token field filled with your token.
- Scroll down to the page footer and click Save Changes.
Method 2 (Using your own App):
Attention: If you are going to use this method, you need to apply for a Twitter developer account and get approved.
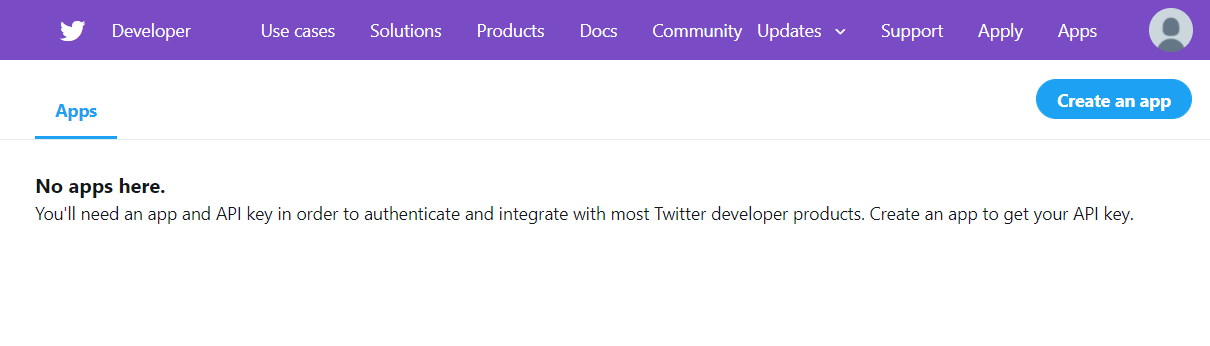
- Browse to https://developer.twitter.com/en/apps and sign in with your Twitter Account.
- You will be redirected to your Twitter Application Management area. Then click on "Create an app" button.
- To create Twitter applications and get access to the API you have to apply for a Twitter developer account.
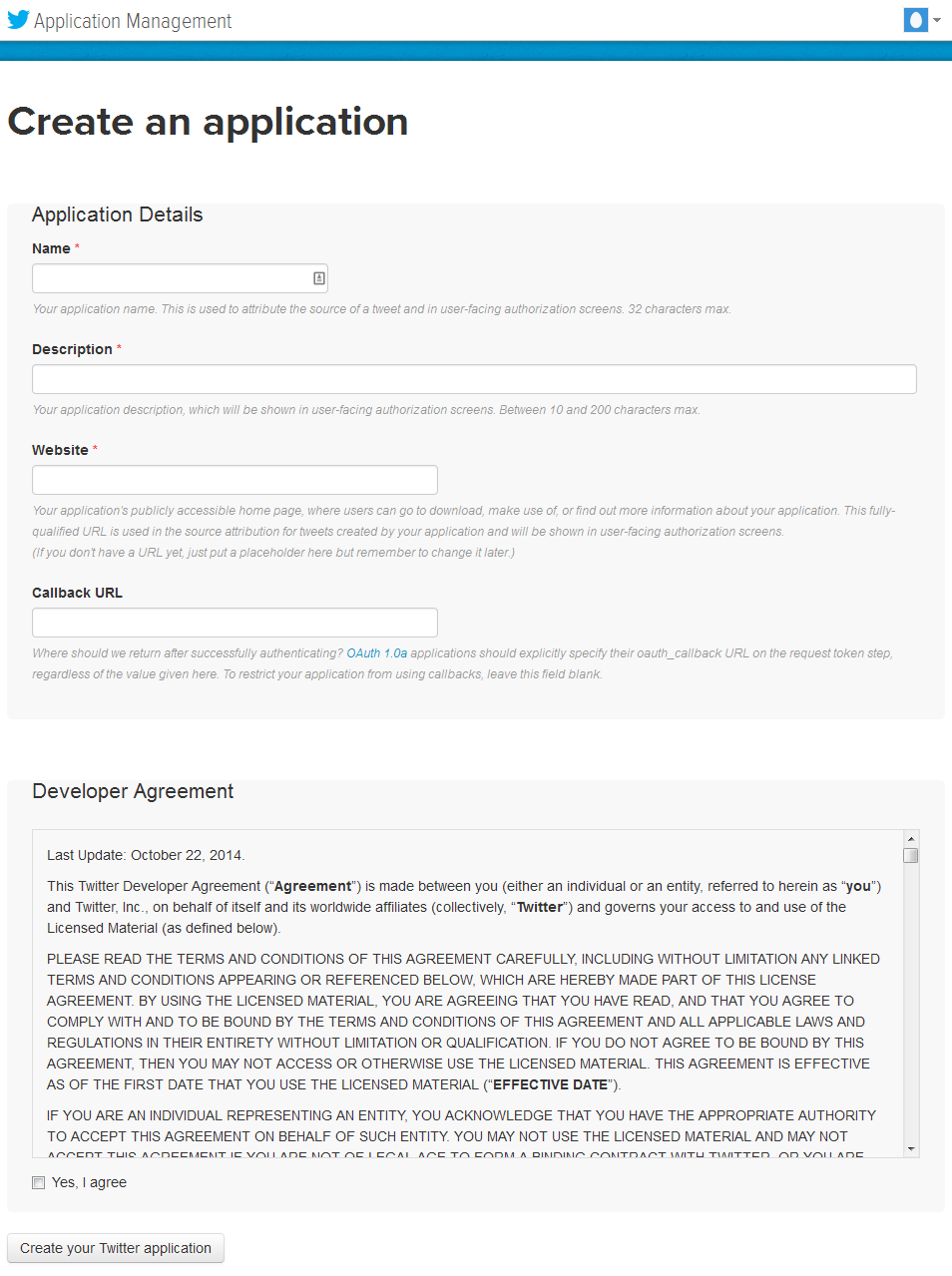
- If you are already granted for a Twitter developer access you will be prompted with the app creation form.
- Fill out the Name, Description & Website fields.
- Read the "Developer Agreement" and check the "Yes I agree" box.
- Click "Create Your Twitter Application" button.
After creating the Application, the Application Details page opens.
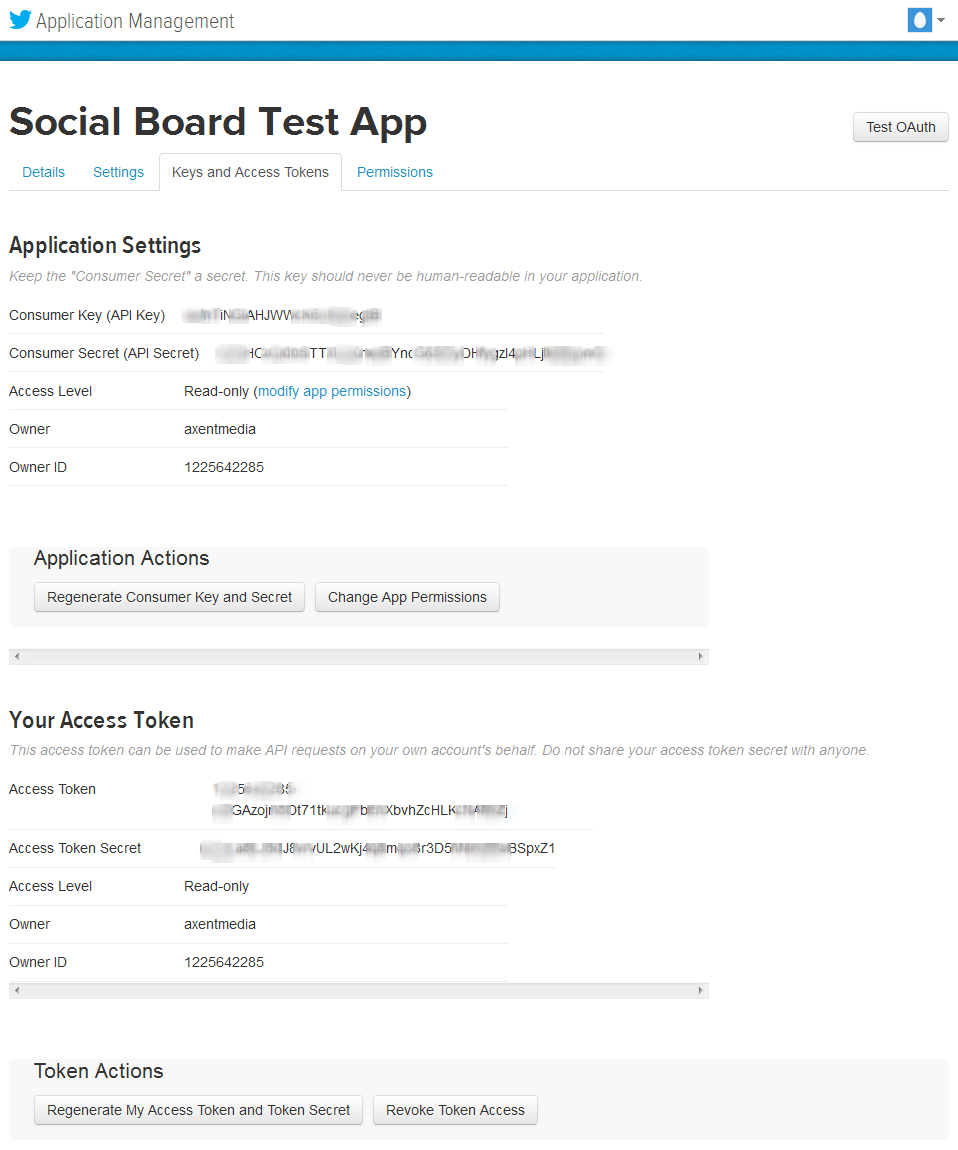
- Go to "Keys and Access Tokens" tab.
- Click on the "Generate Consumer Key and Secret" button.
- Click on the "Generate My Access Token and Token Secret" button.
Copy the API Key, API Secret, Access Token and Access Token Secret values and paste into the "Twitter API Credentials" form in "Social Stream Settings" page and the plugin should now have access to your Twitter feed data.
Google/YouTube API Credentials
To create and obtain your own Google API Key:- Browse to your: Google Developers Console and sign-in with your Google account.
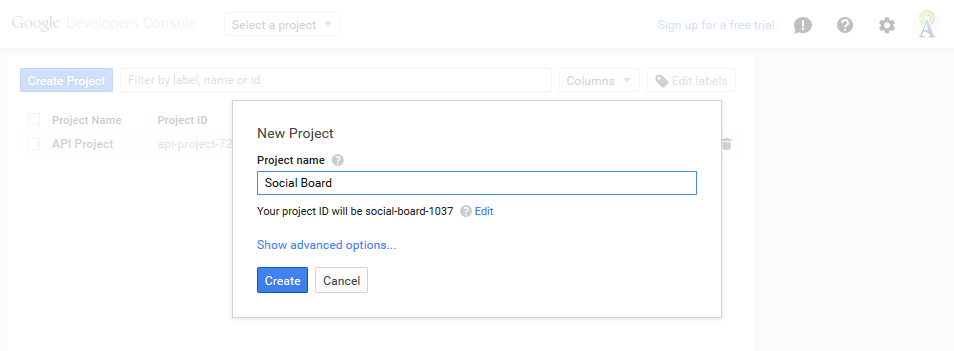
- A default project called "API Project" is created for you when you first login to the Developers Console. You can use that project, or create a new one by clicking the "Create Project" button at the top of the window.
- Select one of the projects in the list - e.g. "API Project"
- If you select the previously created "API Project" for the first time, a popup opens asking you to set a Project ID. Click OK and continue.
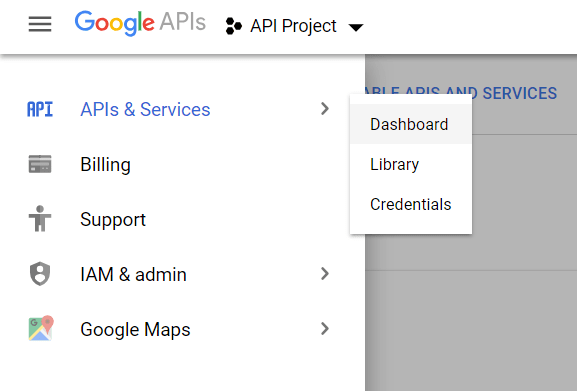
- Click the
 bars button and select APIs & Services from the left sidebar.
bars button and select APIs & Services from the left sidebar.

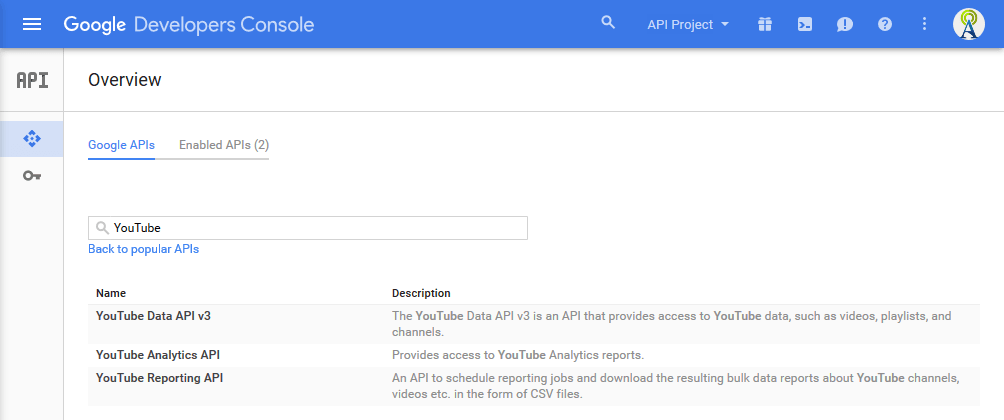
- Under Google APIs, search and click on "YouTube Data API v3".
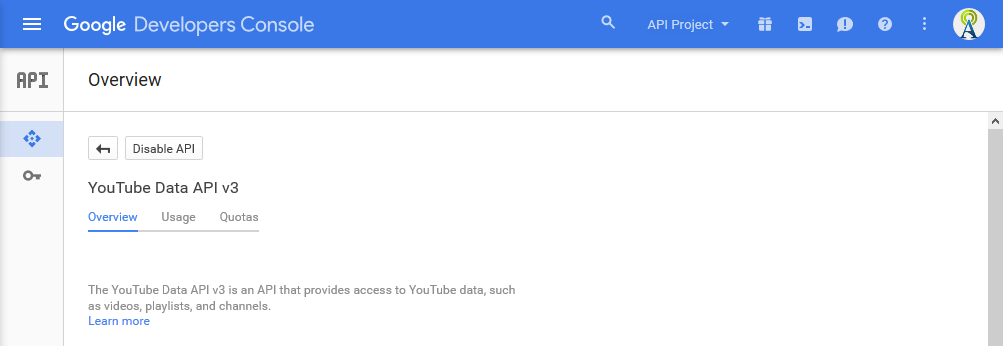
- Click the "Enable API" button on top of the "YouTube Data API v3" page to turn it on.
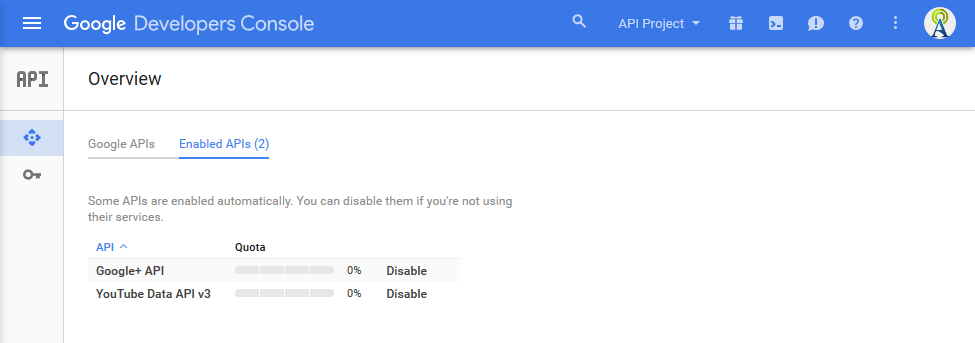
- Click back and you will have "YouTube Data API v3" under API Library tab.
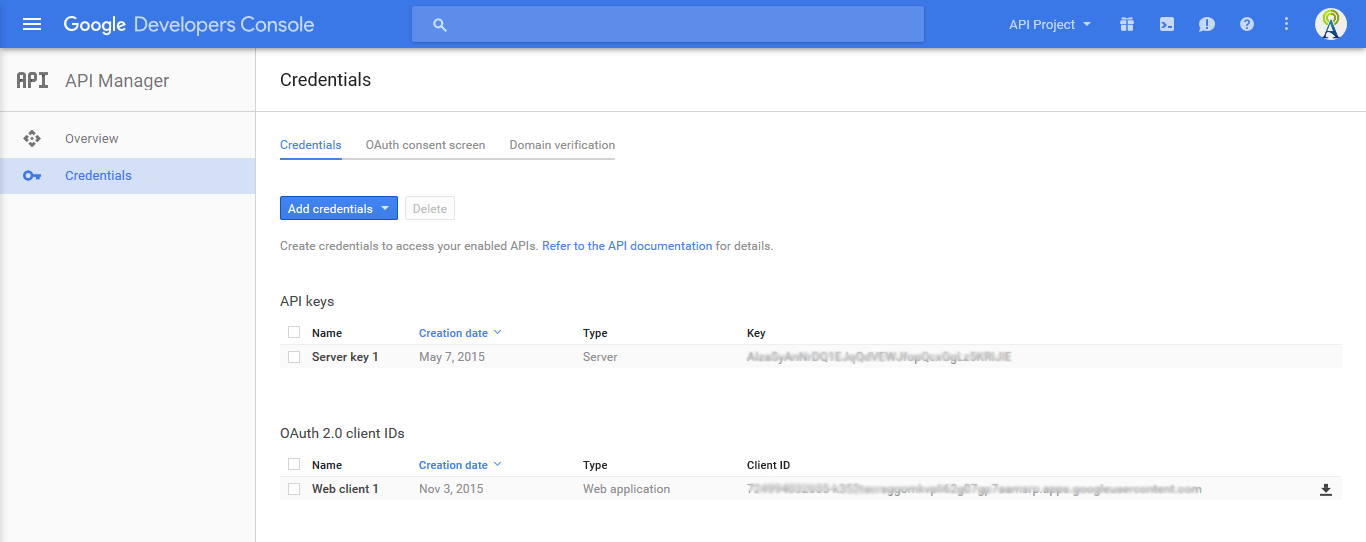
- Click Credentials on the left sidebar, under Public API access, click "Create new key" button.
- Copy your API KEY and paste into your Social Stream configuration form.
Instagram API Credentials
For the plugin to be able to retrieve your feed data from Instagram, you need to connect your Instagram account(s) to the plugin.
You will be able to get the feed from any Instagram accounts you have listed under Authenticated Accounts section within the plugin.
To connect an Instagram account to the plugin, use one of the following methods:
-
Get feed data from your Instagram business accounts without a result limit and get feed data from any hashtag limited to posts published within the last 24 hours.
- Instagram Business - Using our App
- Instagram Business - Using your own App
-
Get feed data from any of your Instagram accounts limited to the last 20 recent posts.
- Instagram Basic - Using our App
- Instagram Basic - Using your own App
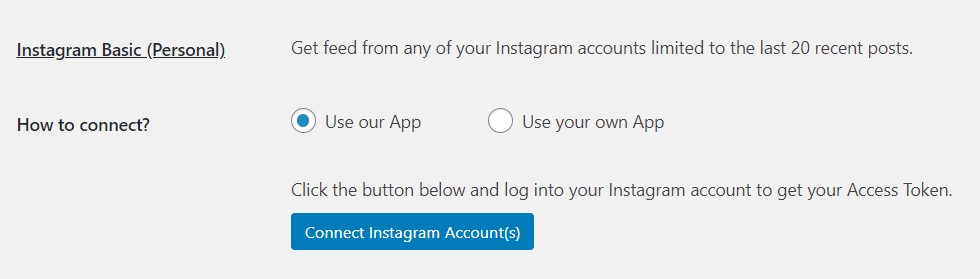
Instagram Basic - Using our App:
- From WordPress admin panel, go to
Social Stream » Stream Settings. - On the Stream Settings page, switch to
API Credentialstab and scroll to the Instagram API Credentials » Instagram Basic (Personal) section. - Choose Use our App radio option.
- Click on Connect Instagram Account(s) button.
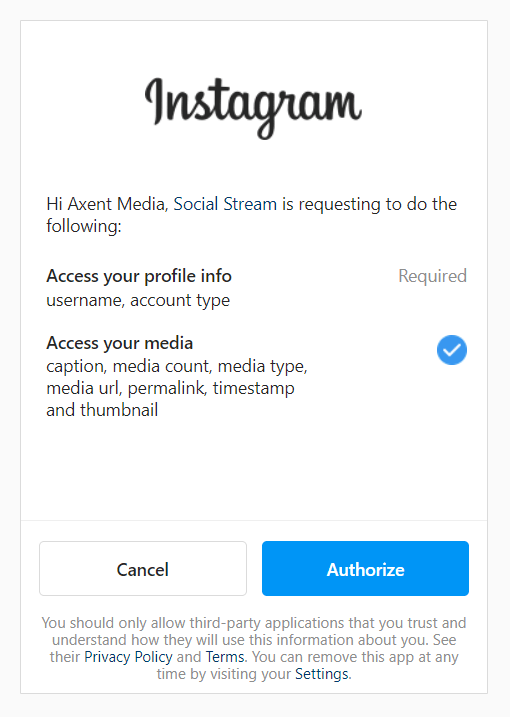
- You will need to login to your Instagram account if required.
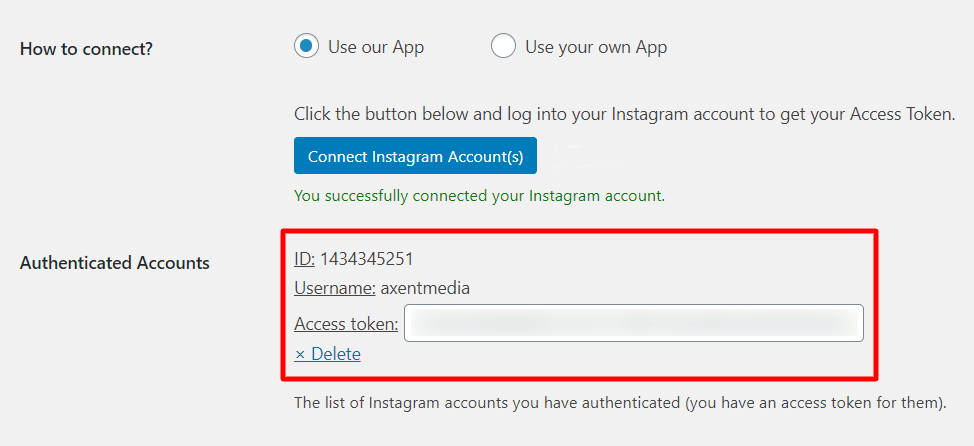
- Authorize our Instagram App and you will be redirected back to this page again with your Instagram account listed in Authenticated Accounts section.
- Following the steps above, you can connect as many as Instagram accounts you like to the plugin.
- Scroll down to the page footer and click Save Changes only if you have changed the connect method.
Instagram Basic - Using your own App:
Note: Please consider, you can only get the feed of Instagram accounts you have listed under the Instagram Testers section in your Facebook App and you can connect with them to the App.
In the following tutorial, we will show you how to create your Instagram App via Facebook and add your Instagram accounts into Instagram Testers section.
In cases you want to get feed from your customers Instagram accounts, you can do any of these:
- You create the Facebook App, you add your customer's Instagram account to your App as a Tester and ask your customer to do the connection process.
- Your customer will create the Facebook App and do the connection process as well.
- Login to your Facebook account and browse to the Facebook for Developers page.
- If you have not registered to become a Facebook developer, you should do that now by pressing the Get Started button on the page. It's a quick and easy process to get signed up.
Check this video or read the article on how to register for Facebook developer? - Now you need to create a Facebook App. Check this video or follow the steps below to create your Facebook App.
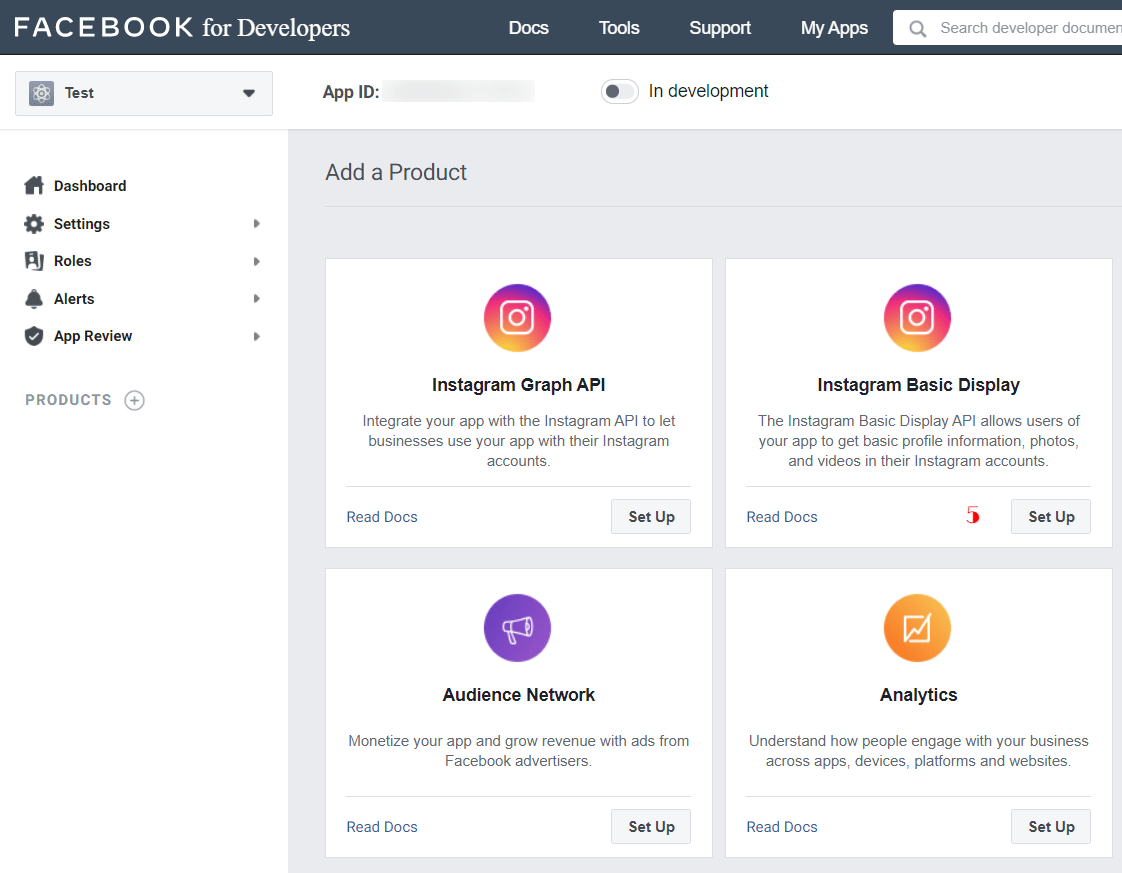
- Within the Apps page, click the, Create App button
- The Create an App page will be opened. Select None as an app type.
- Enter a custom name in the Display Name input, enter your email address as Contact Email and click Create App ID button.
- Your App is created. Now you need to setup and connect your Instagram account(s) via your Facebook App.
- Browse to your app dashboard page and make sure your Facebook App is in Development mode.
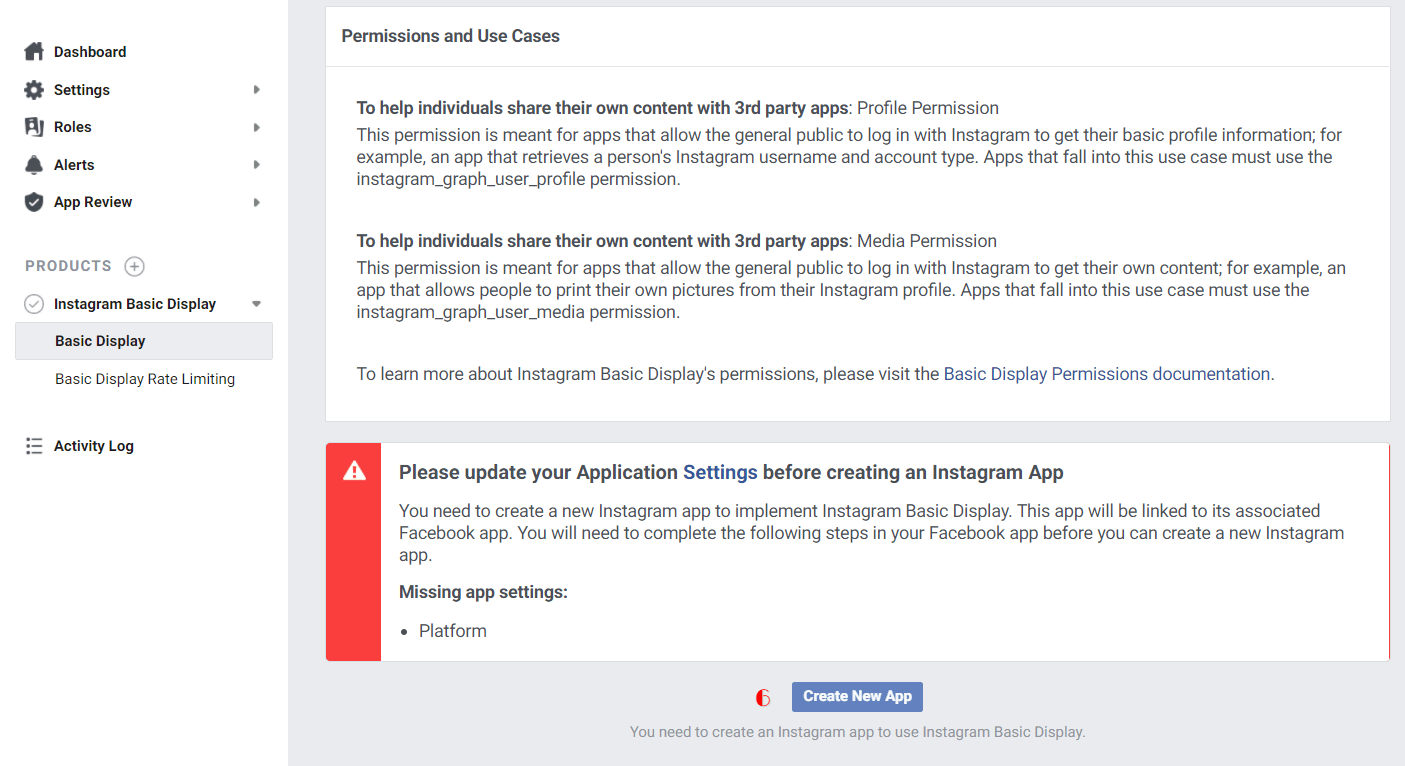
- Click on the Add Product link on the left side and in the Add a Product page, click the Set Up button right in the Instagram Basic Display block.
- On the next page opening, scroll down and click the Create New App button.
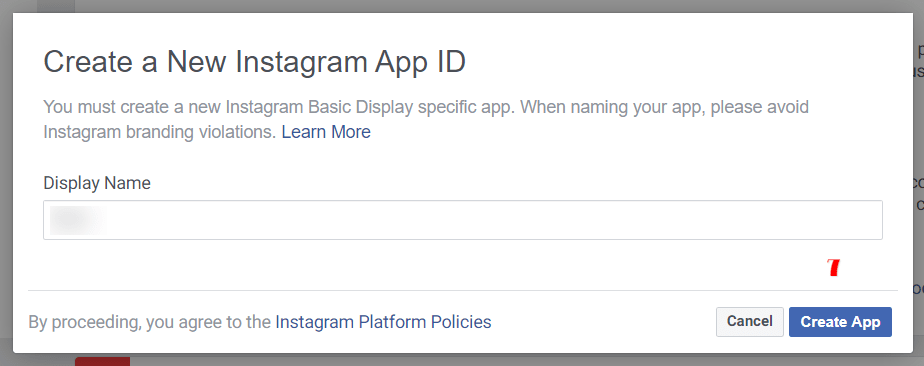
- Enter a name for your Instagram app and click the Create App button.
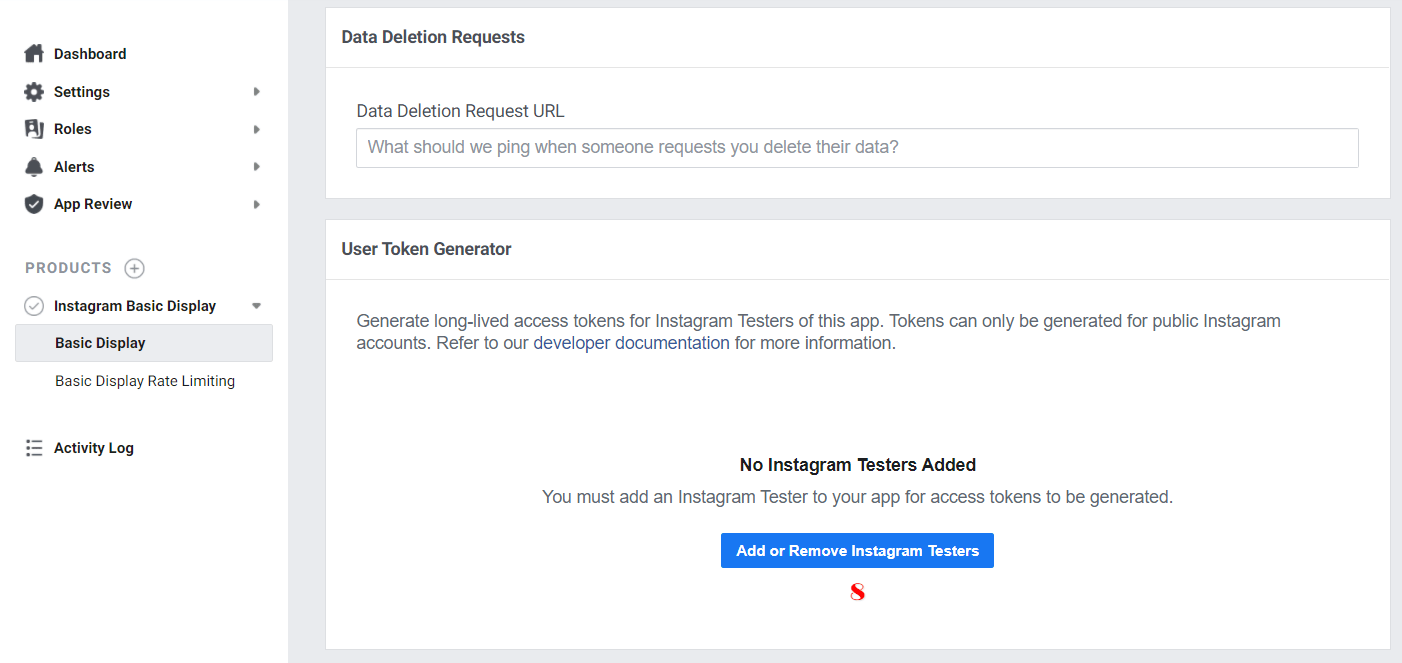
- Within the Basic Display page, scroll to the User Token Generator section and click Add or Remove Instagram Testers button.
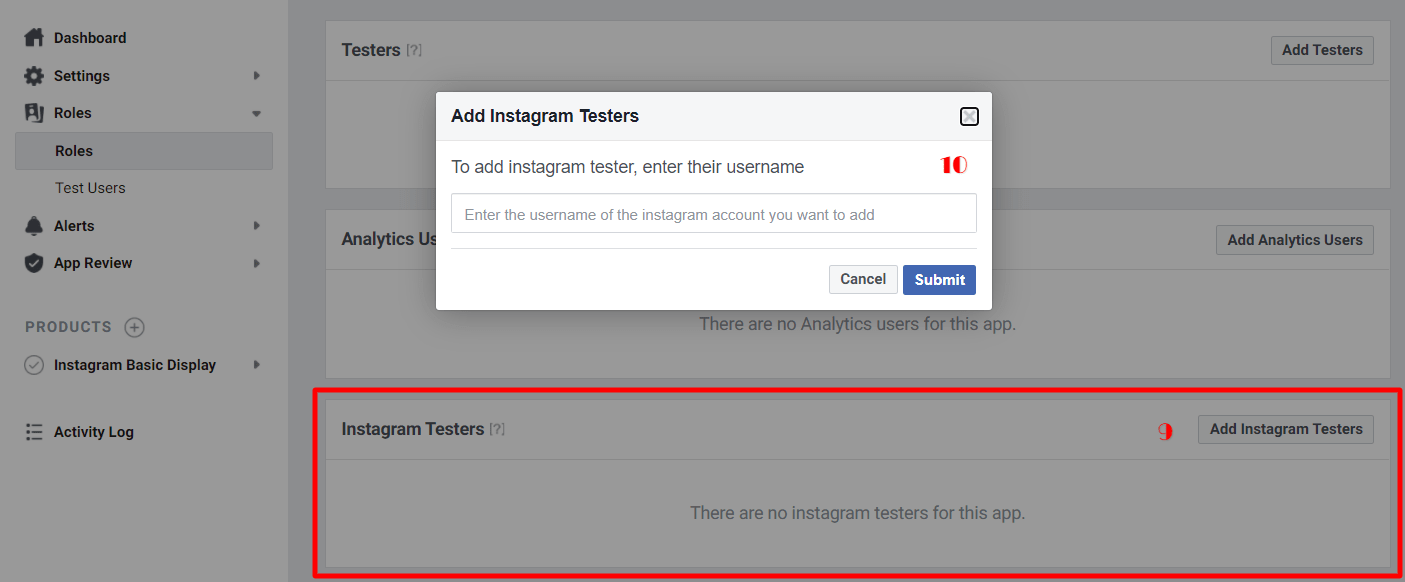
- Within the Roles page, scroll to the Instagram Testers section and add any Instagram user you want to get its feed. The Instagram users should also accept your invitation from Settings > Apps and Websites > TESTER INVITES section in their Instagram mobile applications or via https://www.instagram.com/accounts/manage_access/ via Instagram website.
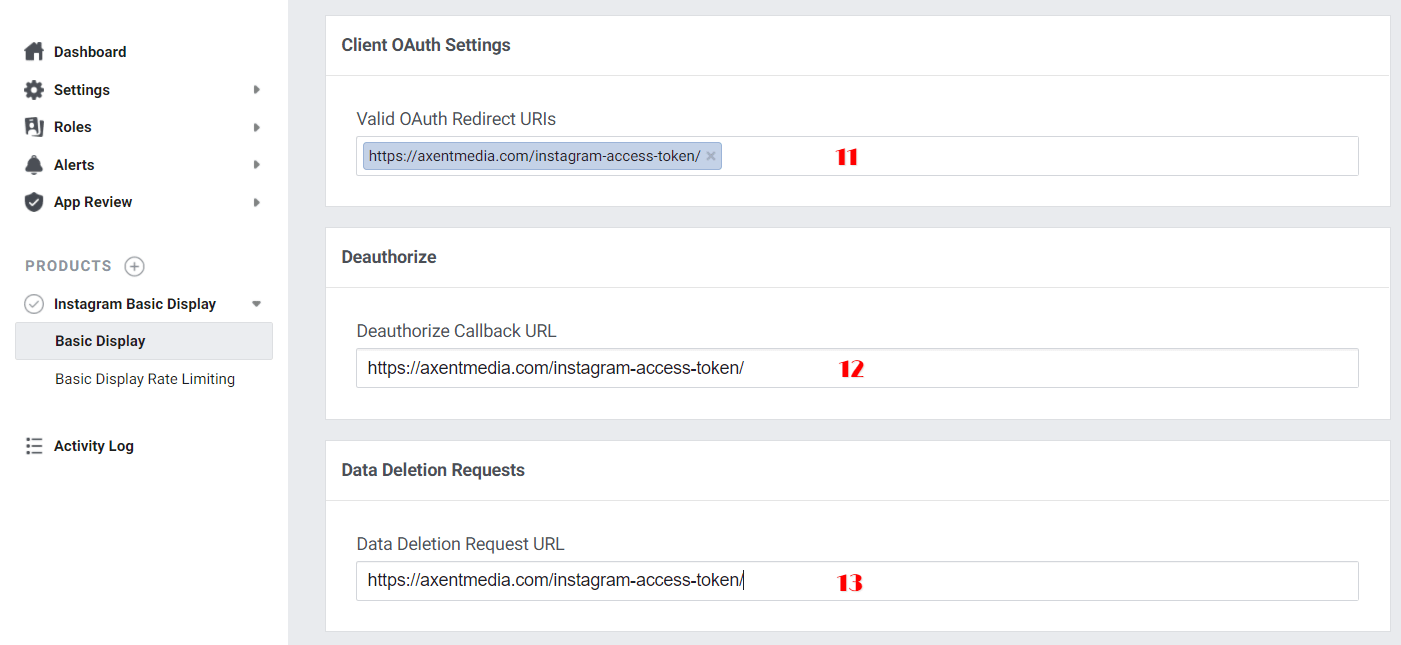
- Go back to the Basic Display page and scroll to the Client OAuth Settings section.
- Exactly add the following URL into the Valid OAuth Redirect URLs, Deauthorize Callback URL and Data Deletion Request URL sections and save the settings.
https://axentmedia.com/instagram-access-token/
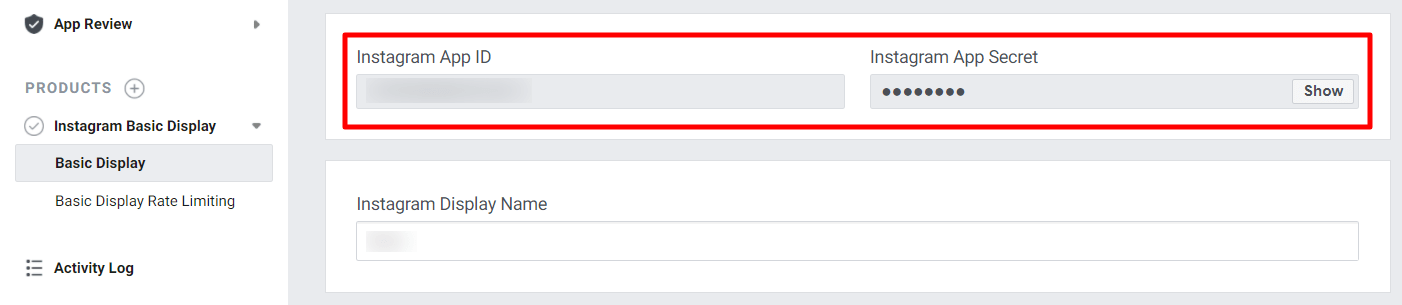
- On the same page scroll a little to top, and copy the App ID and App Secret values from this page.
- From WordPress admin panel, go to Social Stream » Stream Settings.
- On the Stream Settings page, switch to API Credentials tab and scroll to the Instagram API Credentials section.
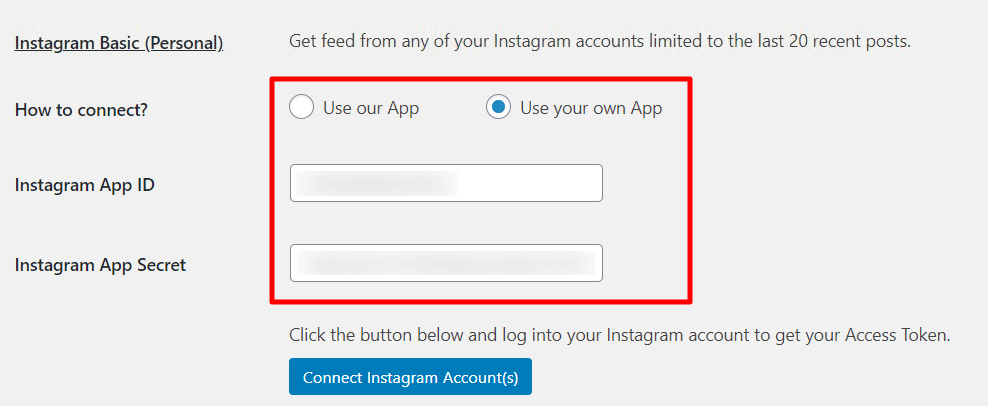
- Choose Use your own App as "How to connect?" radio option.
- Paste the App ID and App Secret values in their appropriate places.
- Click on Connect Instagram Account(s) button.
- You will need to login to your Instagram account and authorize the Instagram App connection request.
- You need to do the same process steps 21 - 22 and connect to the plugin any other Instagram account you want to get its feed.
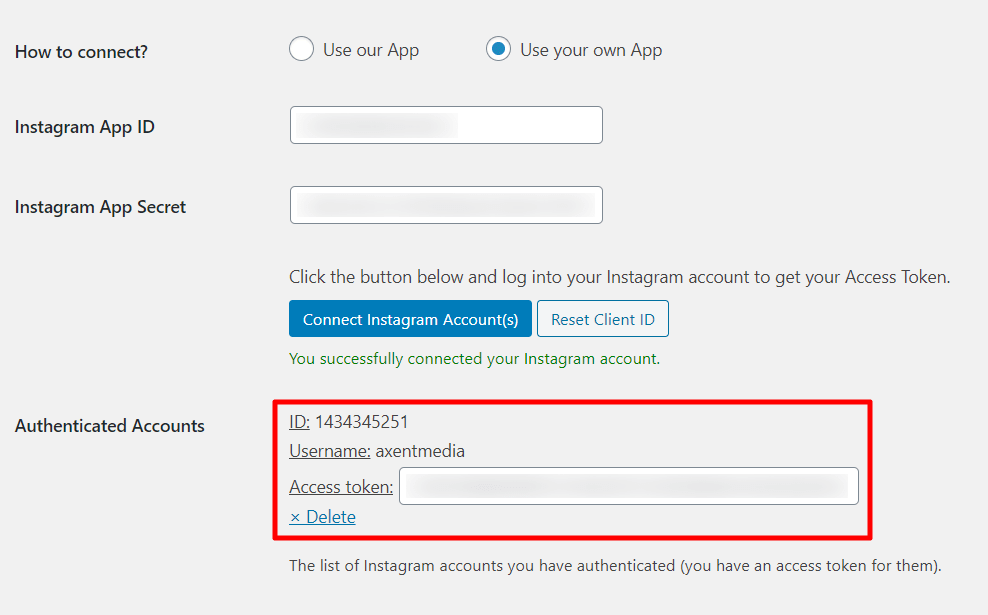
- You will be redirected back to the API Credentials page again with your Instagram account listed in Authenticated Accounts section.
- Scroll down to the page footer and click Save Changes only if you have changed the connect method.
Instagram Business - Using our App:
Note: Please consider, you can only get the feed of Instagram business accounts you have them connected to their corresponding Facebook Pages you have under management within the Facebook account you are authenticating our Facebook app with or, your Facebook account has a role in that corresponding Facebook Page.
Check this article on how to manage roles for your Facebook Page.
Learn more on how to connect your Facebook page to your Instagram business account.
In cases you want to get feed from your customers Instagram business accounts, you can do any of these:
- You ask your customer to give you a role like Moderator in the corresponding Facebook Page(s) you want to get feed from and you do the Instagram business account connection process.
- Your customer will directly do the Instagram business account connection process.
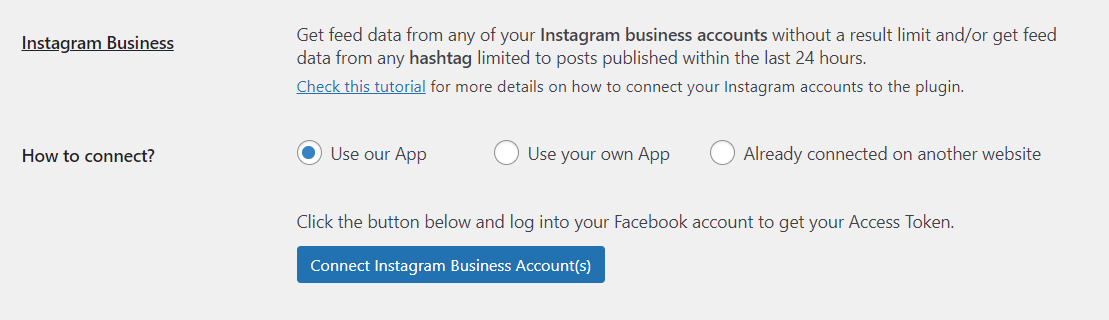
- From WordPress admin panel, go to Social Stream » Stream Settings.
- On the Stream Settings page, switch to API Credentials tab and scroll to the Instagram API Credentials » Instagram Business section.
- Choose Use our App as "How to connect?" radio option.
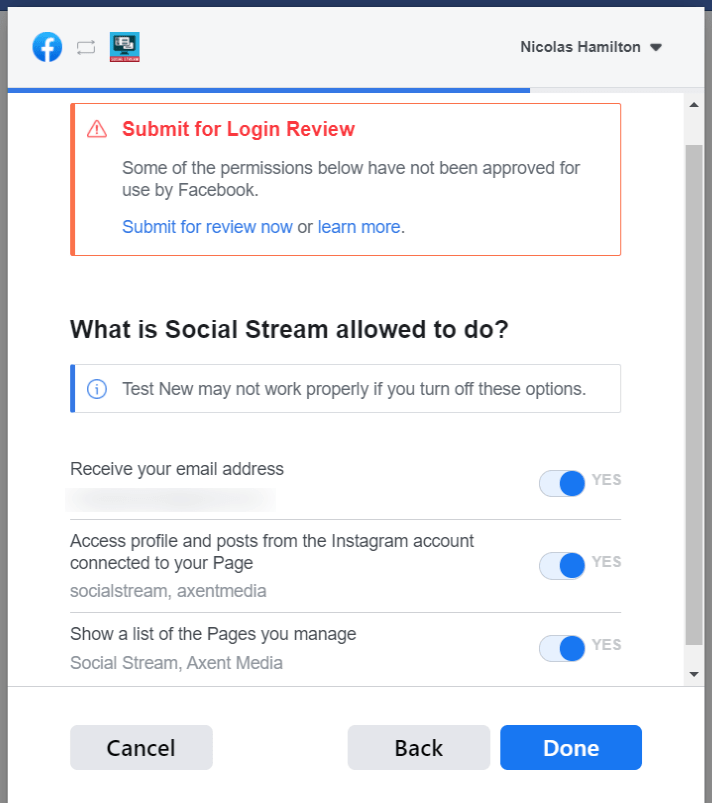
- Click on Connect Instagram Business Account(s) button.
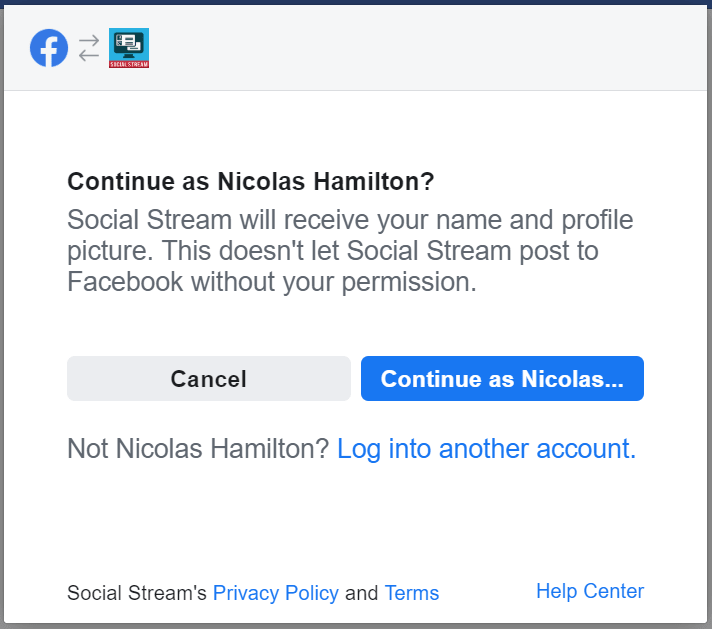
- You will need to login to your Facebook account and authorize our Facebook App.
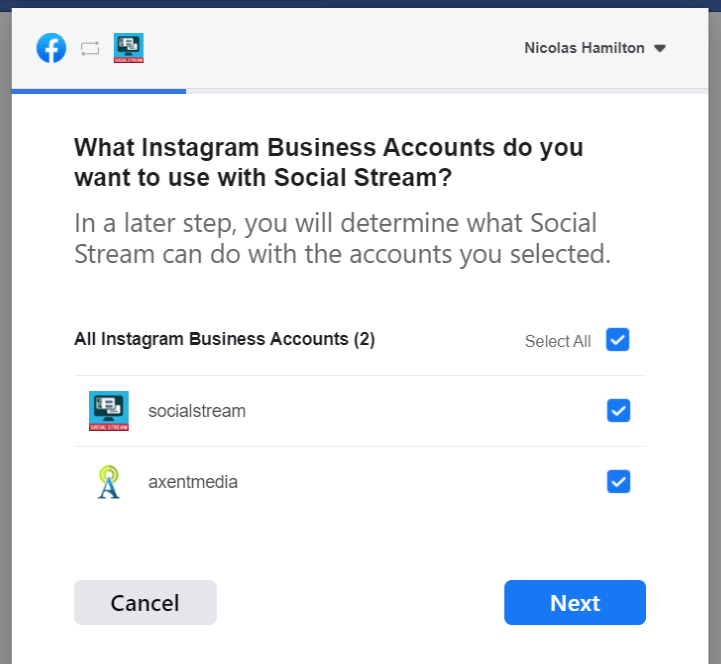
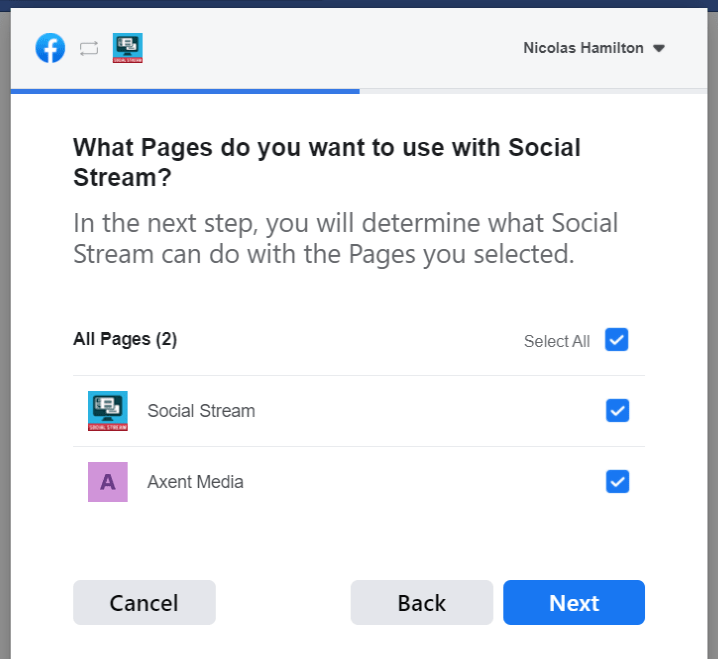
- You will be redirected back to the API Credentials page again with your Instagram Business Account(s) listed in Authenticated Accounts section.
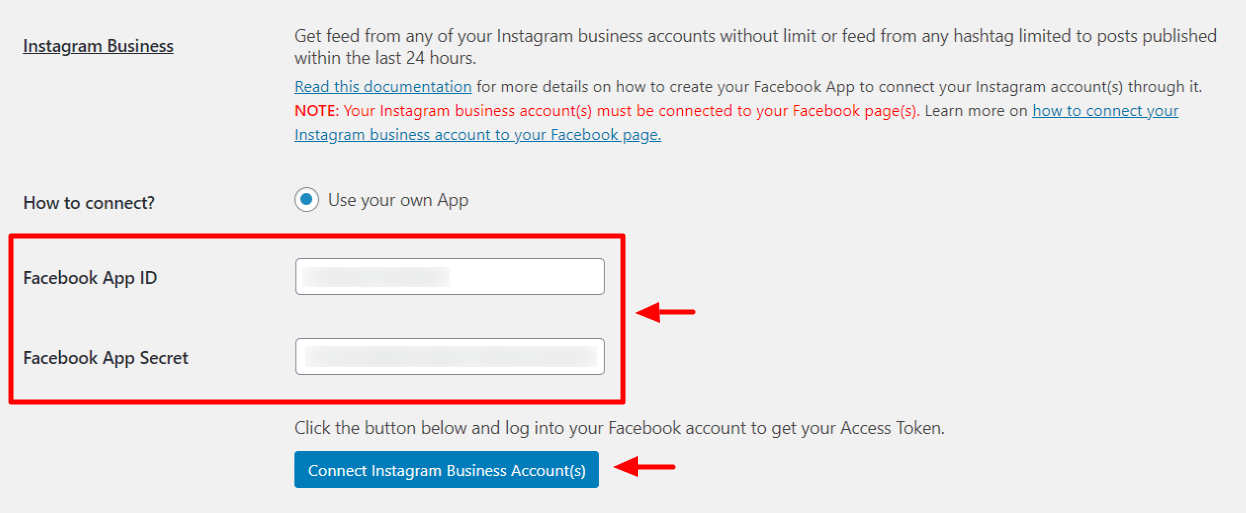
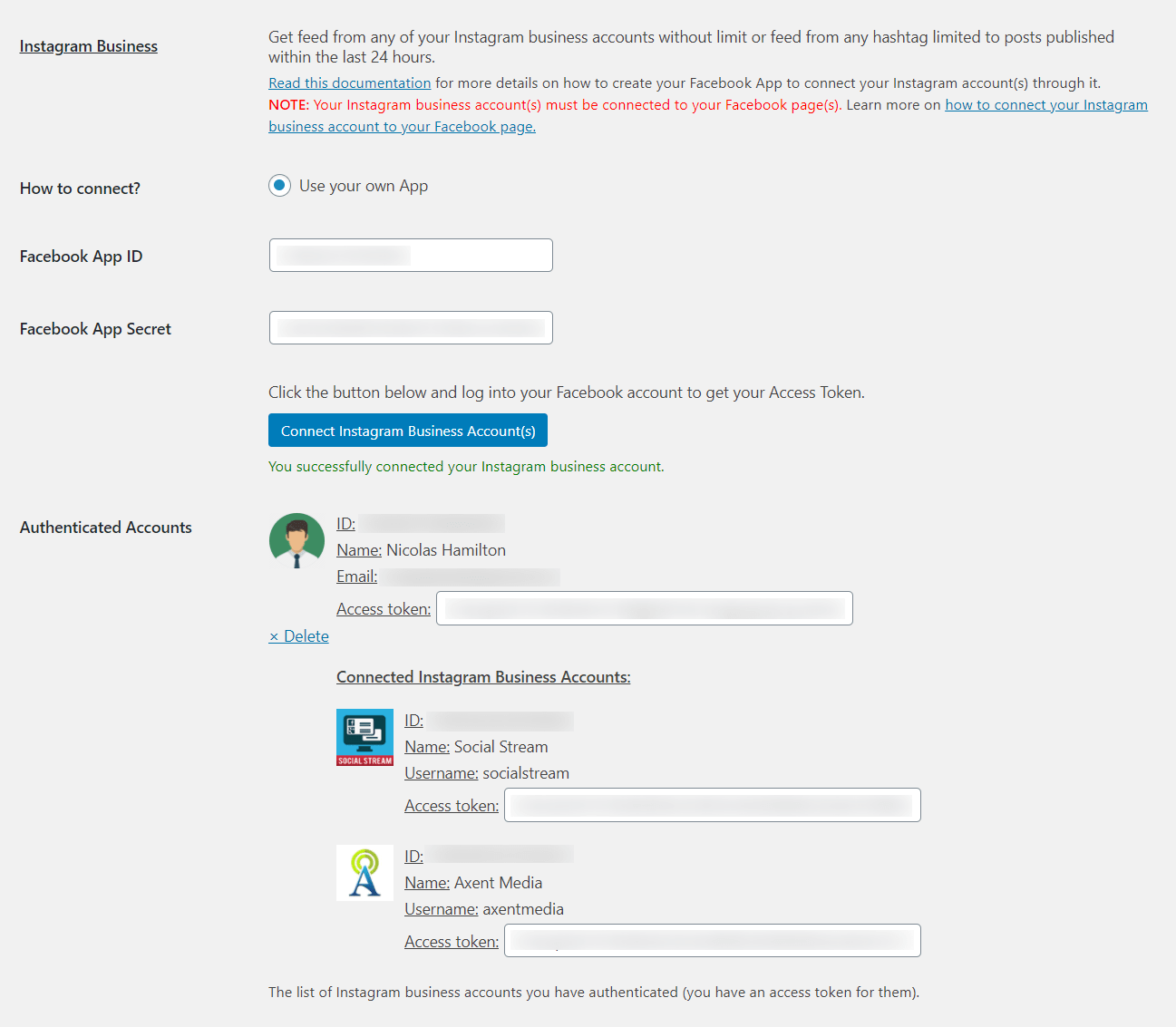
Instagram Business - Using your own App:
Note: Please consider, you can only get the feed of Instagram business accounts you have them connected to their corresponding Facebook Pages you have under management within the Facebook account you are authenticating your Facebook app with or, your Facebook account has a role in that corresponding Facebook Page.
Check this article on how to manage roles for your Facebook Page.
Learn more on how to connect your Facebook page to your Instagram business account.
In cases you want to get feed from your customers Instagram business accounts, you can do any of these:
- You create the Facebook App, you ask your customer to give you a role like Moderator in the corresponding Facebook Page(s) you want to get feed from and finally you do the connection process.
- You create the Facebook App, you add your customer's Facebook account to your App as a Tester or Developer and ask your customer to do the connection process.
- Your customer will create the Facebook App and do the connection process as well.
- Follow the steps 1 - 7 from this topic to create a Facebook App.
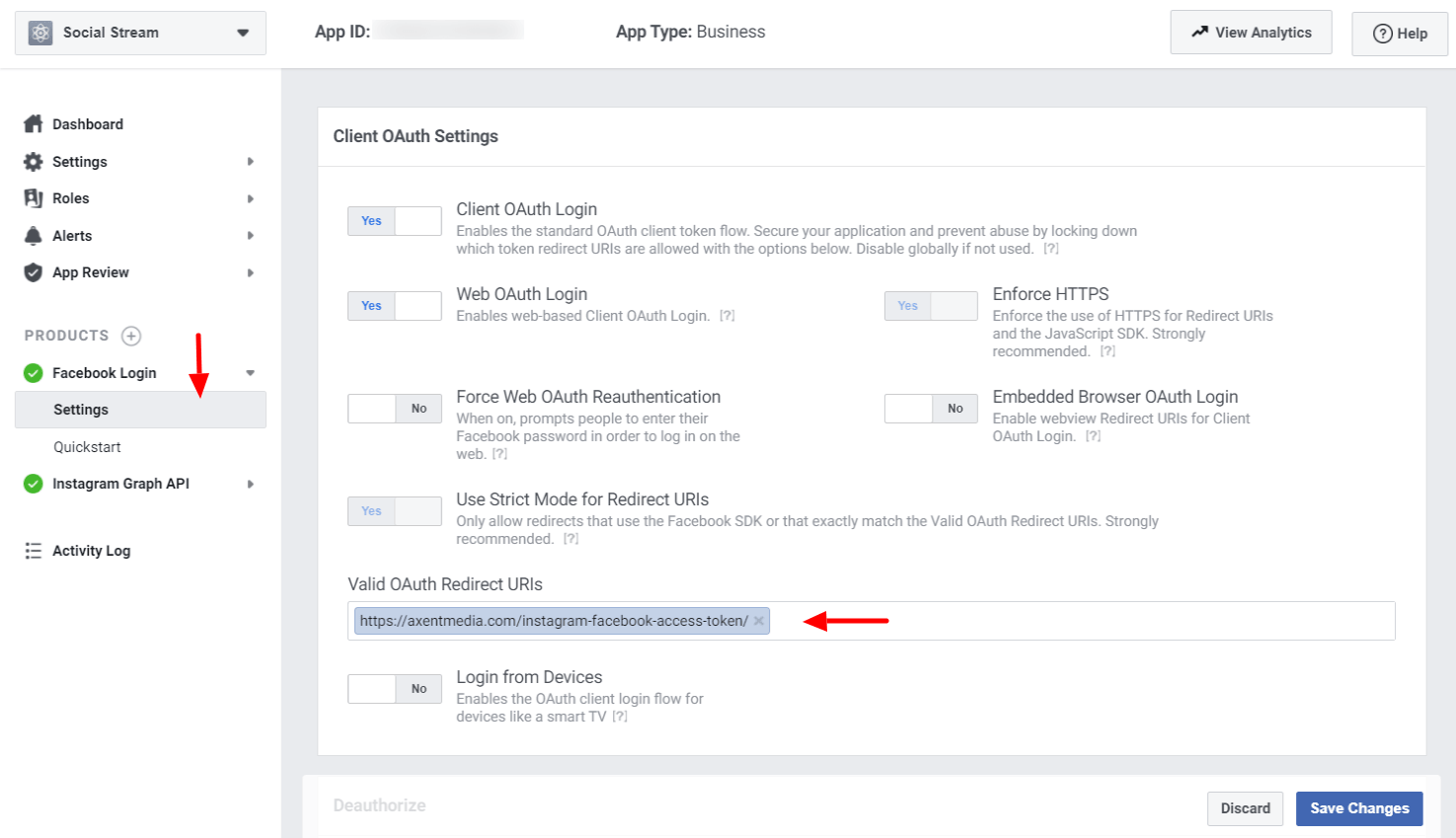
- In the Client OAuth Settings section, exactly add the following URL into the Valid OAuth Redirect URLs section and save the settings.
https://axentmedia.com/instagram-facebook-access-token/
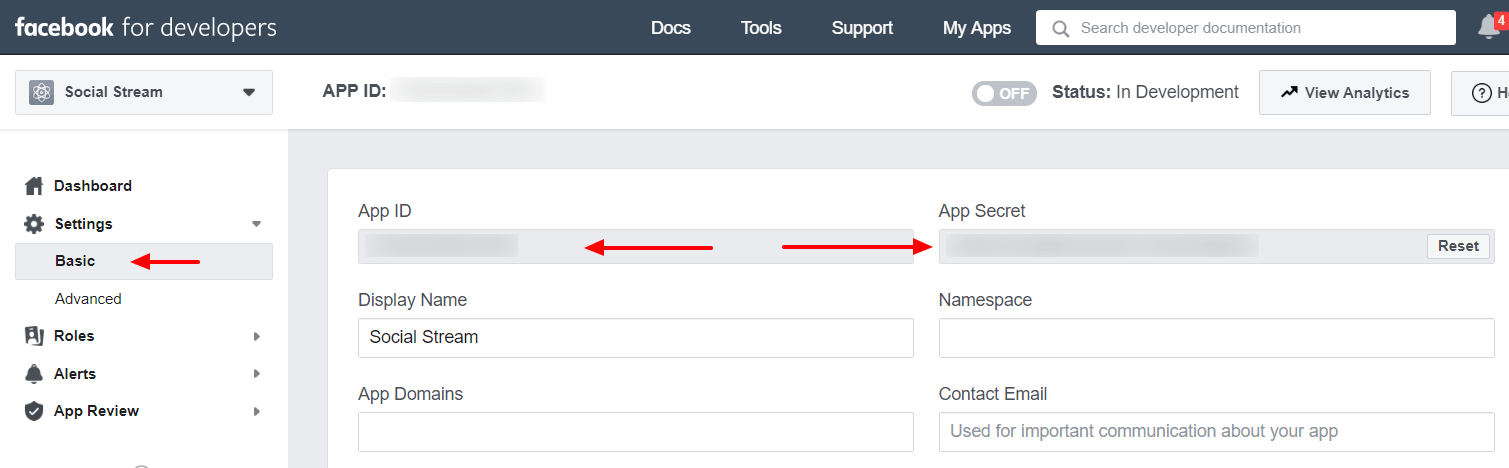
- From the left sidebar, click on the Settings » Basic.
- Copy the App ID and App Secret values from this page.
- From WordPress admin panel, go to Social Stream » Stream Settings.
- On the Stream Settings page, switch to API Credentials tab and scroll to the Instagram API Credentials » Instagram Business section.
- Choose Use your own App as "How to connect?" radio option.
- Paste the App ID and App Secret values in their appropriate places.
- Click on Connect Instagram Business Account(s) button.
- You will need to login to your Facebook account and authorize your own Facebook App.
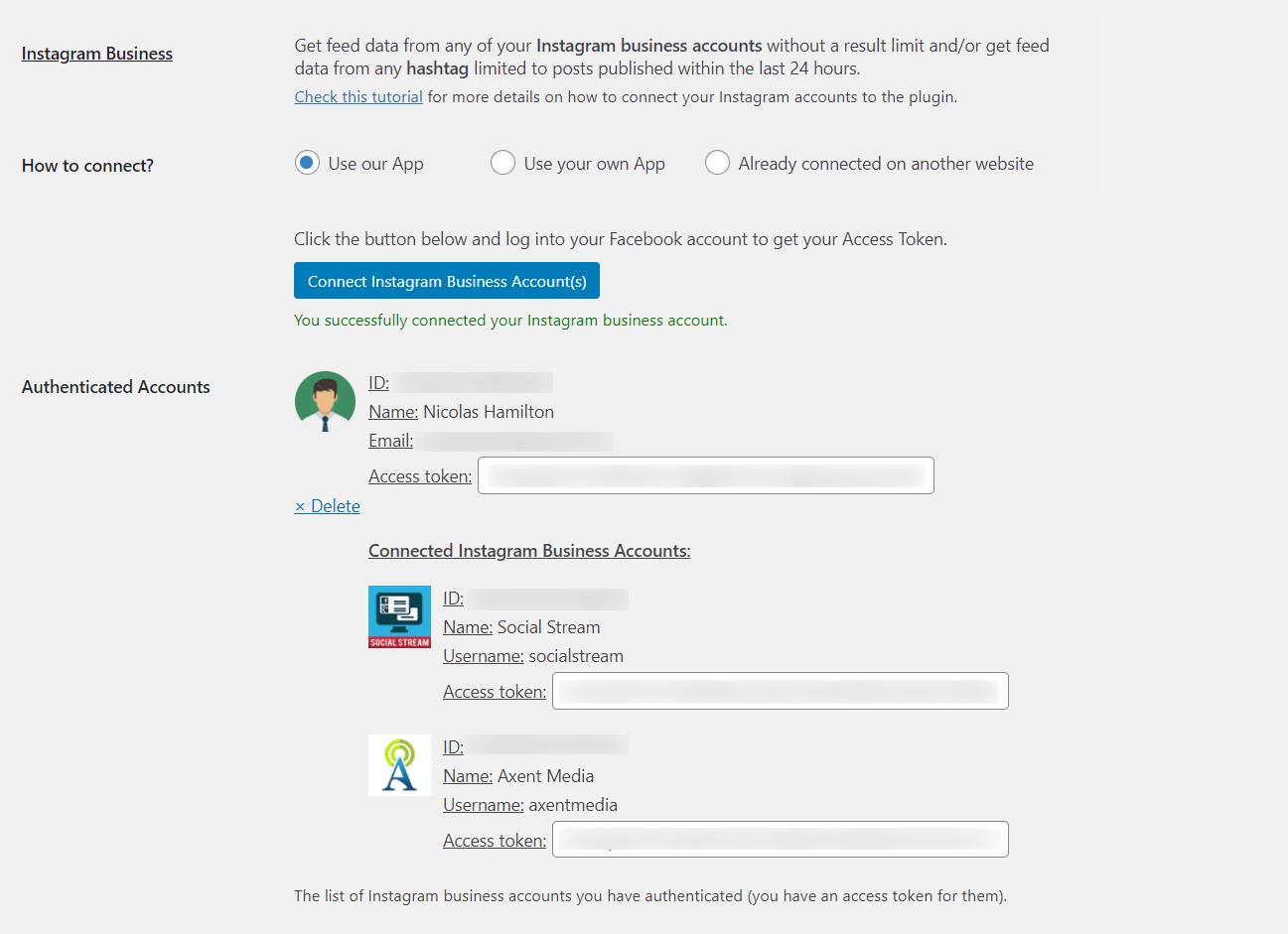
- You will be redirected back to the API Credentials page again with your Instagram Business Account(s) listed in Authenticated Accounts section.
Tumblr API Credentials
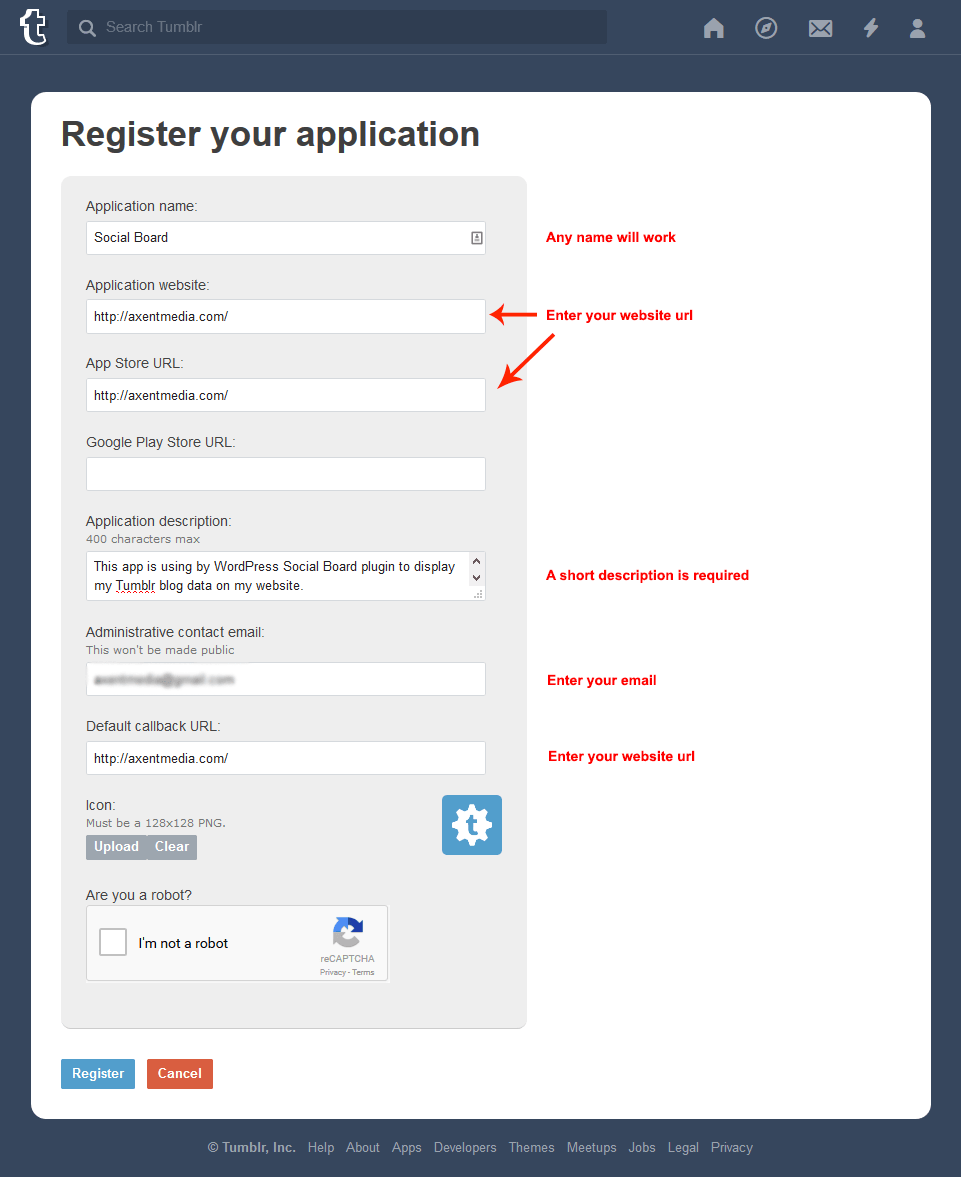
To create and obtain your Tumblr API Key:- Browse to this page: https://www.tumblr.com/oauth/register. You will be redirected to "Login" page if you are not login to your account.
- Fill out the form as highlighted below and click on Register button to complete.
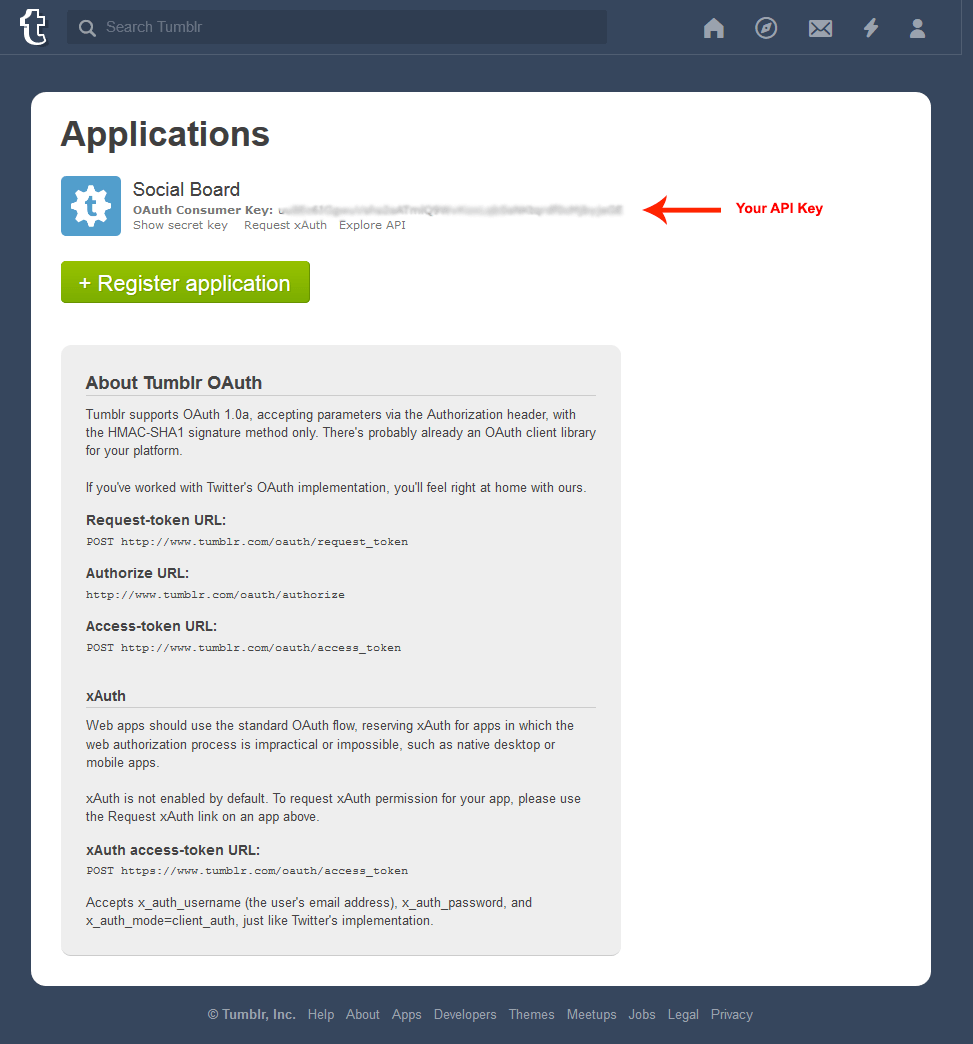
- In the next page, you will be provided with an Oauth Consumer Key and Secret Key. Copy the "Oauth Consumer Key" string and paste into "Tumblr API Key" text box in the Tumblr section of API Credentials tab in Stream Settings page.
Flickr API Credentials
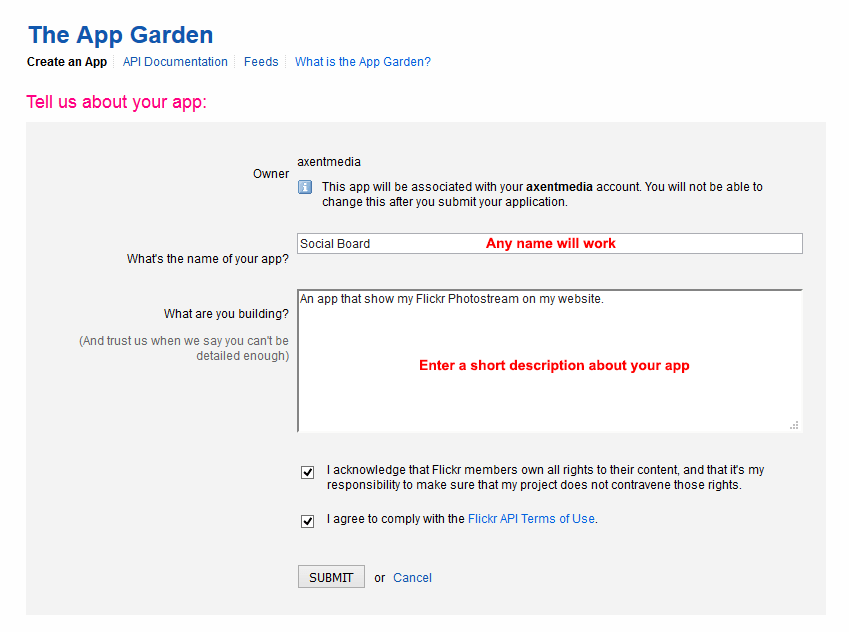
To create and obtain your Flickr API Key:- Browse to this page: https://www.flickr.com/services/apps/create/noncommercial/. You will be redirected to "Login" page if you are not login to your account.
- Fill out the form as highlighted below and click on SUBMIT button to complete.
- In the next page, you will be provided with an API Key and Secret Key. Copy the "Key" string and paste into "Flickr API Key" text box in the Flickr section of API Credentials tab in Stream Settings page.
SoundCloud API Credentials
For the plugin to be able to retrieve your tracks feed data from SoundCloud, you need to connect your SoundCloud account to the plugin.
You will be able to get the tracks feed from any SoundCloud accounts, playlist or using a search term.
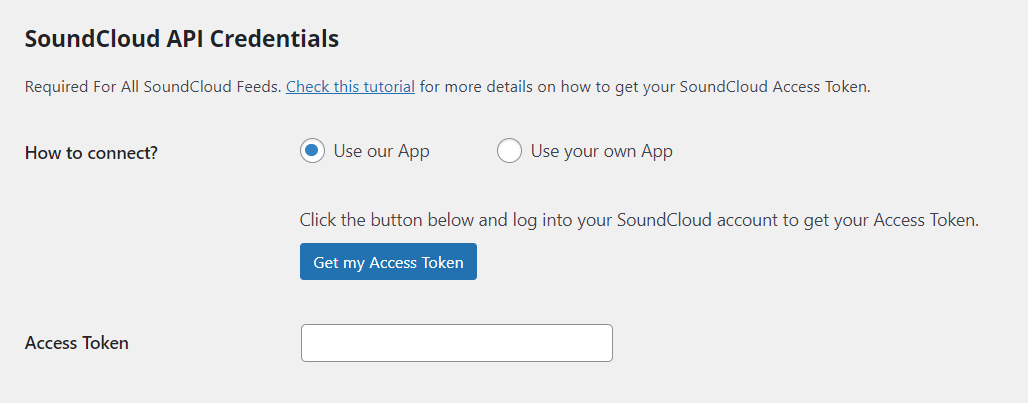
- From WordPress admin panel, go to Social Stream » Stream Settings.
- On the Stream Settings page, switch to API Credentials tab and scroll to the SoundCloud API Credentials section.
- Click on Get my Access Token button.
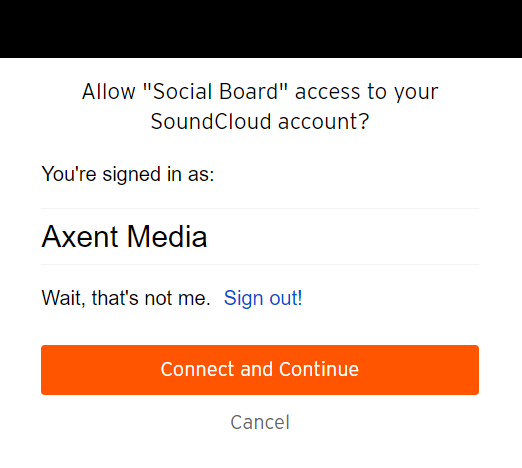
- You will need to login to your SoundCloud account and authorize our SoundCloud App.
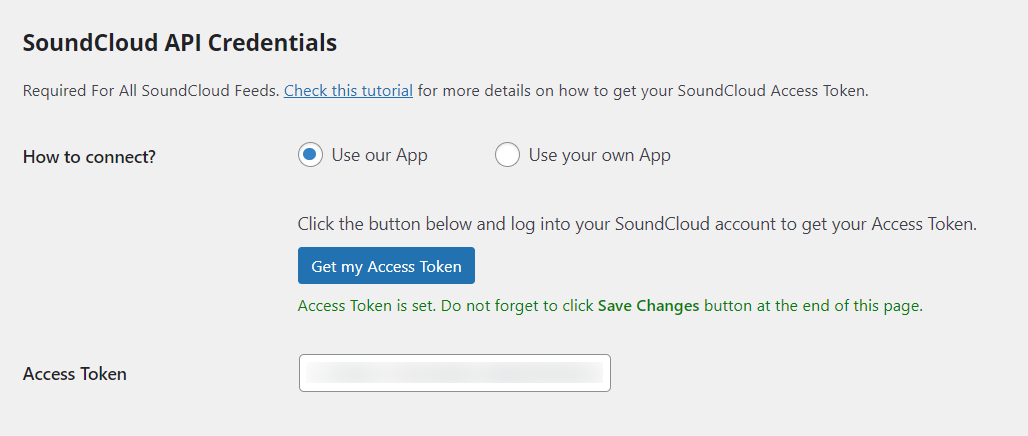
- You will be redirected back to this page again with Access Token field filled with your token.
Vimeo API Credentials
To create and obtain your Vimeo Access Token:- Browse to this page: https://developer.vimeo.com/apps/new. You will be redirected to "Sign in" page if you are not login to your account.
- Fill out the form as highlighted below and click on "Create app" button to complete.
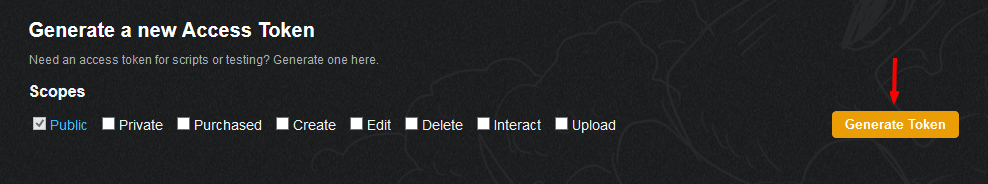
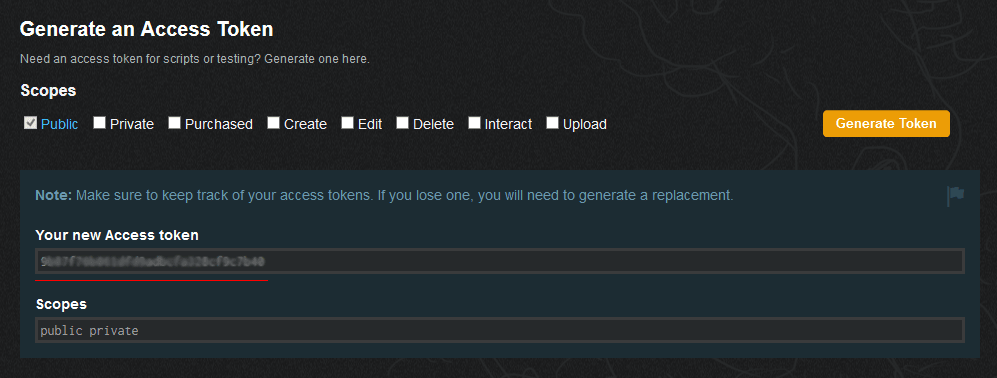
- In the next page, scroll to the "Generate a new Acceess Token" section at the end of the page.
- Make sure to uncheck the "Private" from the Scopes.
- Click on the "Generate Token" button and copy the "Your new Access token" string and paste into "Vimeo Access Token" text box in API Credentials section.
VK API Credentials
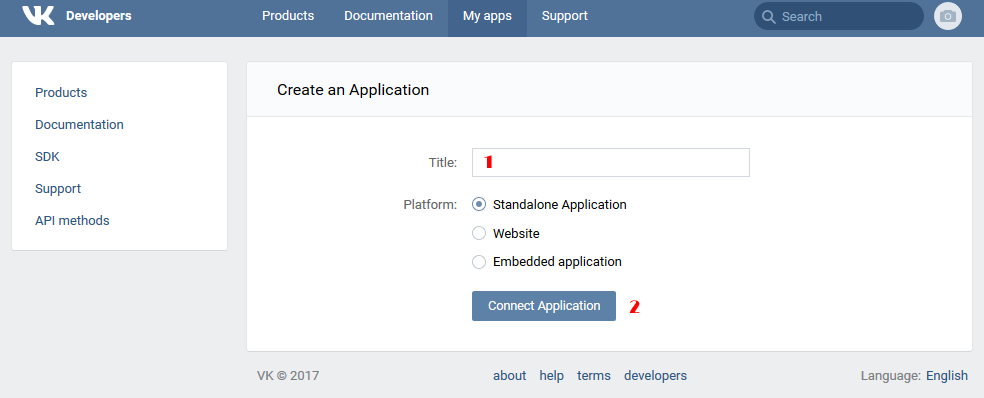
To create and obtain your VK Service Token:- Browse to this page: https://vk.com/editapp?act=create. You will be redirected to "Sign in" page if you are not login to your account.
- Enter a name for the App in the Title input as highlighted below and click on "Connect Application" button to complete.
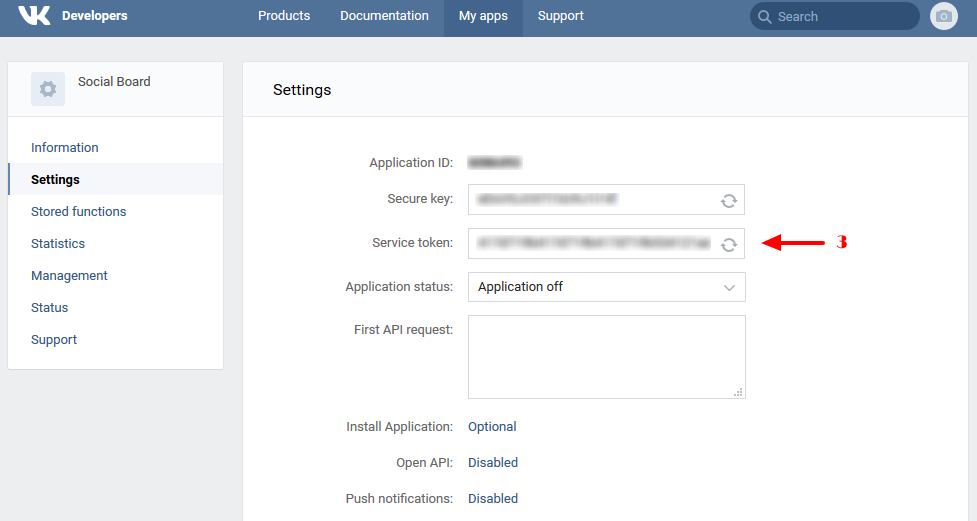
- On the next page, in App Settings tab, copy the "Service token" string and paste into "VK Service Token" text box in API Credentials section.
Displaying Social Streams
You can add your Social Stream on your website in 3 ways:
1. Add your Social Stream to a post or page
Add or edit the post or page that you want your Social Stream display on. Then, copy and paste the shortcode below into your post or page content.
[social_board id="<Stream ID>" type="<Stream Type>"]
2. Add your Social Stream to a WordPress theme file
To add this Social Stream to one of your theme PHP files, use the PHP snippet below.
<?php if (function_exists('social_board')) echo social_board( array( 'id' => <Stream ID>, 'type' => '<Stream Type>' ) ); ?>
Tips:
Replace <Stream ID> with the ID of your Social Stream.Depending on the type of Social Stream you desired, the <Stream Type> could be one of the following:
feed - Rotating Feed displaying mode
wall - Wall displaying mode
timeline - Timeline displaying mode
You can also find the Shortcodes for your Social Streams in Social Streams management area.
3. Add your Social Stream as a widget
To add the Social Stream as a widget into a widget enabled area:
- Go to:
Appearance → Widgetsin the WordPress navigation. - Find the widget with the title "Social Stream" and simply drag it to your widget enabled area.
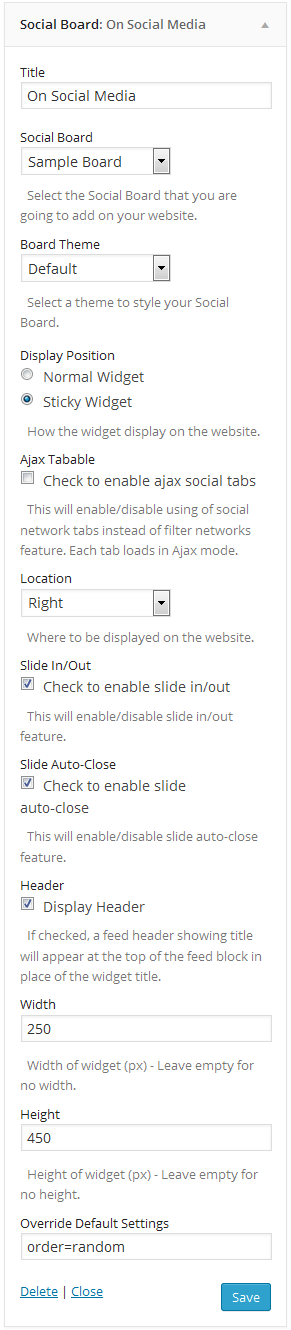
Select a title for your widget. This will be set as your feed block title if "Display Header" is checked.
Social StreamSelect the Social Stream that you are going to add on your website, from the dropdown menu.
Stream ThemeSelect a theme to style your Social Stream.
WidthWidth of widget (px) - Leave empty for no width.
HeightHeight of widget (px) - Leave empty for no height.
Override Default SettingsYou can override the stream default settings for this widget here by passing the parameters separated by & - e.g. order=random&cache=0 - Leave empty to use stream default settings.
To create a Feed Widget
- Drag the "Social Stream" widget into one of your widget enabled areas.
- Select one of the Social Streams from the dropdown box.
- From "Display Position" select "Normal Widget", the form will change.
- From "Display Position" select "Sticky Widget", the form will change.
- Make sure the "Ajax Tabbed" option is not checked.
- Select the location where you want to display your widget on the website from the Location dropdown box.
- From "Display Position" select "Sticky Widget", the form will change.
- Check "Ajax Tabbed" to enable Ajax Tabbed option.
- Select the location where you want to display your widget on the website from the Location dropdown box.
- Set the height of your widget in the Height field.
- Set the other options according to your need and click Save.
Shortcode Customization
Your Social Stream by default, will use the settings that is set in "Stream Settings" page.
To override these default options, you can pass the relevant inline parameters in shortcodes as follows:
General Setting Parameters
These parameters can be used for all type of display modes.
| Parameter | Description | Possible Values | Example |
|---|---|---|---|
| theme | Social Stream layout theme | sb-modern-light, sb-metro-dark, sb-modern2-light, sb-default-light, sb-flat-light, sb-modern-dark | theme="sb-modern-light" |
| results | Maximum number of results to display on the Social Stream. | results="50" | |
| words | Limiting the description words count for items. | words="40" | |
| slicepoint | Limiting the description words count for slides. | slicepoint="300" | |
| commentwords | Limiting the comment words count for items. | commentwords="20" | |
| titles | Limit of the title words count to display for each item. | titles="15" | |
| userinfo | This will define, how to display the user info for each item. | top, bottom | userinfo="top" |
| readmore | Link long blocks of text. | 1, 0 | readmore="0" |
| order | Ordering | date, random | order="random" |
| filters | Filter networks navigation bar will appear at the top of the Social Stream. | 1, 0 | filters="0" |
| loadmore | Load more bar will appear at the bottom of the Social Stream. | 1, 0 | loadmore="1" |
| lightboxtype | Lightbox content | media, slideshow | lightboxtype="media" |
| layout_image | How to display the image for each item on the Social Stream. | 1, 0 | layout_image="imgexpand" |
| links | Open links in a new window. | 1, 0 | links="1" |
| nofollow | All links will have the status of nofollow. | 1, 0 | nofollow="1" |
| https | All links and images will be getting over https. | https="0" | |
| live | false | false, true | Stream Auto Update If enabled, the Social Stream will get updated automatically without the need to refresh the page - If enabled, the "Cache Time" value will be ignored and considered as 0. |
| live_interval | 1 | Auto update interval The time delay for updating the Social Streams (in minutes). Considering that there are some limits on social networks about the number of requests sent to their API, the minimum allowed value is 1. |
|
| cache | The time delay for caching of Social Streams (in minutes). | cache="360" | |
| network | Social Network IDs | Look at the following second example. | |
| output | The content blocks you want to be included in each item on the Social Stream. | title, thumb, text, comments, likes, user, share, info | title,thumb,text,comments,user,share |
Example Shortcode:
The following shortcode, creates a social network wall in Flat style, displaying the last 30 items of your feeds randomly.
[social_board id="123" type="wall" theme="sb-flat-light" results="30" order="random"]
Example Shortcode:
The following shortcode, creates a social network wall, displaying the latest items from Facebook, Twitter and Instagram network using the defined inline configs.
[social_board type="wall" results="50" network="section_facebook{/}facebook_id_1{:}80655071208{,}182472465104731{;}facebook_pagefeed{:}posts{;}facebook_image_width{:}300{;}facebook_iframe{:}1{|}section_twitter{/}twitter_id_1{:}mashable{,}envato{;}twitter_images{:}small{;}twitter_iframe{:}1{|}section_instagram{/}instagram_id_1{:}theblondeabroad{,}lululemon{;}instagram_id_2{:}paris{,}olympics{,}london{;}instagram_images{:}low_resolution{;}instagram_iframe{:}1"]
Another Example:
[social_board type="wall" results="30" network="section_twitter{/}twitter_id_3{:}hashtag1{,}hashtag2{;}twitter_images{:}small{;}twitter_iframe{:}1{|}section_instagram{/}instagram_id_2{:}hashtag1{,}hashtag2{;}instagram_images{:}low_resolution{;}instagram_iframe{:}1{|}section_youtube{/}youtube_id_3{:}hashtag1{;}youtube_iframe{:}1"]
Rotating Feed Display Parameters
These parameters can be used only for rotating feed display mode.
| Parameter | Description | Possible Values | Example |
|---|---|---|---|
| rotate_speed | Animation Speed | rotate_speed="100" | |
| duration | Animation Duration | duration="4000" | |
| direction | Animation Direction | up, down | direction="down" |
| controls | Stop/start rotating | 1, 0 | |
| autostart | Auto Start rotating | 1, 0 | |
| pauseonhover | Pause On Mouse Hover | 1, 0 | |
| width | Width of rotating feed block - Leave empty for no width. | width="250" | |
| label | This text diplays on rotating feed block header | label="Social Media Updates" | |
| height | Height of rotating feed block - Leave empty for no height. | height="400" | |
| showheader | If true, a feed header showing title will appear at the top of the feed block. | 1, 0 | |
| autoclose | This will enable/disable slide auto-close feature. | 1, 0 | |
| slide | This will enable/disable slide in/out feature. | 1, 0 | |
| location | Where to be displayed on the website. | sb-bottom_left, sb-bottom_right, sb-left, sb-right | location="sb-bottom_left" |
| tabable | This will enable/disable using of social network tabs instead of filter networks feature. Each tab loads in Ajax mode. | 1, 0 | |
| carousel | This will enable/disable carousel mode. | 1, 0 | |
| position | How the widget display on the website. | normal, sticky |
Example Shortcode:
The following shortcode, creates a social network feed in Default style, moving from up to down that do not automatically start rotating on load.
[social_board id="123" type="feed" theme="sb-default-light" autostart="false" direction="down"]
Example Shortcode:
The following shortcode, creates a sticky social network rotating feed in Modern style, located in bottom right of the page.
[social_board id="123" type="feed" theme="sb-modern-light" height="300" position="sticky" location="sb-bottom_right" label="My Social Stream" slide="1"]
Wall Display Parameters
These parameters can be used only for Wall display mode.
| Parameter | Description | Possible Values | Example |
|---|---|---|---|
| transition | Duration of the transition when items change position or appearance - in milliseconds. | transition="400" | |
| stagger | Staggers item transitions, so items transition incrementally after one another - in milliseconds. | stagger="" | |
| filter_search | If true, a search box will appear above the social network wall allowing the user to filter the Social Stream items using a search phrase. | true, '' | filter_search="true" |
| originLeft | Filters Left To Right Direction | true, false | originLeft="true" |
| wall_width | Width of wall block (px) - Leave empty for full width. | wall_width="800" | |
| wall_height | Height of wall block (px) - Leave empty for infinite height. | wall_height="800" | |
| fixWidth | If "false" is set, the "Item Width" value will be applied to each wall item - "breakpoints" will be ignored. If "true" is set, the "breakpoints" sets will be applied to wall items based on browser width. If "block" is set, the "breakpoints" sets will be applied to wall items based on wall container block width. |
false, true, block | fixWidth="false" |
| breakpoints | Defines the number of items (columns) shwoing on each row for different viewport sizes - Requires "fixWidth" to be false or block. | breakpoints="5,4,4,3,2,2,1" | |
| itemwidth | Width of wall item (px). | itemwidth="230" | |
| gutterX | The horizontal space between item elements - in pixels. This may changes automatically when "fixWidth" is not true. | 10 | gutterX="10" |
| gutterY | The vertical space between row elements - in pixels. This may changes automatically when "fixWidth" is not true. | 10 | gutterY="10" |
Example Shortcode:
The following shortcode, creates a social network wall in Modern style, rendering from right to left without animation.
[social_board id="123" type="wall" theme="sb-modern-light" animate="false" filter_direction="true"]
Carousel Display Parameters
These parameters can be used only for carousel display mode.
| Parameter | Description | Possible Values | Example |
|---|---|---|---|
| cs_speed | Animation Speed | cs_speed="400" | |
| autoWidth | "Slide Width" value will be applied to each slide - Number of items will be ignored. | true, false | autoWidth="false" |
| cs_item | Number of items shwoing in each slide for different viewport sizes - Requires Auto Width to be OFF. | cs_item="4,3,2,2,1" | |
| cs_width | Slide Width | cs_width="250" | |
| cs_rtl | Animation Direction | true, false | cs_rtl="false" |
| cs_controls | Prev/next buttons | 1, 0 | cs_controls="1" |
| cs_auto | Auto Start | 1, 0 | cs_auto="0" |
| cs_loop | Loop slide | 1, 0 | cs_loop="1" |
| slideMove | Number of slides to be moved at a time | slideMove="1" | |
| cs_pager | Enable/disable pager option | 1, 0 | cs_pager="0" |
| slideMargin | Spacing between each slide | slideMargin="10" |
Example Shortcode:
The following shortcode, creates a carousel social stream in Modern style including 3 items and with a pager.
[social_board id="123" type="feed" carousel="on" theme="sb-modern-light" cs_pager="true" cs_item="3"]
Timeline Display Parameters
These parameters can be used only for Timeline display mode.
| Parameter | Description | Possible Values | Example |
|---|---|---|---|
| onecolumn | To display timeline in one column or based on browser screen width | true, false | onecolumn="false" |
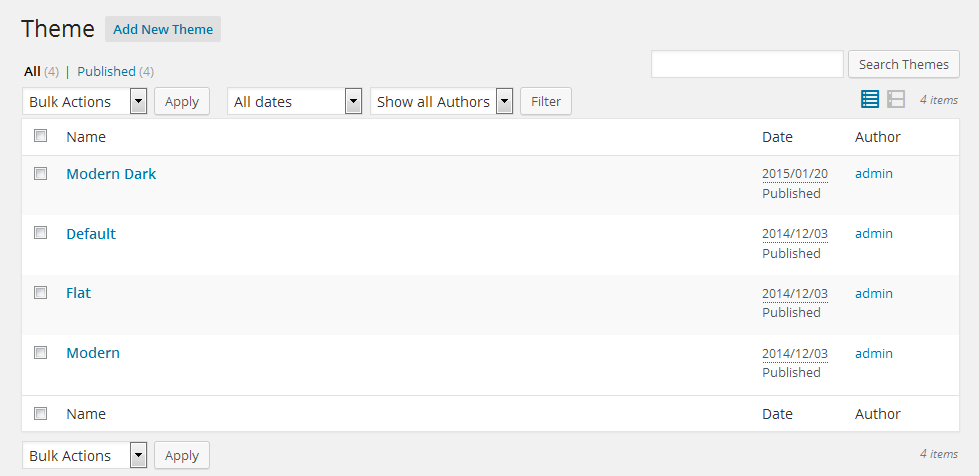
Manage Themes
To access the Themes management page, go to WordPress admin panel » Social Stream » Manage Themes
This section lists all of your previously added Themes.
Edit a Theme
To edit a Theme, move your mouse pointer on the name of the Theme and click on the "Edit" link to display the Theme configurations in a new page. Make your desired changes and click the "Update" button to save the new configurations.
Delete a Theme
To delete a Theme, move your mouse pointer on the name of the Theme and click on the "Trash" link. This will move the Theme to the Trash folder but, if you are going to remove it permanently from the WordPress system, just go to the Trash tab and delete it permanently.
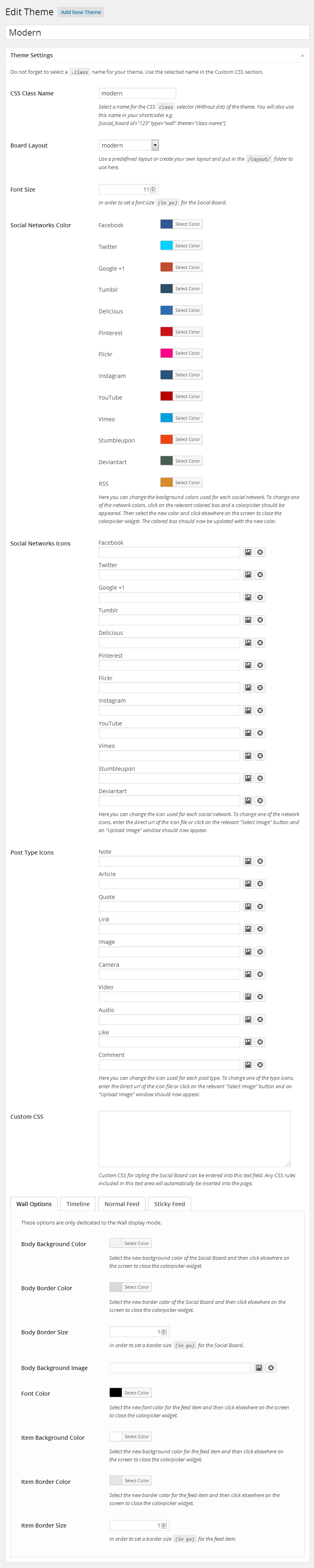
Creating a new Theme
To create a Theme, click Add New Theme button in the Themes management page.
General Theme Setting
CSS Class NameSelect a name for the theme CSS class selector (without dot).
You will also use this name in your shortcodes to point to your desired theme - e.g. [social_board id="123" type="wall" theme="sb-modern-light"]
The Stream Layout is the main displaying structure of the output feed items. We have created 7 predefined layouts for this plugin. You can create your own custom layout to use here.
Font SizeIn order to set a font size (in px) for the Social Stream. This is the base font size for all type of Social Streams.
Here you can change the background colors used for each social network. To change one of the network colors, click on the relevant colored box and a colorpicker should be appeared. Then select the new color and click elsewhere on the screen to close the colorpicker widget. The colored box should now be updated with the new color. These colors apply to network icons, block footers or anywhere defined in layout files.
Social Networks IconsHere you can change the icon used for each social network. To change one of the network icons, enter the direct URL of the icon file or click on the relevant "Select Image" button and an "Upload Image" window should now appear. Some layouts do not use image icons.
Post Type IconsHere you can change the icon used for each post type. To change one of the type icons, enter the direct URL of the icon file or click on the relevant "Select Image" button and an "Upload Image" window should now appear.
Custom CSSCustom CSS for styling the Social Stream can be entered into this text field. Any CSS rules included in this text area will automatically be inserted into the page.
As an example you can write your CSS code something like this:
.sboard.<class-name> .sb-item { font-family: Arial, sans-serif; }
Replace <class-name> with the "CSS Class Name" in the current theme.
Create your own custom layout
- Duplicate one of the .php layout files from
./wp-content/plugins/ax-social-stream/themes/directory into the./wp-content/uploads/ax-social-stream/themes/directory, rename it to your own layout name - e.g.mylayout.phpand do your required changes for your layout. - If your custom layout requires css customizing, you can add your css codes directly into the Custom CSS field within the Theme Settings section in
Add/Edit Themepage or create your custom stylesheet file and put in./wp-content/uploads/ax-social-stream/themes/directory and add its location e.g.mylayout/styles.cssinto the Custom CSS field. - Upload all your files on your website using an FTP client to the
./wp-content/uploads/ax-social-stream/themes/directory. - Your new layout will be available to be used as a new Stream Layout in Add/Edit Theme page.
Dedicated Theme Settings
Each type of Social Stream has it's dedicated options in a separate tab.
Body Background ColorThis color applies to your Social Stream background. Select the new background color of the and click elsewhere on the screen to close the colorpicker widget.
Body Border ColorSelect the new border color of the Social Stream and then click elsewhere on the screen to close the colorpicker widget.
Body Border SizeIn order to set a border size (in px) for the Social Stream.
Body Background ImageIn order to set a background image for the Social Stream.
Font ColorSelect the new font color for the feed item and then click elsewhere on the screen to close the colorpicker widget.
Item Background ColorSelect the new background color for the feed item and then click elsewhere on the screen to close the colorpicker widget.
Item Border ColorSelect the new border color for the feed item and then click elsewhere on the screen to close the colorpicker widget.
Item Border SizeIn order to set a border size (in px) for the feed item.
Licensing
To receive the product automatic updates you need to register your plugin.- From WordPress admin panel, go to
Social Stream » Stream Settings. - On the Stream Settings page, switch to Licensing tab.
- Enter your CodeCanyon purchase key in the License text box and Save Changes.
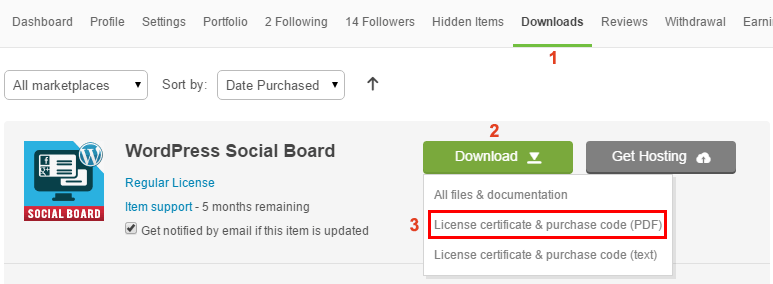
Where Is My Purchase Code?
- Log into your Envato Market account.
- Hover the mouse over your username at the top of the screen and click.
- 1. Click ‘Downloads’ from the user menu items according to the picture.
- 2. Click the ‘Download’ green button and 3. click ‘License certificate & purchase code’ (available as PDF or text file) from the drop down list.
- Below is an example of a PDF License certificate and purchase code.
FAQ
There is no feed to show or there is a connectivity problem!
This message is usually caused for one of the following reasons:
- You have not declared any social network ID in your Social Stream. Read about Social Stream configuration.
- API Credentials setup is not correctly set or is not valid. Read this topic for details about API Credentials setup.
- Your website can not access the social API server for any reason.
After fixing the problem, try cleaning the cache from Social Stream » Stream Settings.
The shortcode appears as a simple text on the website instead of Social Stream
If you see the shortcode text appears in your website instead of the Social Stream, it is caused for one of the following reasons:
- AX Social Stream WordPress plugin is not installed on your website or is inactive.
- The place where you paste the shortcode is not setup to process shortcodes.
I don't see the social stream widget!
You first need to enable the Rotating Feed from Enabled Layouts section within the Stream Settings page to see the social stream widget in WordPress Dashboard » Appearance » Widgets page.
The social items appear on the website but, all the other functionalities are not working
You are using the [social_board] shortcode somewhere that acts with the shortcode as a string not a shortcode so it doesn't work correctly.
The Social Stream is working but, some networks do not appear?
- Network account is new and there isn't anything found in its feed or there is no public activity to show on the public feed.
- Something is incorrectly cached. Try cleaning the cache from
Social Stream » Stream Settings. - API Credentials setup is not correctly set or is not valid for some networks. Read this topic for details about API Credentials setup.
Facebook feed is not showing
There could be one the following reasons that your Facebook feed may not work:
- Make sure that you have set up your Facebook API Credentials correctly. Read this topic for details about Facebook API Credentials configuration.
- Your Facebook page, personal account ID or Username or album ID is incorrect. Read this topic on how to find your Facebook IDs.
- Your Facebook settings restrict the user that may view your page. You have to remove any age/profanity restrictions from your Facebook page.
Twitter feed is not showing
- Make sure that you have set up your Twitter API Credentials correctly. Read this topic for details about Twitter API Credentials configuration.
- If your Twitter API credentials is valid, this may be due to the Twitter API limits that is 180 calls per 15 minutes.
Tweets older than a week for a hashtag or search term does not display on my Social Stream
Unfortunately, this is Twitter API limitations for hashtags or any search that is made via its API platform and we can't change this rule. The Search API is not complete index of all Tweets, but instead an index of recent Tweets.
Please check Twitter Search API Documentation for your reference.
Instagram feed is not showing
- Instagram Username is incorrect.
- Your website server IP is banned on Instagram for any reason like traced as bot. In this case, you need to connect your Instagram account to the plugin. Read this topic to find that how to set Instagram API Access Token.
Why do I need to create API credentials?
Without creating apps and adding API tokens and keys, your website will not be able to connect to the Social Networking servers. The token authentication makes a secure channel via Social Network server and your website to get the permission to access your social profile and fetch your social feed.
How many sites can I use AX Social Stream WordPress Plugin on?
You need to purchase one license for each site you want to use AX Social Stream on.
1 site = 1 license, 2 sites = 2 licenses, 3 sites = 3 licenses and so on.
It doesn’t matter if they are all in use by the same company, on the same server, by the same developer, etc. The license terms are single use – one license per site.
Can I use the plugin in WordPress Multisite (WPMU) mode?
Yes, this plugin works with WordPress Multisite.
But, if you have encountered any problem after installation:
- Please note, you need to install the plugin in network admin section e.g. http://yourwebsite.com/wp-admin/network/plugin-install.php?tab=upload
- You need to activate the plugin in network admin section but, also try activating the plugin separately in each website to check the result.
Is there a developer/multi-use license for this pruduct?
Currently, the only option is to purchase an individual Regular License for each site on which AX Social Stream will be used.
The CodeCanyon standard (Regular/Extended) licenses both are only for individual (single) usage. The only difference is about to charge or not to charge the end customer.
We can not also provide you with a developer/multi-use license directly as we have an exclusivity agreement with CodeCanyon that means, we can only distribute our products through them.
At this time, for every WordPress site that you have AX Social Stream activated on, you need to purchase an individual Regular or Extended License. 1 site = 1 license, 2 sites = 2 licenses, 3 sites = 3 licenses, etc.
For more information please read this article: https://codecanyon.net/licenses/faq
YouTube videos are displaying on Social Stream but, can not be played!
The problem is because of that your videos are not opening through https links.
- From your wp-admin, go to Social Stream > Stream Settings.
- In General Settings section, check/enable the “Load images over https” and Save Changes.
Changelog
Version 3.8.0 - 30.09.2020- Added translation for Show More text.
- Added noopener attribute to the links.
- Fixing the filtering items in grid.
- Fixing the Instagram lightbox gallery displaying problem in timeline layout.
- Networks filter ordering problem fixed.
- Facebook comments count problem fixed.
- Grid "Based on container width" option problem fixed.
- Grid load more problem fixed.
- Fixing the items gap problem when filtering or searching in Grid.
- Instagram hashtag problem happened after rlease 3.7.18 has beed fixed.
- Instagram API credentials setting is back for banned servers.
- Fixed an incompatibility issue with WordPress 5.5 regarding radio buttons.
- Feature to display Instagram image gallery in carousel mode.
- Adding the show more feature.
- Feature to display WordPress internal posts on the social stream.
- Fixing the Instagram Feed duplicated items problem on load more action.
- Adding retweets into language files.
- Feed loading issues due to Instagram API changes fixed.
- Elementor widget message problem fixed.
- Fixing the Instagram API change 'Response code is 200' problem.
- Type wall changed to masonry in shortcode and widget.
- VK Search Term/Hashtag feed added.
- Integration with Elementor page builder added.
- Fixing the display of Facebook user feed.
- Adding scroll bar to rotating feed mode.
- Fixing the Instagram API change 'Media with this code does not exist' problem.
- Fixing the double facebook.com url in links occured after release 3.7.10.
- Instagram login error handling problem fixed.
- Fixing the links when getting Facebook video feed.
- Instagram and YouTube Ajax comments loading problem fixed.
- Allowing lang and locale parameters in Twitter search feed.
- Fixing the Instagram hashtag feed item description problem.
- Fixing the CacheManager multi instanced drivers error.
- Fixing the filtering problem while there are two streams on the same page.
- Fixing the "This content isn't available right now" problem on Facebook.
- Instagram profile information display problem fixed.
- Instagram official API v1 credentials setup removed of the plugin.
- Latest problem of loading some Facebook images on Safari due to API change has been fixed.
- Latest problem of displaying of user information on Facebook items has been fixed.
- Allowing Instagram to get more than 50 items in each request.
- Instagram library required PHP version downgraded to 5.6.x.
- Some PHP notice errors and HTML issues fixed.
- Instagram getting feed by location ID problem fixed.
- Instagram getting feed by geographical location removed.
- Instagram login information setup added.
- Instagram IP banned restriction problem resolved.
- Fixing the duplicate user info on items when getting Instagram hashtag feed.
- Load more feature added for grid layout.
- Fixing the grid layout problem when unchecking info in item output parts or set width on container based.
- Feature to have stream cached items listed by date is ascending order.
- Use Facebook user token if no page is connected to the plugin.
- Fixing the carousel layout in single row display.
- Instagram conflicting of cached feeds problem fixed.
- Fixing the item gap problem in photo gallery display mode.
- Instagram lacking user info problem fixed.
- Authenticated accounts removal after upgrade problem fixed.
- Facebook getting personal profile feed feature added.
- LinkedIn removed of the plugin.
- StumbleUpon removed of the plugin.
- Making sharing buttons responsive.
- Duplicate description problem fixed.
- Access token added into the Authenticated Accounts section.
- Setup multiple Facebook pages listing problem fixed.
- Facebook problem with API v4 fixed.
- Page username problem in Facebook API Credentials setup fixed.
- Instagram access token tool public_content permission problem fixed.
- Instagram multi account authentication feature added.
- Facebook multi account authentication feature added.
- Instagram proxy setting authentication problem fixed.
- Fixing an issue in Instagram user cache.
- Instagram access token tool removed.
- Adding own App credentials setup for Facebook.
- Ordering results by default added to settings.
- Fixing the Linkedin v2 paging problem.
- Adding own App credentials setup for LinkedIn.
- LinkedIn API upgraded to v2.
- array_change_key_case notice error fixed.
- Fixed the html special chars problem in item body limiting and formatting functionality.
- Fixing the likes data problem on items happened after release 3.6.0.
- Fixing the likes and comments display problem on slideshow happened after release 3.6.0.
- Feature to display comments replies for Facebook.
- Custom filtering keywords hidden problem in admin fixed.
- Admin stylesheet file loading problem fixed.
- Facebook shared links image problem fixed.
- Fixed the problem of loading the wall and feed minimized css files.
- Fixed the stream sloppy problem while using the same theme for different streams on the same page.
- Grid carousel layout added.
- Custom sized grid layout added.
- Making some changes in custom theme class.
- Separating themes options in back-end.
- Implementing hooks for customizing themes.
- Added a feature to convert Facebook shared links to embedded item.
- Displaying the Twitter embed links with a custom style.
- Feature to display the date on items in different formats.
- Unnecessary profiles image and link redirect chain on Facebook resolved.
- Feature to control displaying text labels on items.
- Feature to add multiple keywords in custom filtering tabs.
- Vimeo thumbnail display problem fixed.
- Fixing the problem of compatibility with Wordpress.com servers.
- API proxy setup setting added.
- Twitter embedding connection refused error handled.
- Google+ API deprecated and removed from the plugin.
- Fixing the problem of displaying Instagram user info on items.
- Fixing the load more problem of Instagram user items.
- Fixing the images lazy loading problem which was occurred after v3.4.4.
- Feature to disable images lazy loading on the social stream.
- Added the sb-img class to all image tags on social stream.
- Fixed the 'call stack size exceeded' issue on wall filtering.
- The problem of wall relayouting while doing load more fixed.
- Adding meta data to carousel items.
- Instagram hashtag feed API deprecated and replaced with a new solution.
- Feature to get other Instagram user public feeds without an access token.
- Fixing the problem of displaying the Debug tab in WP Dashboard.
- The problem of listing custom layouts in Add/Edit Theme page has been fixed.
- LinkedIn post direct link problem fixed.
- Flickr Photoset/Album feed support added.
- Display a preview of simple shared links in tweets on the item.
- Feature to add custom height for carousel items.
- Feature to connect and generate Twitter, Facebook and LinkedIn API credentials directly in plugin.
- A fix to stop multiple conversion of Twitter shared links to Embed codes.
- Problem of low-quality video images in Facebook page videos feed has been fixed.
- SoundCloud user playlists feed added.
- Instagram multi-account feed access token reading problem fixed.
- Facebook hashtags linking added.
- Feature to disable filtering ad items along with social items.
- Instagram private posts light-box video problem fixed.
- The problem of extra items more than limit in some cases fixed.
- Carousel library updated.
- Added a feature to convert shared links on Twitter to Embed codes.
- Instagram hashtags linking problem fixed.
- LinkedIn datetime problem on timeline fixed.
- Facebook comments & likes count display problem fixed.
- Facebook link post title to the original resource which is shared.
- Instagram and YouTube show comments feature added.
- Auto trigger show comments in lightbox slideshow mode.
- Add an admin notice if, layouts activation is not passed.
- Feature to control the position of the plugin associated files on your website.
- Load media over https set to true by default.
- Facebook Graph API v3.0 updated.
- Facebook's cover photo title problem has been fixed.
- Clear logs problem fixed.
- Plugin renamed to AX Social Stream.
- Instagram user public feed deprecated problem fixed.
- Twitter search API 140 characters limit and image displaying problem has been fixed.
- Trimming the RSS data to fix reading by XML parser.
- Page scroll lazy load problem fixed.
- Plugin renamed.
- Fixing some Notice errors because of API Changes.
- Facebook Graph API v2.11 updated and it will no longer display Facebook comment user info.
- Feature to define a custom size for YouTube videos.
- Ajax tabbed `There is no feed` problem has been fixed.
- Conflicting problem with HTML widgets has been fixed.
- Twitter OAuth library has been updated.
- Twitter hashtag feed duplicates problem fixed.
- The wall relayout problem on fixed height mode has been fixed.
- SVG image converted to base64 inline SVG.
- SoundCloud API updated.
- SoundCloud tracks' artworks iamge size fixed.
- Facebook image resize got temporarily disabled.
- Option to re-layout wall based on page scroll or images load.
- VK API updated and access token setup is required.
- Wall twitching problem on IE and some other browsers has been fixed.
- Facebook multi-share images problem fixed.
- Fixing the problem that was stopping displaying ads when adding the Social Stream through Visual Composer.
- The problem of opening videos in system inbuilt player instead of lightbox on IE and Safari has been fixed.
- Custom filtering tabs feature added.
- Moving the custom layouts folder to the out of the plugin directory to avoid deleting the layout files after plugin updates.
- Fixing a problem with showing the links in tweets body.
- Problem of not displaying more RSS feed items on load more has been fixed.
- Stream Output setting added to shortcode parameters.
- Added the feature to disable specific filtering buttons.
- Facebook image resize on demand problem has been fixed.
- Problem with session handling when, stream auto update is enabled has been fixed.
- Problem with pinned items when, stream auto update is enabled has been fixed.
- Carousel display problem with text only posts has been fixed.
- A responsive problem in lightbox slideshow has been fixed.
- Unchecking Title in Stream Output block had not any effect on stream output.
- Wall sort by date problem on "Stream Auto Update" has been fixed.
- Changing carousel shortcode from `type="feed" carousel="on"` to `type="carousel"`.
- Feature to set custom defined height and width for wall layout.
- Feature to set wall items responsive breakpoints based on container width.
- RSS extra new lines problem has been fixed.
- Facebook enable lightbox view for direct GIF animation links.
- Twitter item text display in lightbox view has been fixed.
- Facebook notice errors while WP_DEBUG was on, is resolved.
- Displaying original retweet post instead of the RT text.
- Framework upgraded to the latest release.
- Ads management feature added.
- Infinite scroll feature added to the the loading more functionality.
- Plugin update checker problem fixed.
- Search placeholder added to translation.
- Notice errors while no twitter search terms result exist resolved.
- Changing from compatibility to extended mode for Twitter API latest updates.
- Facebook Graph API v2.7 updated.
- Gutter X size issue fixed, when set to less than 10 it was displaying post in full width.
- Limiting access to plugin settings only for users with manage_options capability.
- New W3 Markup Validation passed for output HTML contents.
- Twitter unknown video lightbox problem fixed.
- Twitter videos problem when using hashtags with search API fixed.
- Pinterest feed problem fixed.
- Problem with decimal separator in different locale settings has been fixed.
- An issue with reading RSS media content tag fixed.
- Images lazy load problem with jQuery 1.12.x fixed.
- Problem with loading images on first page load has been fixed.
- Problem with hidding images on auto stream update has been fixed.
- CSS & JS files combined for each display mode.
- The feature to define the number of columns shwoing on each row for different viewport sizes on wall layout.
- Duplicate Instagram items problem on load more fixed.
- Video lightbox support added for Twitter.
- Fixed the video auto-resize problem with responsive lightbox window.
- Instagram feed, user search problem fixed.
- Plugin licensing and one year automatic update added.
- W3 Markup Validation passed for Stream HTML content.
- Stream Output setting moved to Social Stream management page.
- Added an option to define the height of Rotating Feed block.
- Visual Composer integration problem fixed.
- Flickr profile image problem fixed.
- Problem with reading incorrect RSS media enclosure tag fixed.
- Fixed an error that was thrown when an RSS feed thumbnail was not exit.
- Problem with pinned & remove items fixed.
- Images lazy load feature added.
- Duplicate items problem from tag feeds fixed.
- A new theme/layout named Metro is added.
- Tumblr lightbox video support added.
- Vine item output upgraded.
- Added an option to define, how to display the image for each item.
- Added an option to allow loading images over https.
- Vimeo upgraded to the latest API with paging.
- Some CSS styling fixes.
- Filtering the Stream items using a search phrase.
- RSS feed first image added to the item as thumbnail.
- Scroll bars removed from lightbox window.
- Twitter OAuth library confliction fixed.
- Integrated with Cornerstone and Visual Composer.
- The gap that appearing at the Stream footer on wall filtering fixed.
- Feature to display Social Stream items as lightbox slideshow.
- Loading icon added on images.
- Pinterest board problem fixed.
- CSS files compressed.
- LinkedIn and Vine networks added.
- Profile thumbnail linked to profile page in Modern2 layout.
- The exclusion of retweets problem in Twitter lists and search feeds fixed.
- Duplicate items problem fixed in Load More action.
- Social API connection timeout increased to solve the problem on low process servers.
- Opening all images in a lightbox window.
- Profile thumbnail added in Modern layout.
- Facebook tiny images' problem fixed.
- Facebook the latest updates, Profile Unavailable problem fixed.
- Debug log problem fixed.
- The problem of Opening video in a lightbox window for sticky Ajax Tabbed widget fixed.
- Some fixes in styles.
- Network attribute added in shortcode.
- Item Width mobile viewport problem fixed.
- Flickr upgraded to the latest API.
- Load more items added for Flickr.
- Added video opening in iframe for Instagram, YouTube, Vimeo and Google+.
- Video icon overlay added on Stream video items.
- Fix the conflicting problem with some plugins that modify the global $post variable in the admin area.
- Tumblr upgraded to the latest API v2.
- Date/time problem in timeline layout fixed.
- The ability to define the number of items shwoing in each slide for different screen widths on Carousel layout.
- Stream auto update feature added.
- Facebook API version 2.4 upgrades, some problems fixed.
- YouTube videos feed by channel ID added.
- VK network user or community wall feed by owner ID added.
- Carousel feed theme display options wasn't working.
- The ability to remove the block radius border.
- Social Stream post type related pages removed.
- Added translation for over 10 languages as po/mo files.
- Some fixes in layouts and styling.
- YouTube API limit problem fixed.
- Load more items problem in timeline layout fixed.
- Problem in Twitter ID Range fixed.
- Translation for load more added.
- VK network user or community wall feed added.
- Filter networks ordering added.
- Load more items added for Facebook, Twitter, Google+, Tumblr, Instagram and YouTube.
- Added the option to select the Stream link colors in theme management.
- Added an option to adjust the spacing between the columns in wall.
- Added an option that, let blocks to adjust and re-size to fill the gap in wall.
- A new theme/layout named Modern 2 is added with an option to display profile avatar.
- YouTube upgraded to v3 added.
- Carousel displaying mode added.
- Ability to get posts in a certain datetime in Facebook.
- Ability to get tweets generated in a given date in Twitter.
- ATOM RSS feed support added.
- Option to display timeline in one column or based on browser screen width.
- Fixed a problem in crawl per request.
- YouTube item description weird characters fixed.
- Instagram items friendly date displaying problem fixed.
- The documentation moved out of the plugin folder and hosted online.
- Facebook API version 2.3 upgrades, implemented.
- Adding an option to get specific sets of posts for Facebook page feed. Posts published by this page, or by others, or by both on this page.
- Changes in styling to fix conflicting with different themes
- Add an option to set the number of crawls per request
- Fix the auto line break adding by WordPress
- Fix a problem in Facebook hashtag search
- SoundCloud User Tracks feed added.
- Add support for Facebook Search Term/Hashtag.
- Facebook "per page limit" problem fixed.
- Items' footer dates linked to the original post.
- Facebook API Credentials configuration added.
- Instagram API Access Token and Google+ API Key configurations moved to setting page.
- Add support for Facebook videos.
- Add support for multibyte character set languages.
- Image size selection added for Instagram.
- Ability to pin a post on top of the Social Stream.
- Ability to remove a post from the Social Stream
- Add an option to limit the comments' words count.
- Added translation support.
- Added an option to change the status of links to follow or nofollow.
- First release.